Advanced Custom Fields(通称:ACF)の使い方についての備忘録です。
この記事ではフィールドタイプ「テキスト」の設定と出力する方法について解説しています。
目次
ACF でテキストを出力する
まずはプラグインをインストールします。
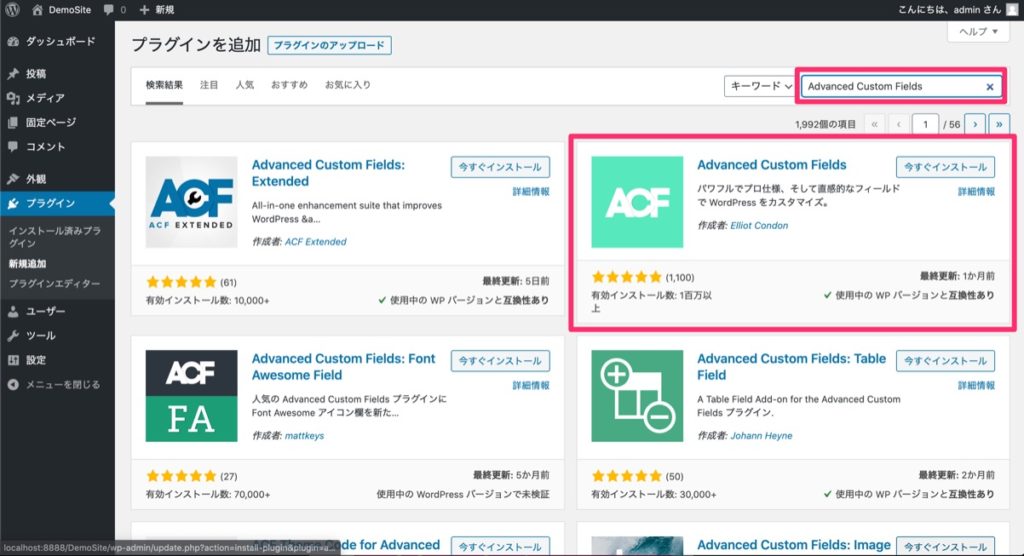
左メニュー「プラグイン」→「新規追加」より「Advanced Custom Fields」または「ACF」で検索をします。

↑コチラのプラグインがあるのでインストールし有効化します。
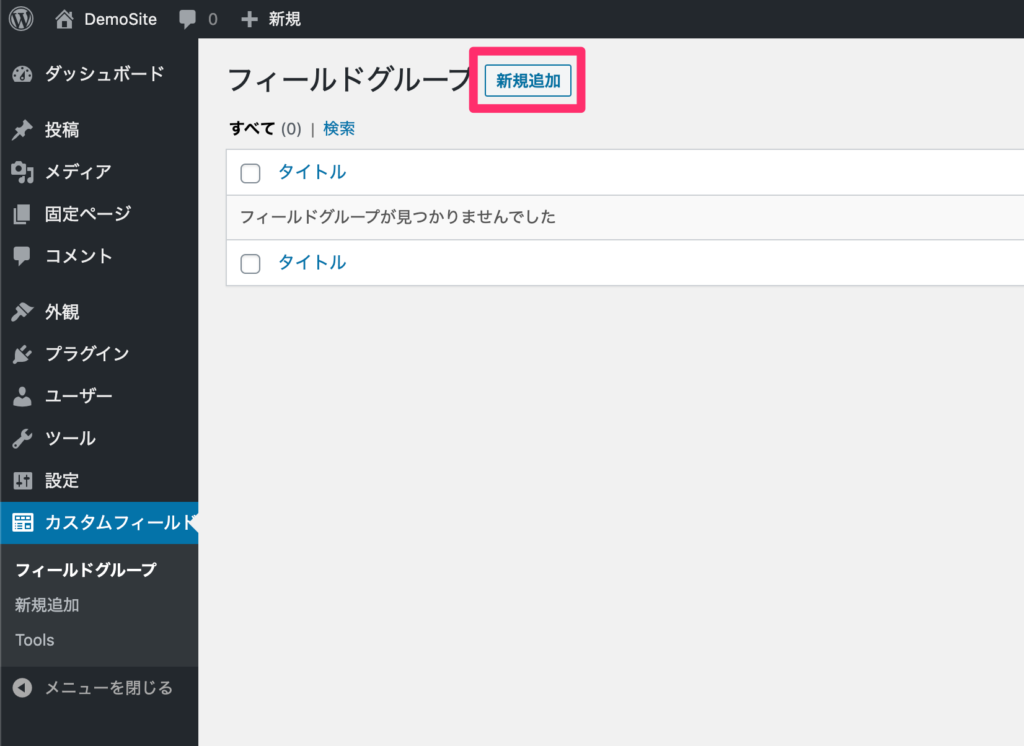
Advanced Custom Fields が有効化されると管理画面メニューに「カスタムフィールド」が表示されます。
この「フィールドグループ」をクリックして、「新規追加」をします。

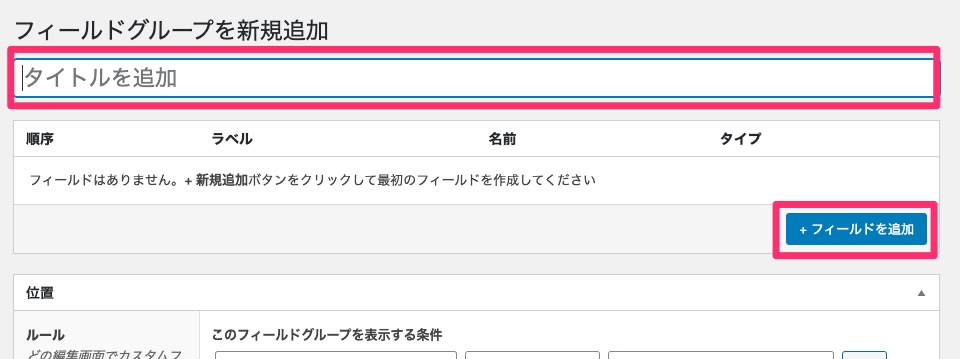
タイトルを入力し「+フィールドを追加」をクリックします。

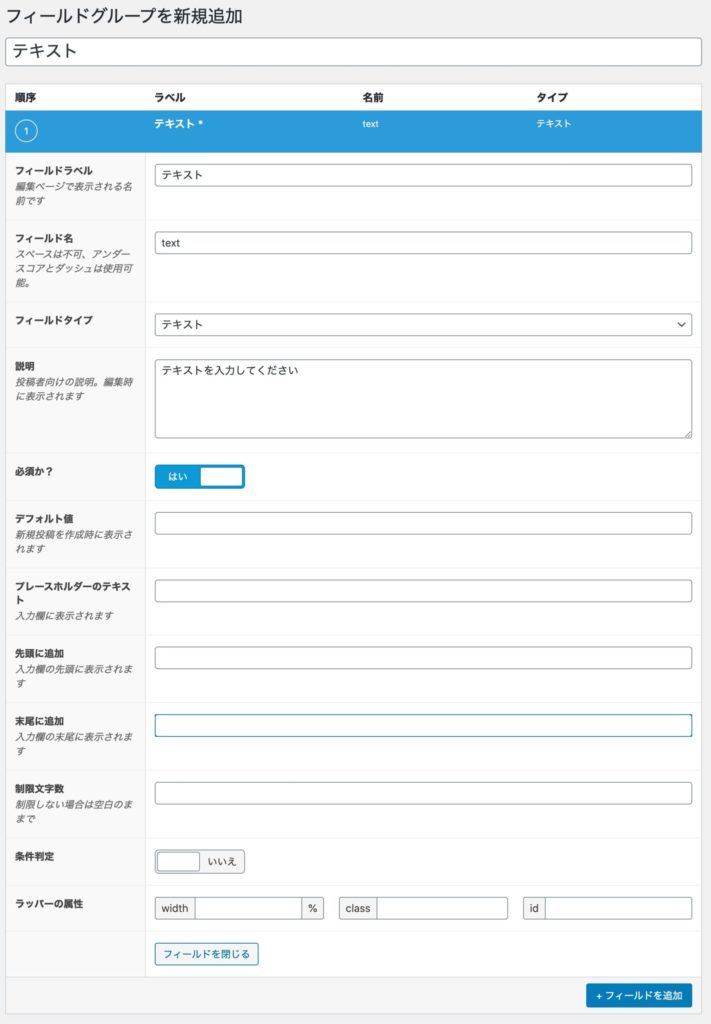
次にフィールドの項目を入力します。

フィールドの項目の説明は以下の通り。
| フィールド項目 | 説明 |
|---|---|
| フィールドラベル | 編集画面で表示される名前 |
| フィールド名 | サイトに表示するときに指定するフィールド名 |
| フィールドタイプ | フィールドタイプを選択 |
| 説明 | このフィールドに対する説明を入力 |
| 必須か? | 必ず入力してもらいたい場合は「はい」を選択 |
入力が完了したら「公開」をクリックして保存します。

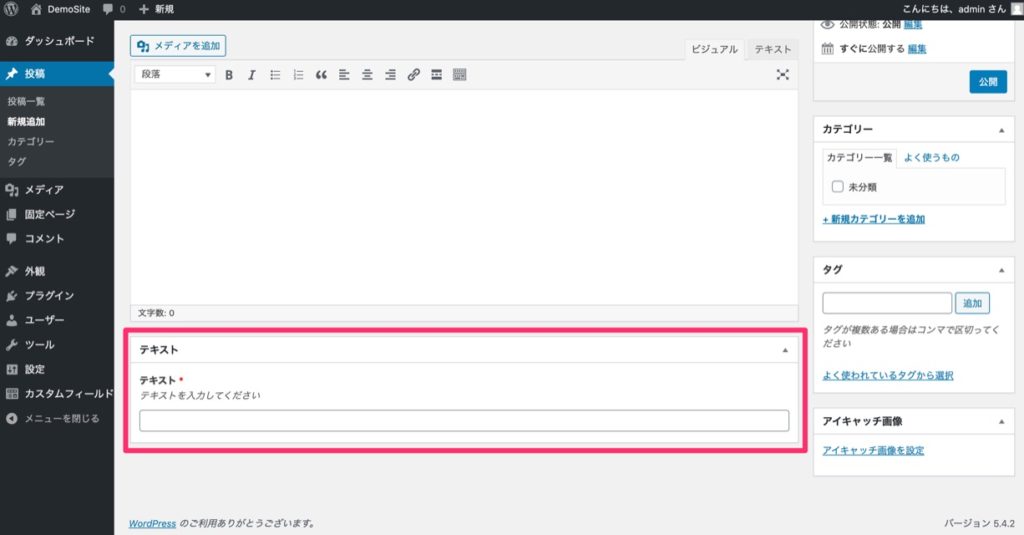
投稿画面を表示すると先程設定したカスタムフィールドが表示されました。
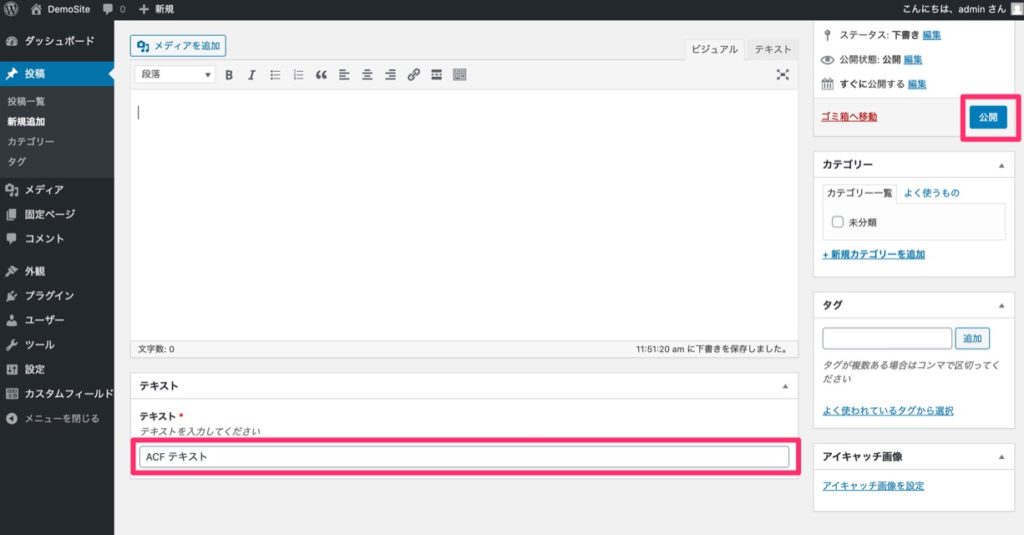
こちらに表示させたいテキストを入力し公開をします。

ACFには独自の関数 the_field( )があります。
この関数を使い、カスタムフィールドに入力したテキストを表示させたいところに下記コードを記述します。
<?php the_field('text'); ?>
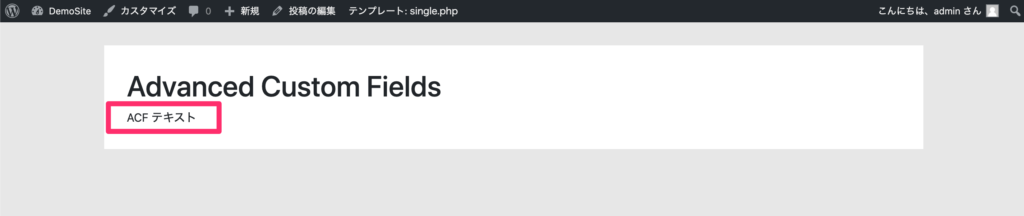
これでテキストが表示されました。
以上です。









