以前からクレジットカード決済ができるECサイトのようなものを作ってみたいと思っていました。

ECサイト作ってみたいなぁ・・・
と思って調べてみたら、WordPressでプラグインの「WooCommerce」と、決済サービスの「Stripe」を使えば、なにやら簡単にネットショップを作れそうだったので、試しに作ってみました。
それでは早速やっていきましょう!
プラグイン「WooCommerce」をインストール


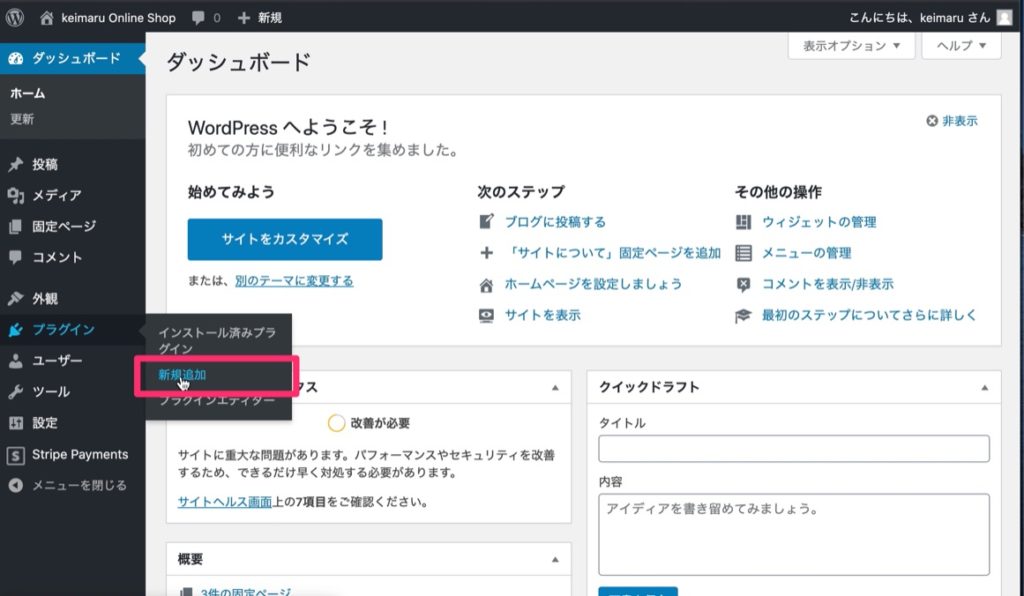
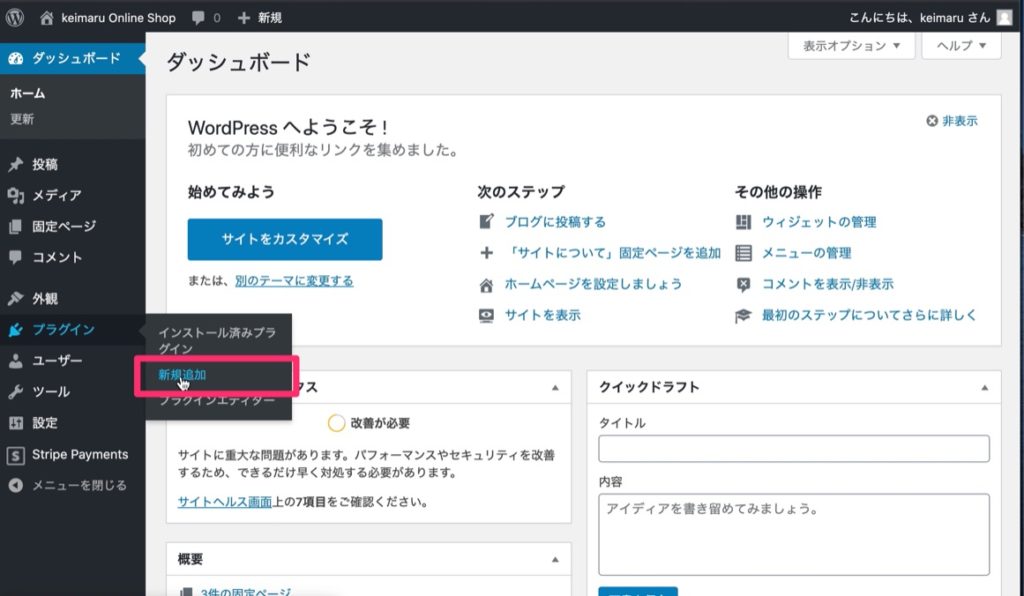
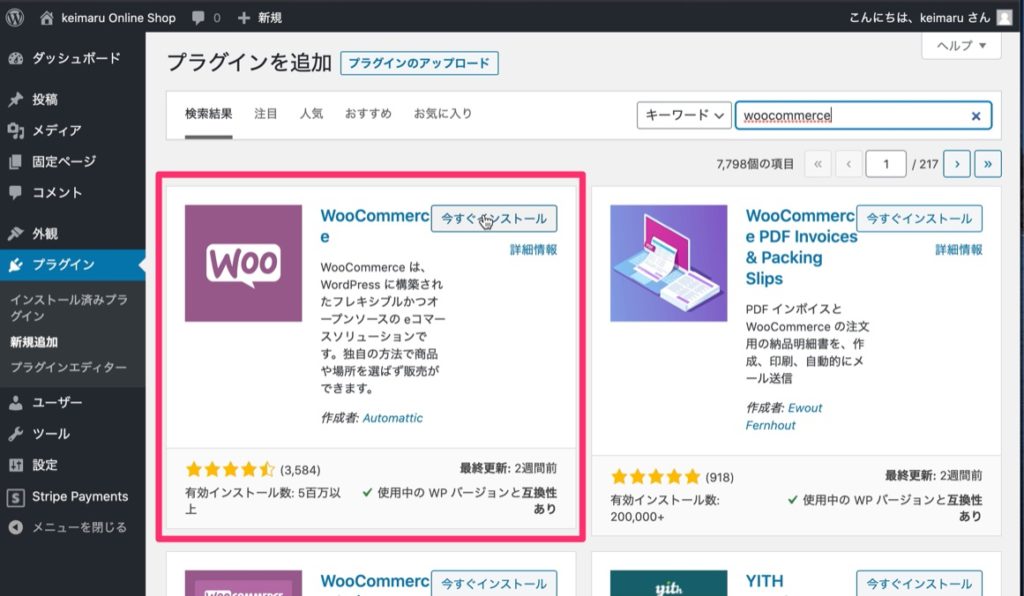
管理画面より [プラグイン] → [新規追加] をクリックします。


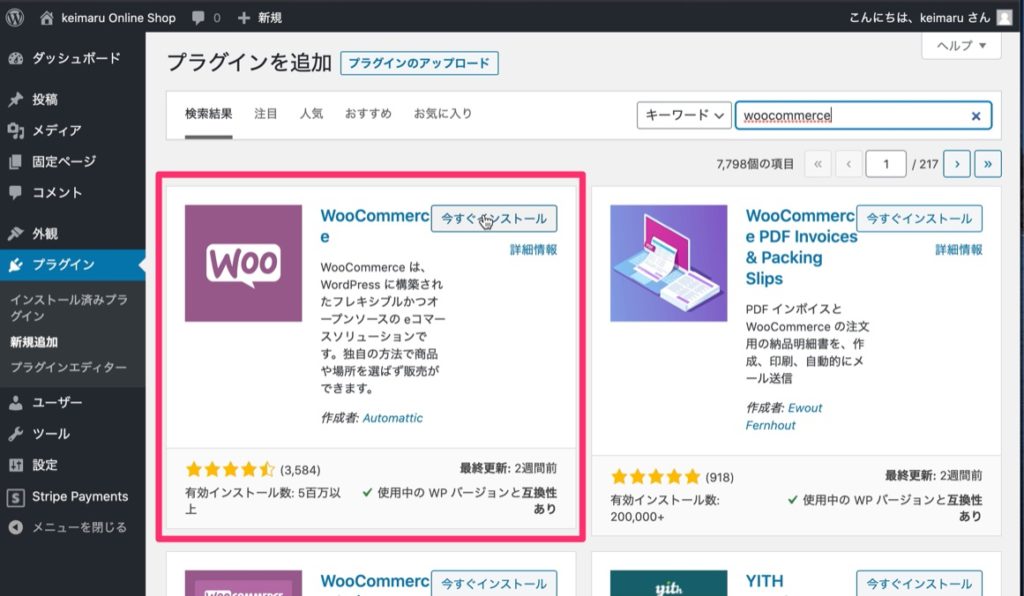
[WooCommerce] を検索しインストールします。


同様に[WooCommerce Stripe Payment Gateway]もインストールします。


[Japanized For WooCommerce]もインストールします。


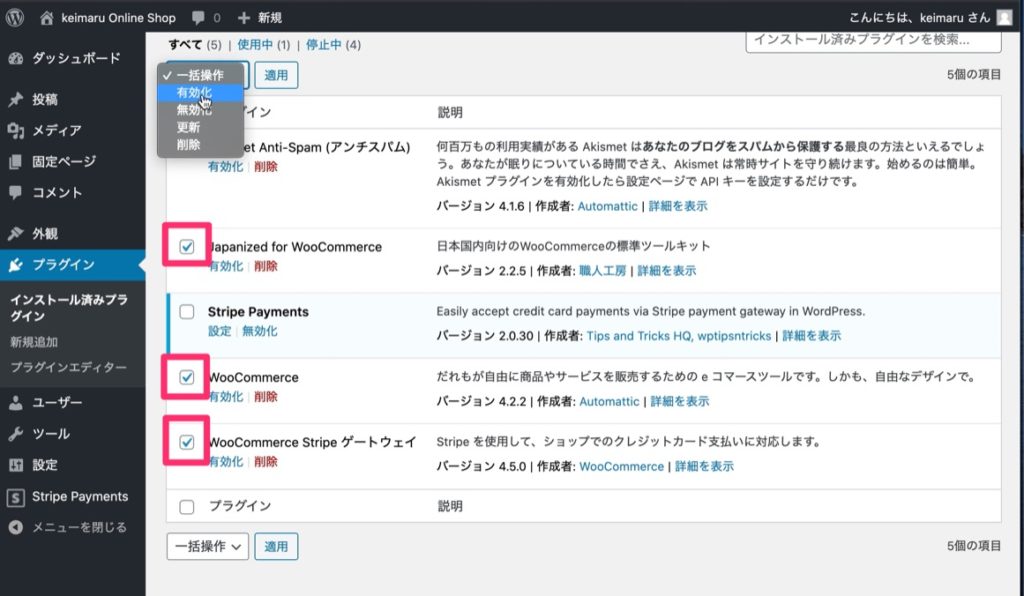
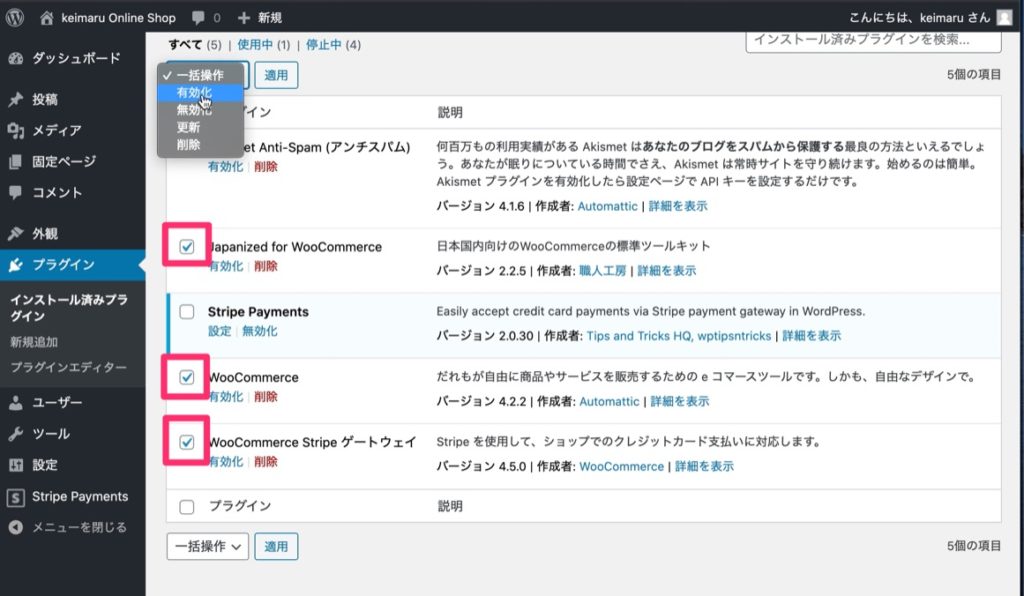
インストールが完了したら、サイドメニュー [プラグイン] → [インストール済みプラグイン] より、先程インストールした3つのプラグインを選択し、[有効化]させます。
WooCommerceの設定


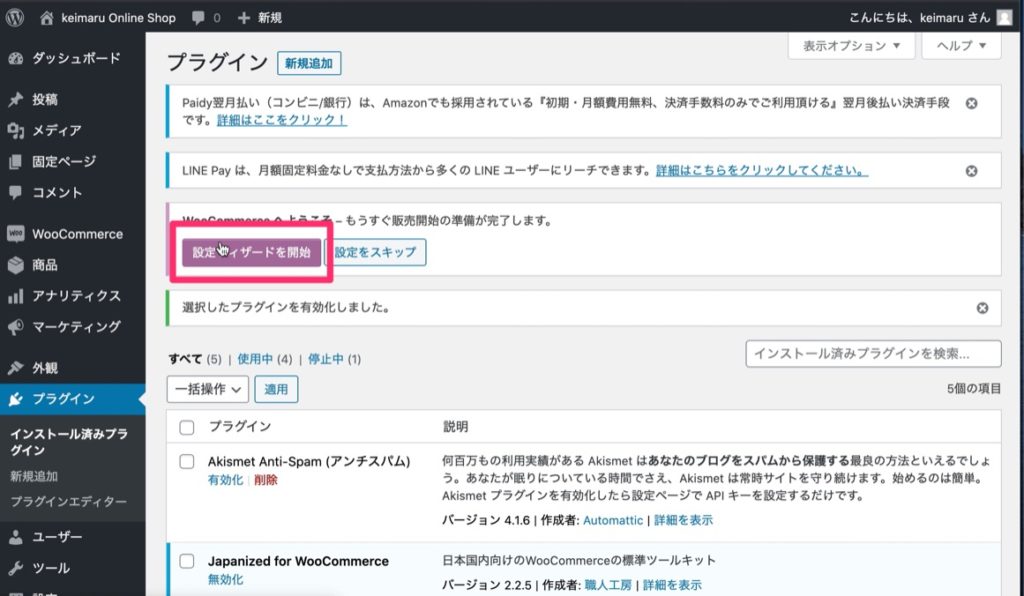
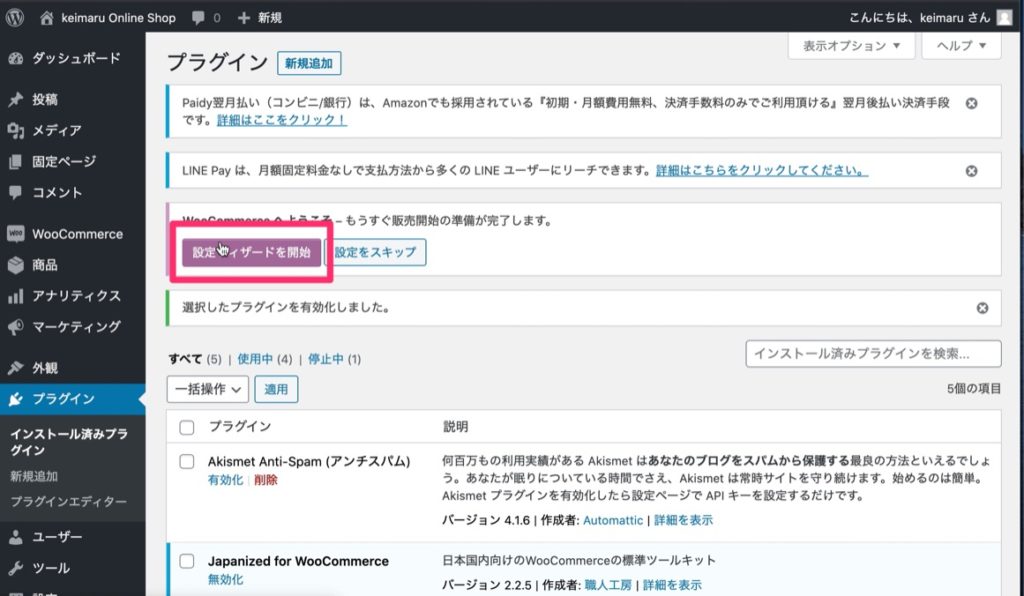
プラグインを有効化するとWooCommerceの [設定の設定ウィザードを開始] ボタンが表示されるのでクリックします。


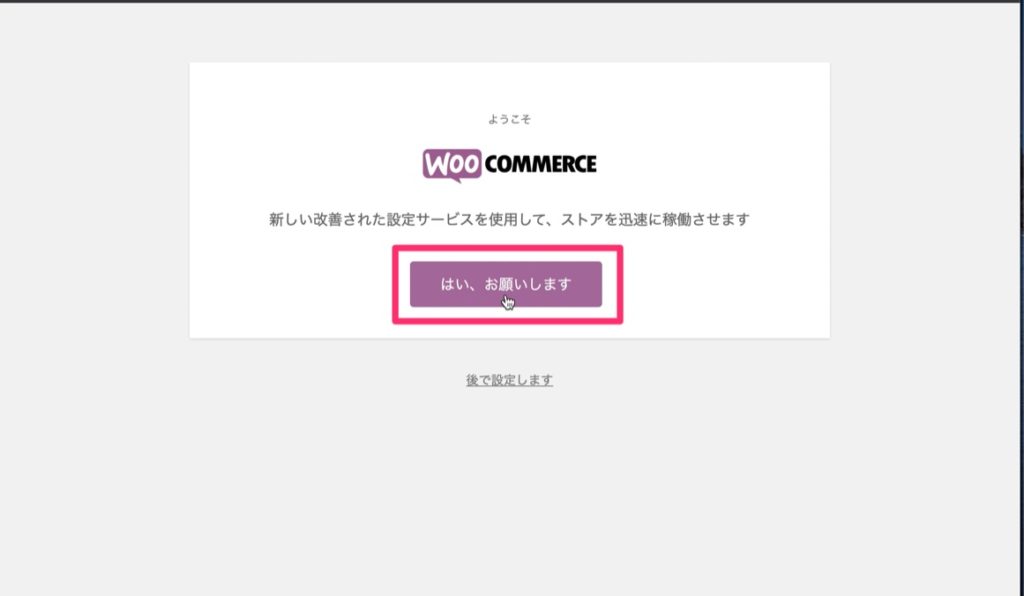
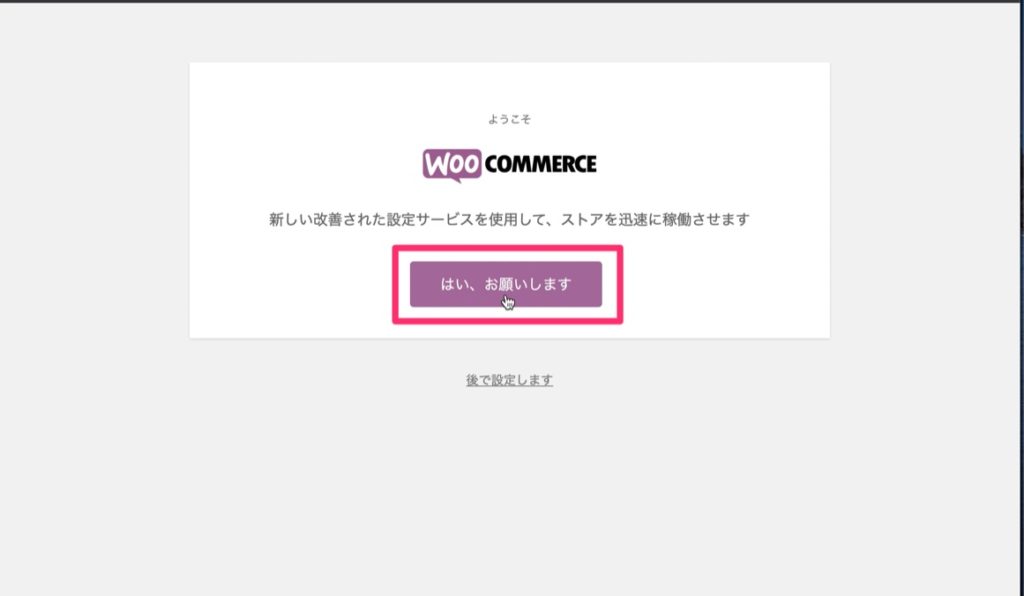
[はい、お願いします] をクリックします。
この先、表示される必要事項に入力していきましょう。
ここでは割愛させていただきます。m(_ _)m


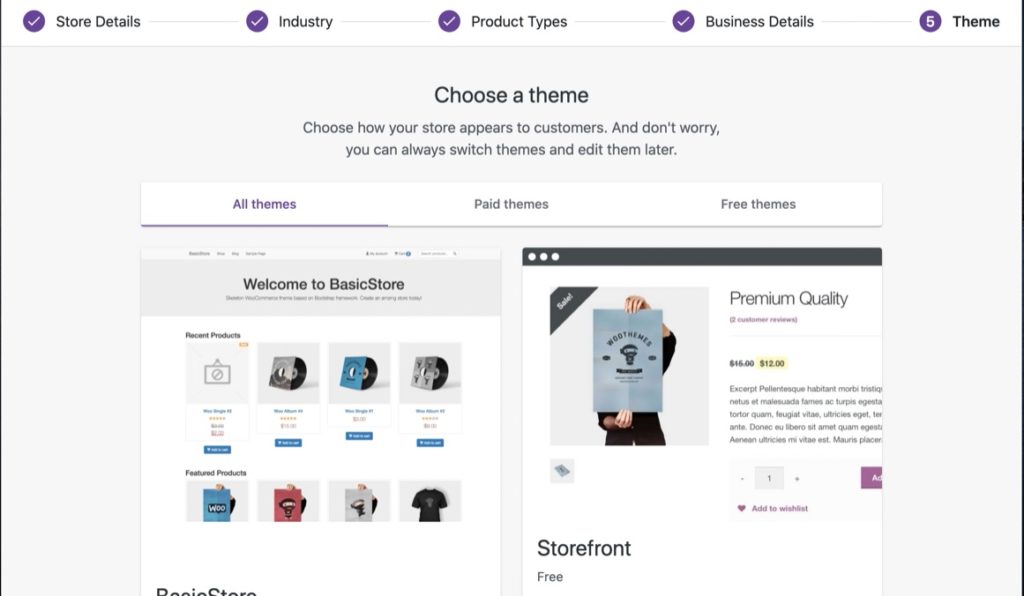
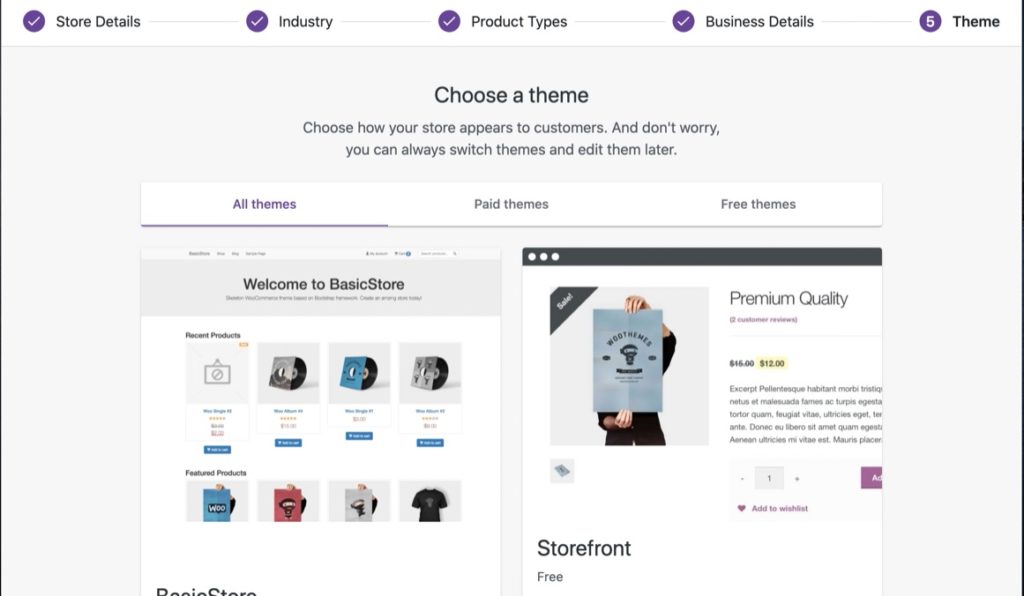
最後にテーマを決めたら、必要事項の入力は終了になります。


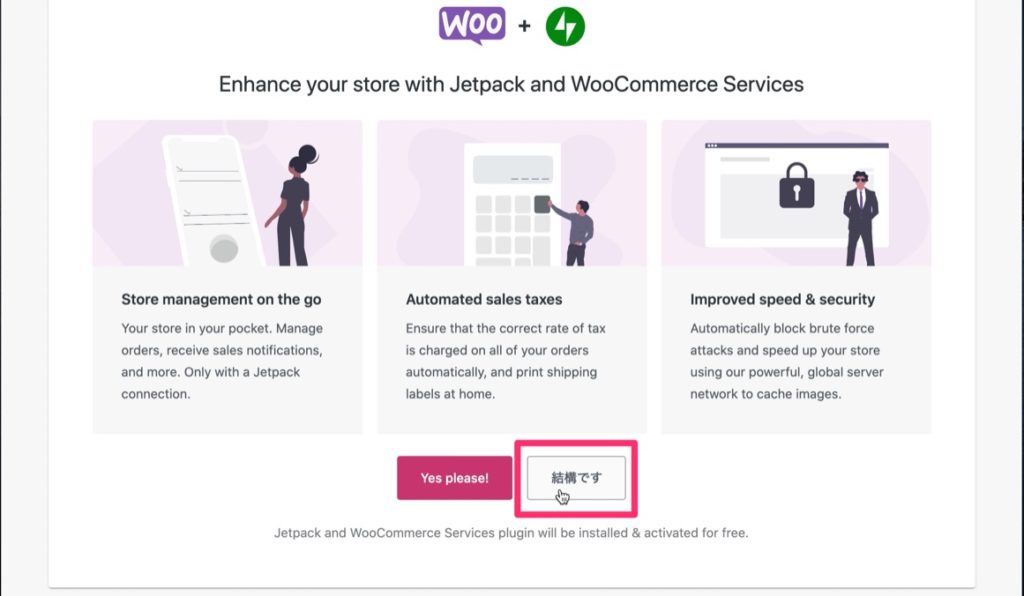
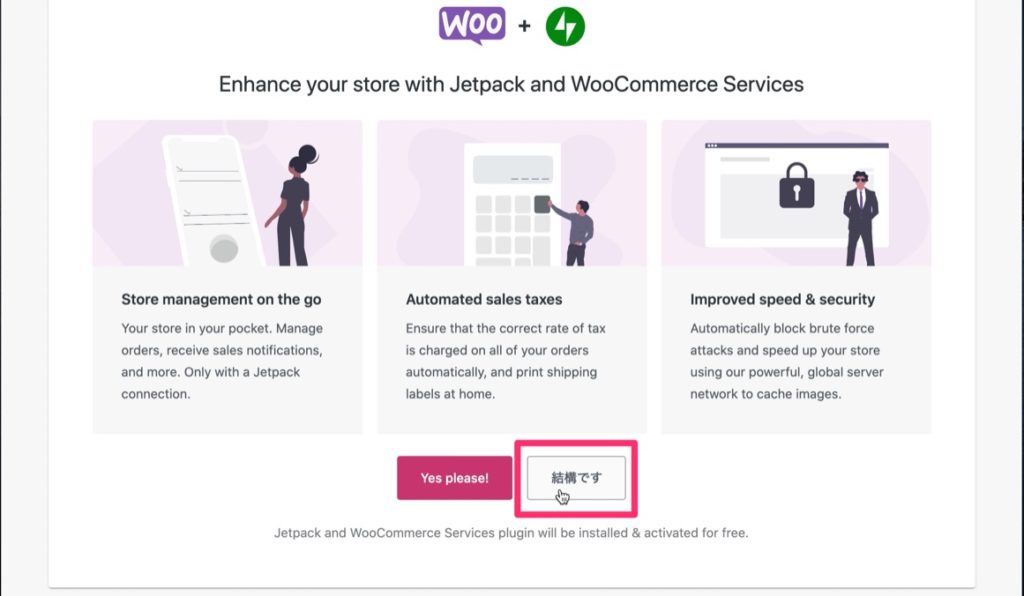
JetPackは利用しないので [結構です] をクリックします。
商品の追加


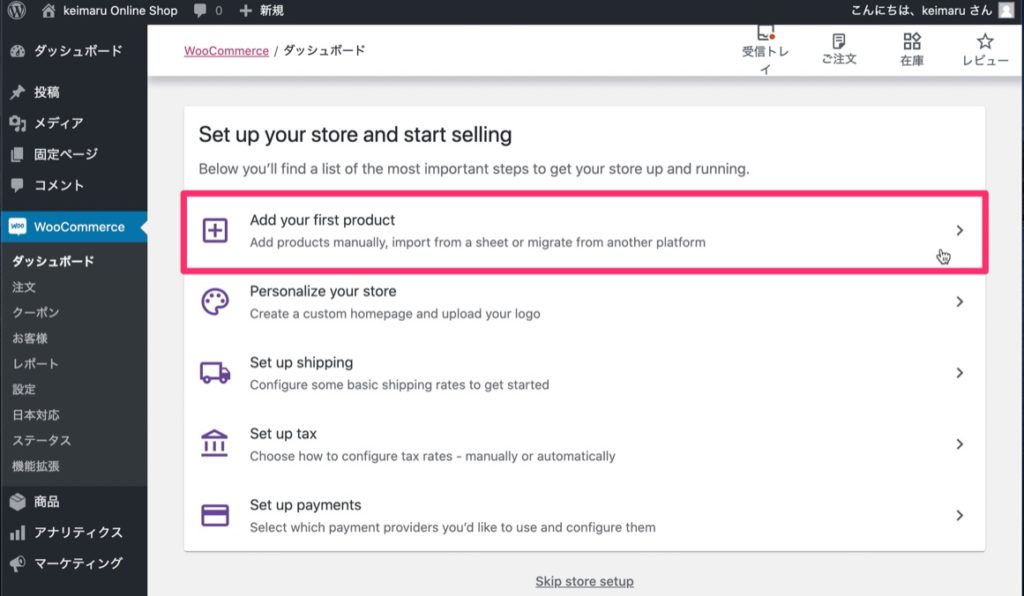
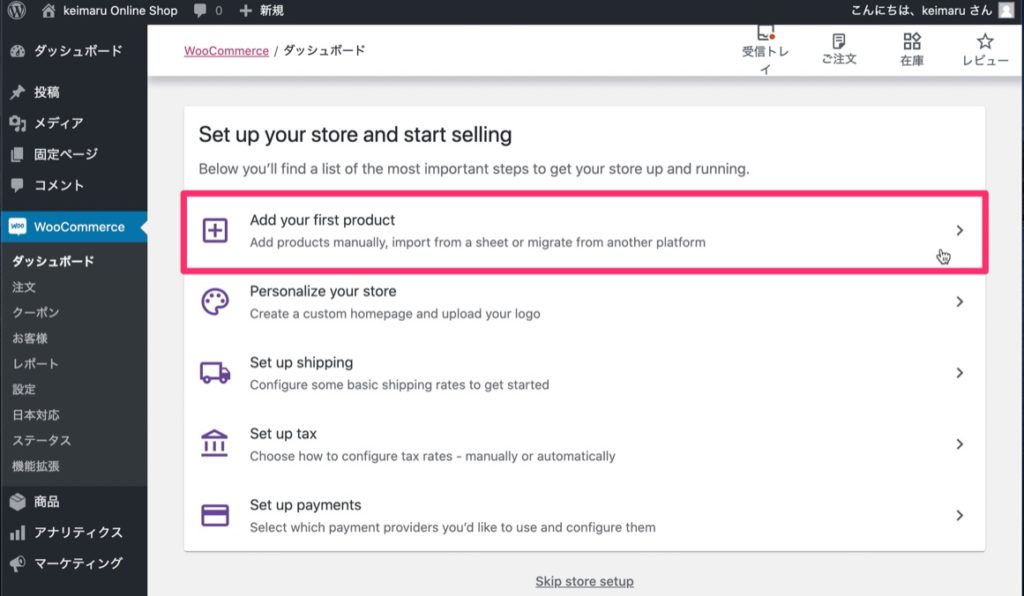
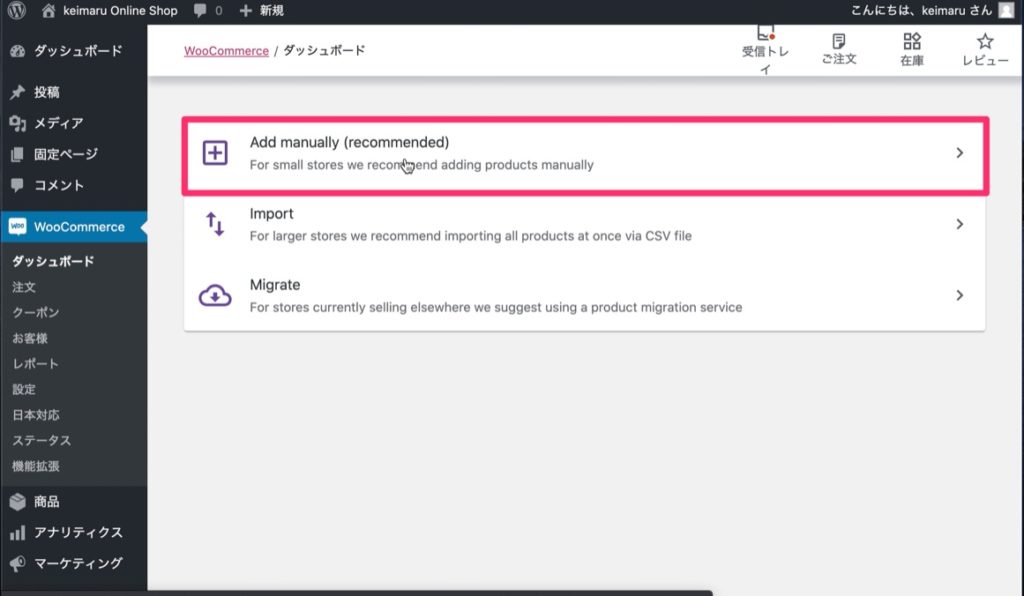
WooCommerceダッシュボードより、[Add your first product] で商品を追加していきましょう。




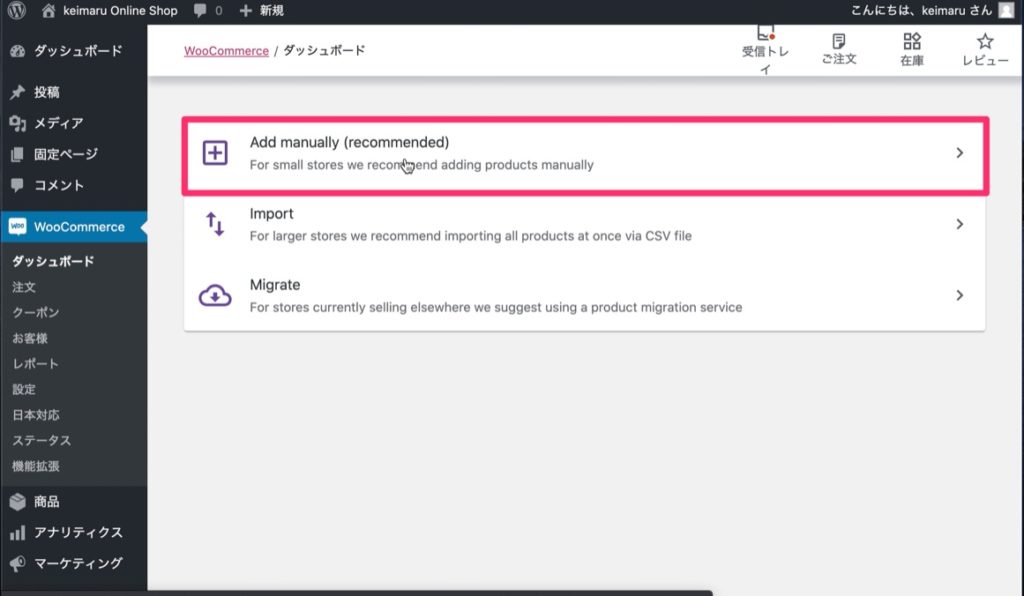
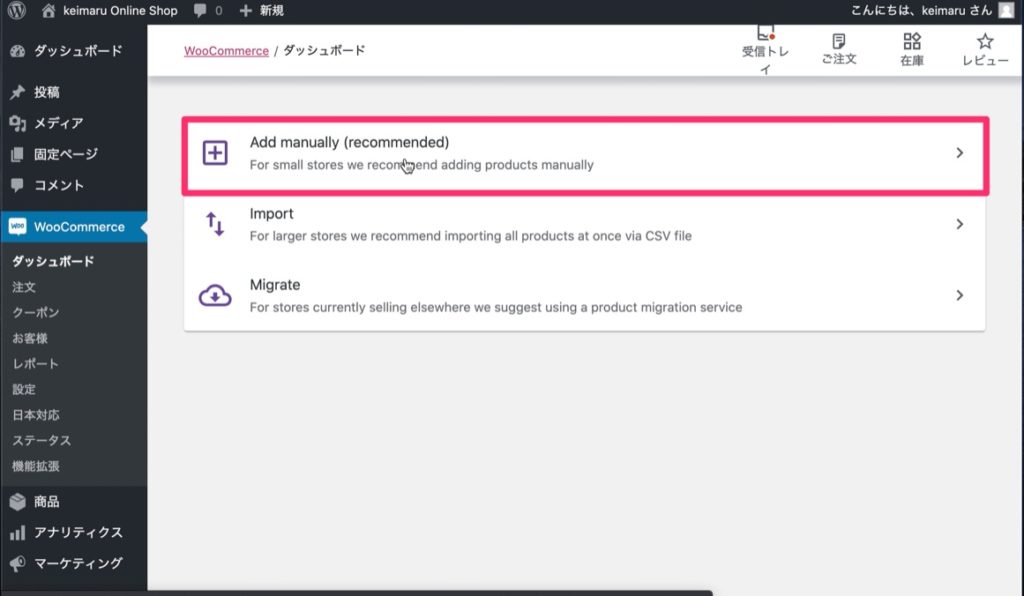
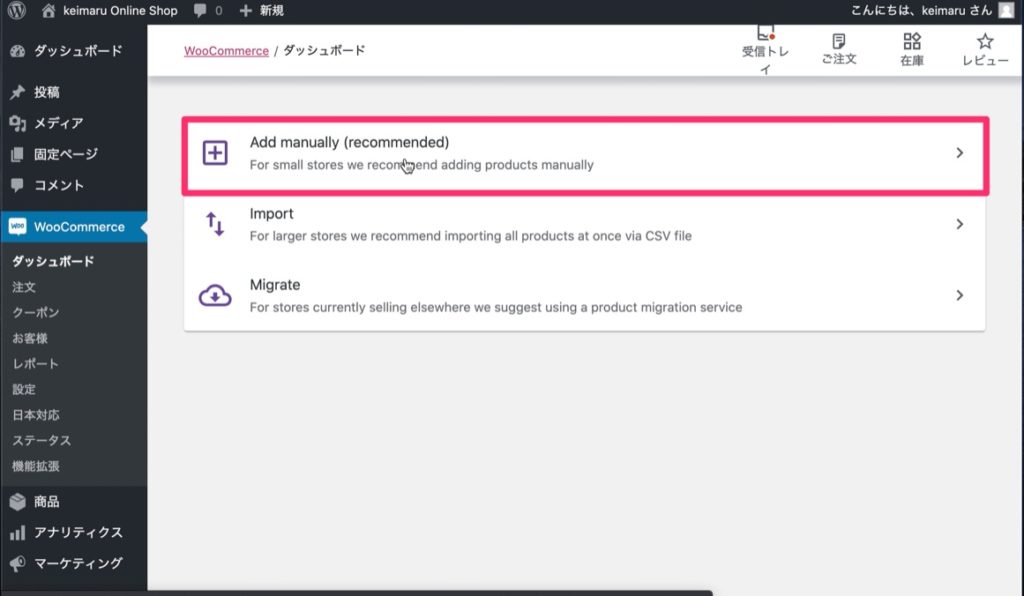
[Add manually] をクリックします。


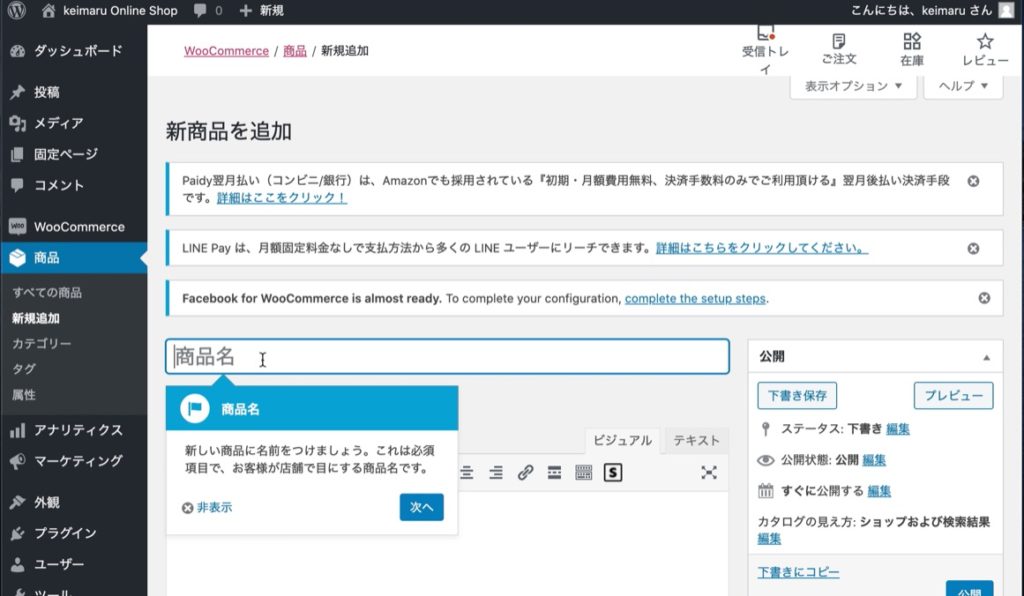
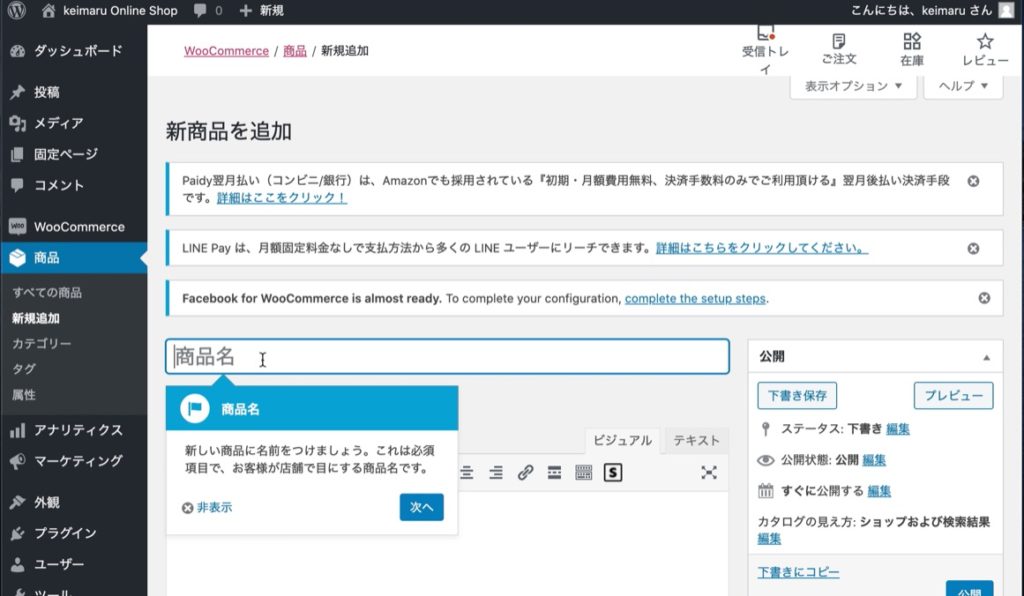
販売する商品名、画像、価格、説明などを入力します。


画面右の [公開] をクリックします。
以上で商品ページの制作は完了しました。
Stripe決済の設定
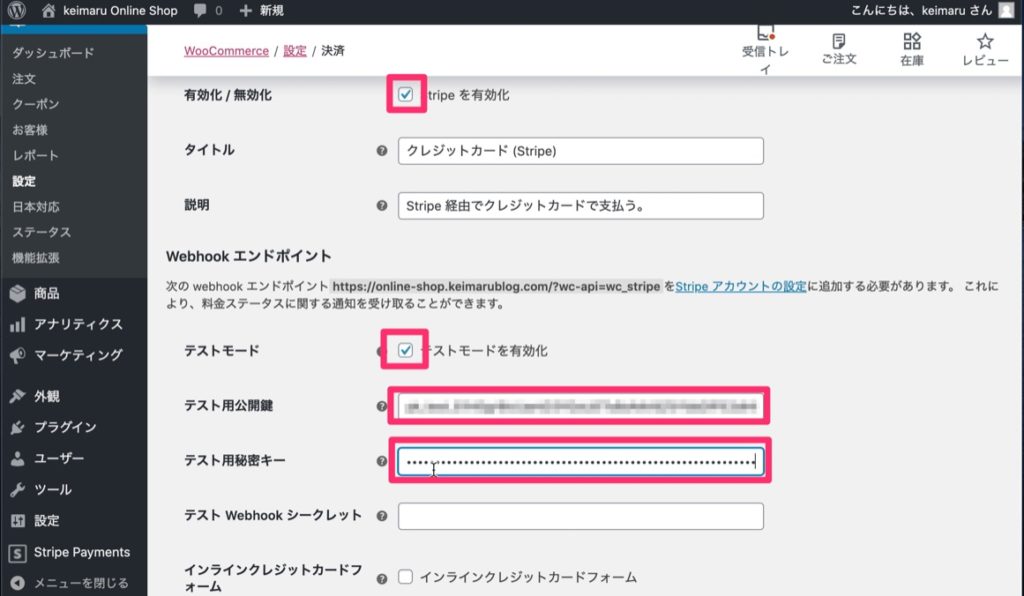
[WooCommerce] → [設定] より [決済]タブを選択して、Stripeの[セットアップ]をクリックします。


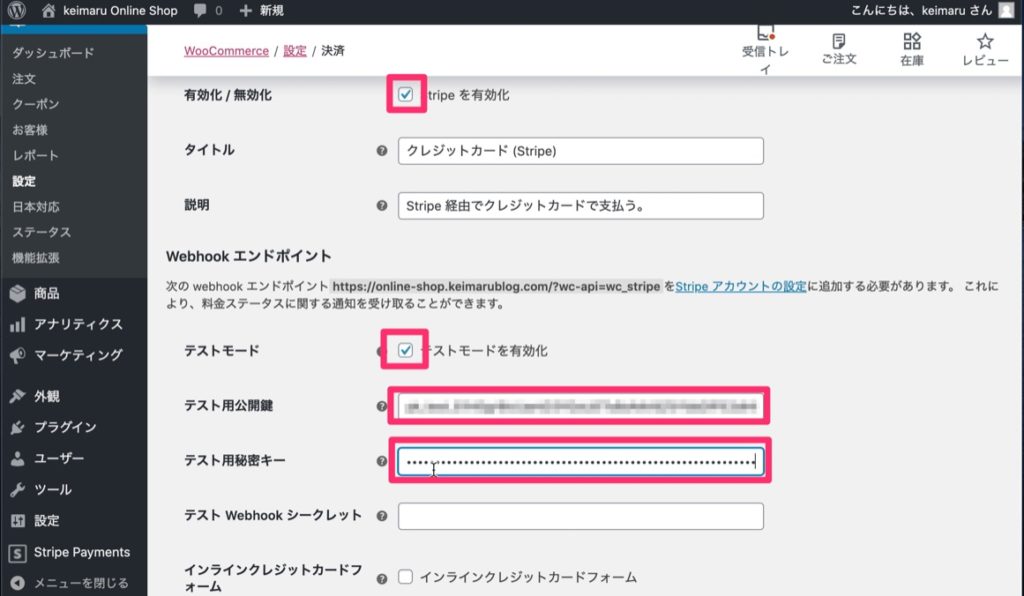
「Stripeを有効化」と「テストモードを有効化」にチェックが入っているのを確認します。
次にStripeのAPIキーを入力します。Stripeのダッシュボードより[テスト用公開鍵]と[テスト用秘密キー]をコピペしましょう


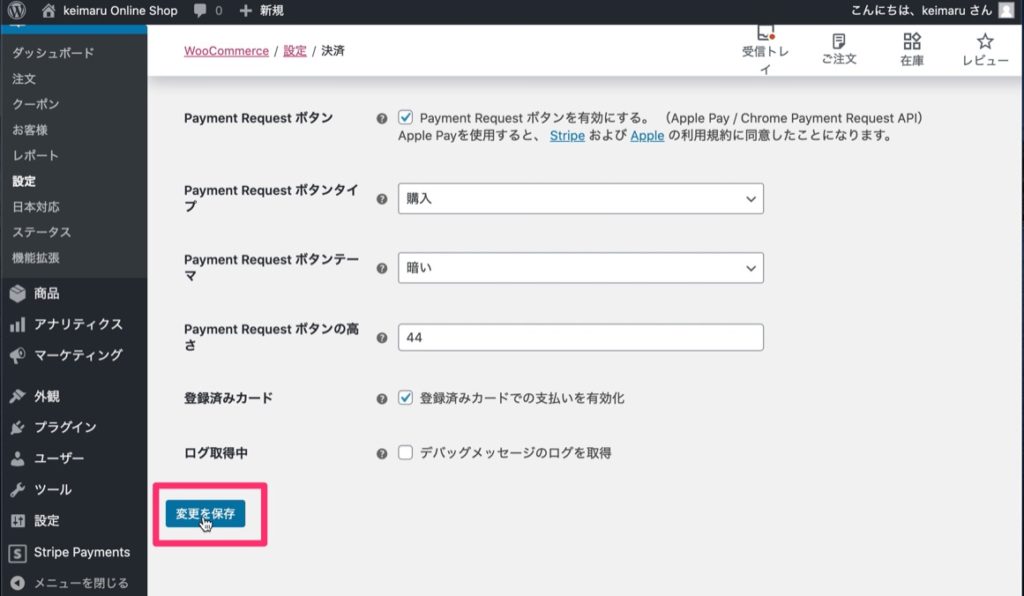
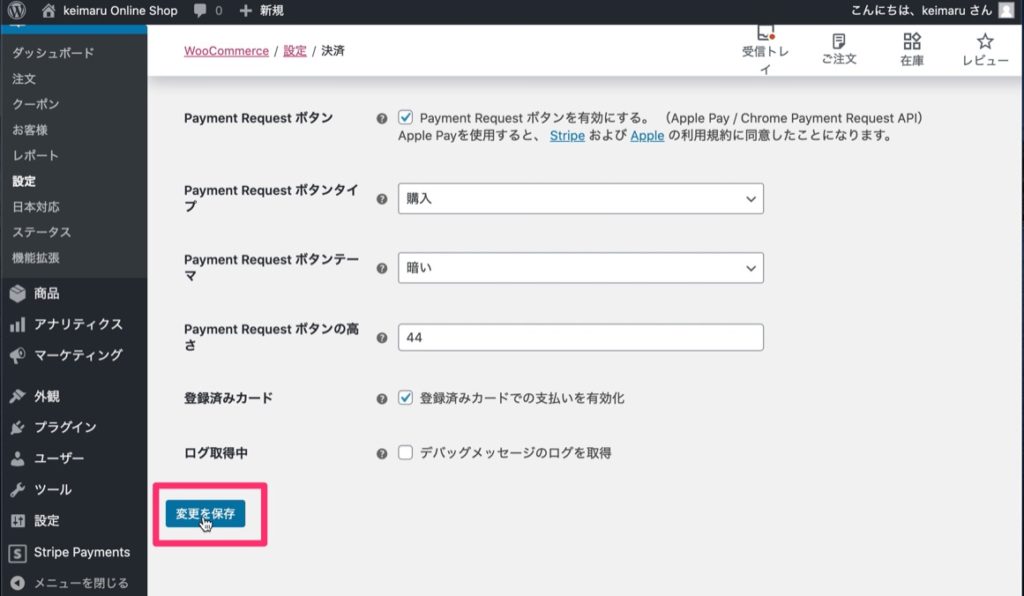
入力が終わったら[変更を保存]をクリックします。
実際に購入してみる


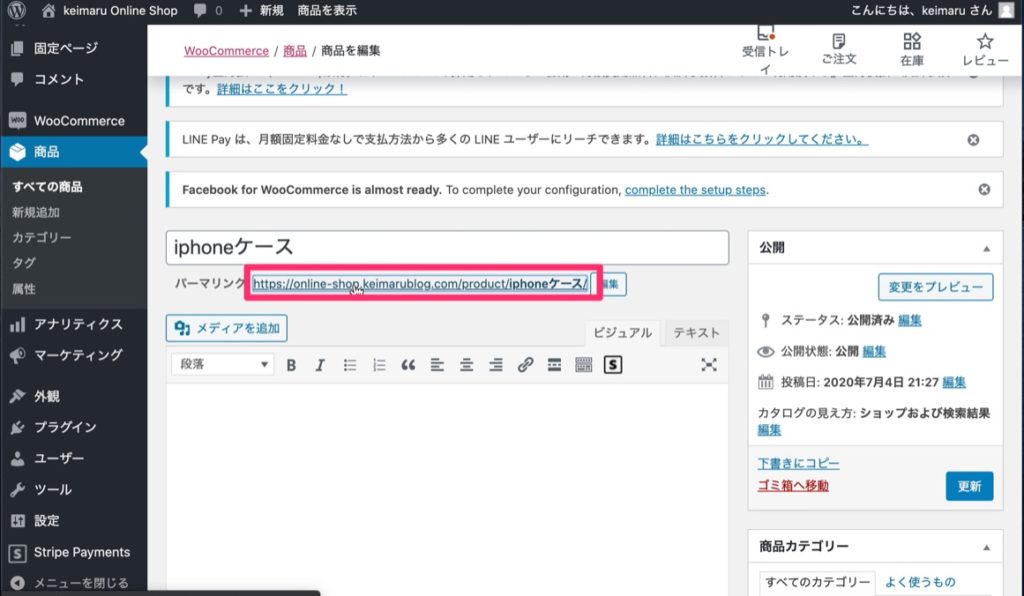
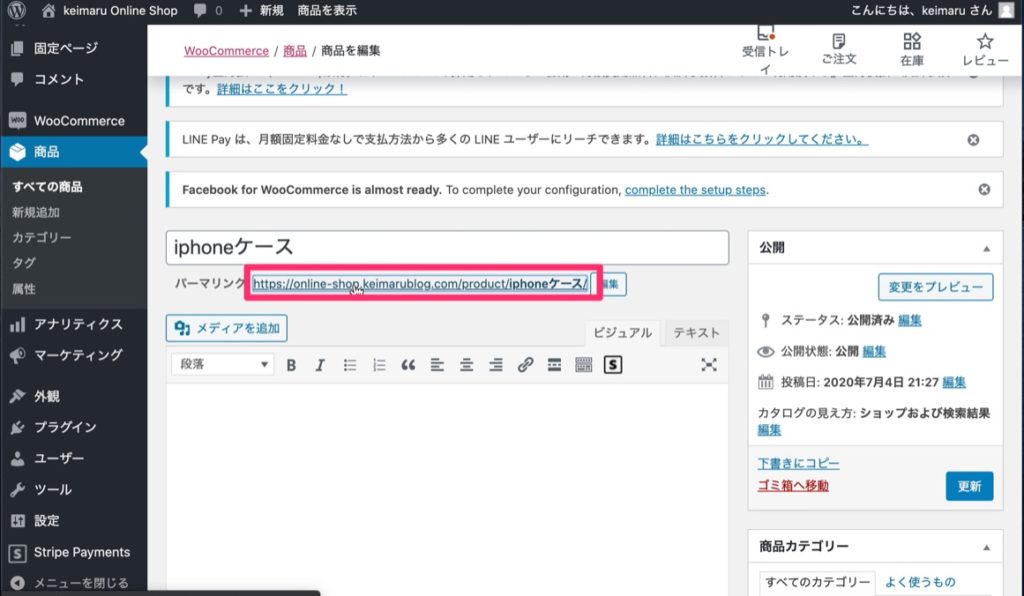
[WooCommerce] → [商品] より、商品編集ページにいきます。


[パーマリンク] をクリックして商品ページにとびます。


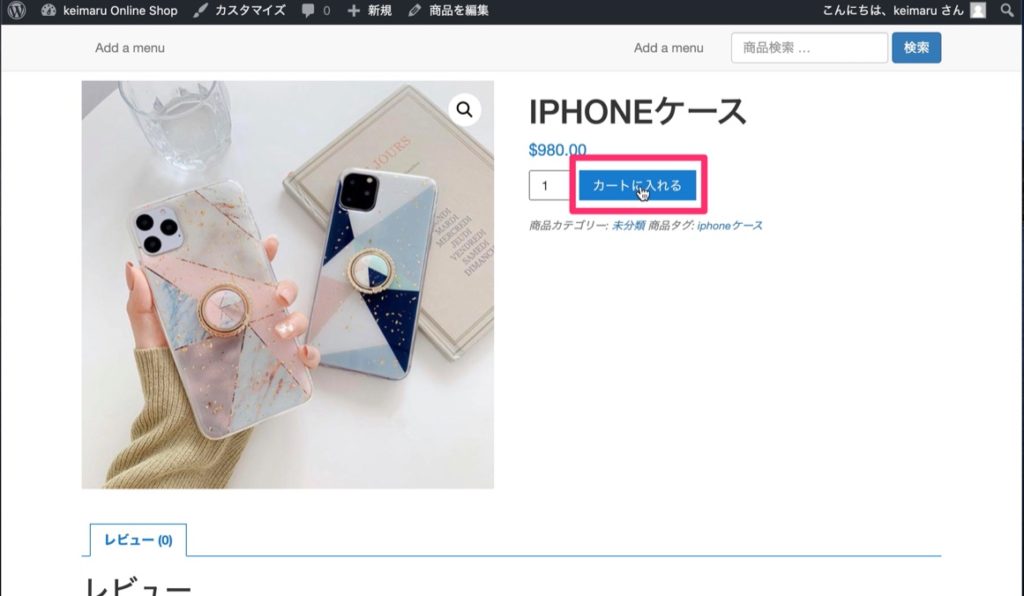
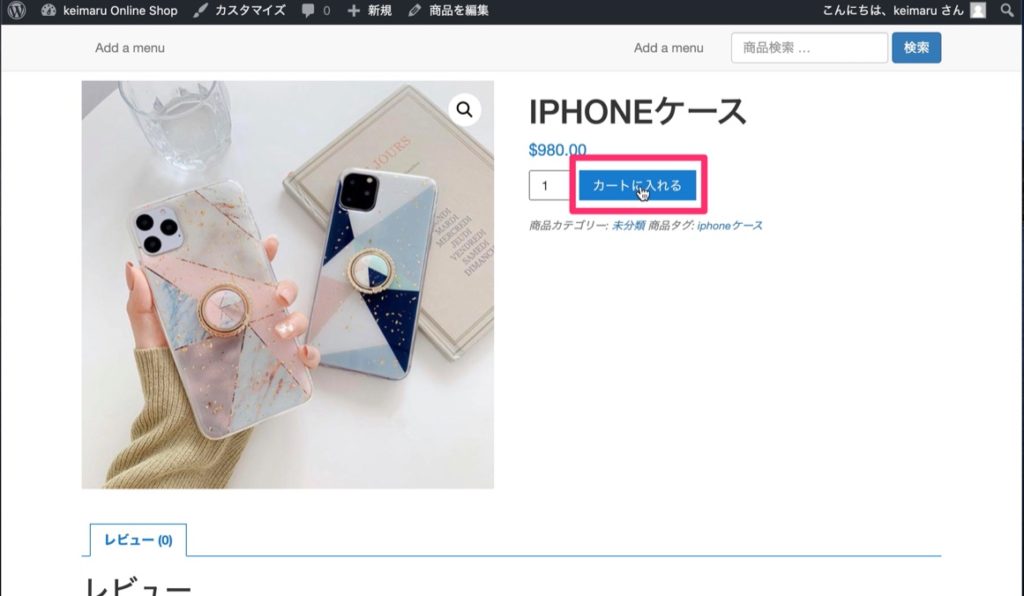
[カートに入れる] をクリックします。


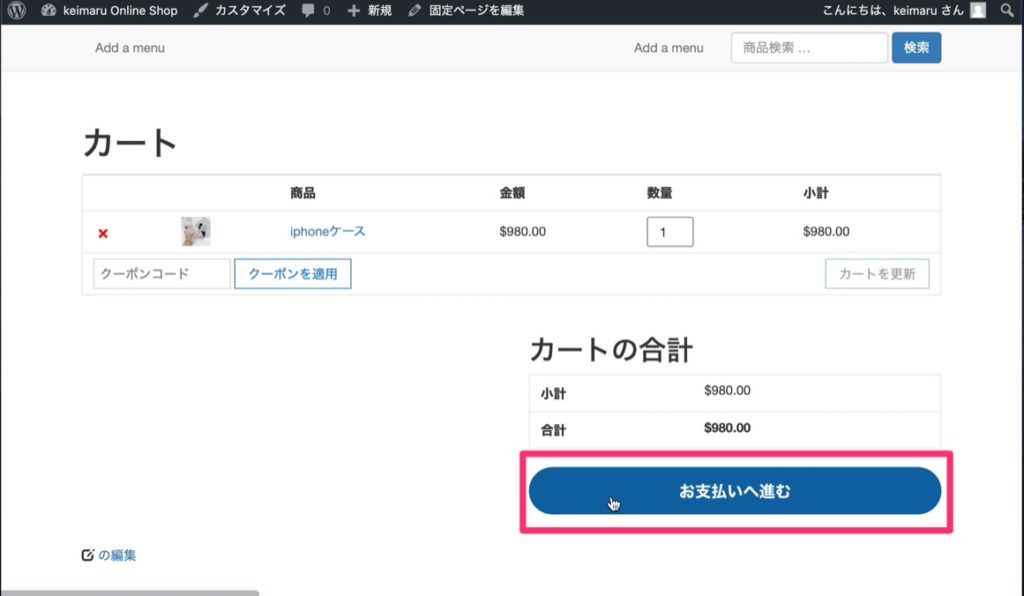
「〜〜〜をカートに追加しました。」と表示されたので、[カートを表示] をクリックします。


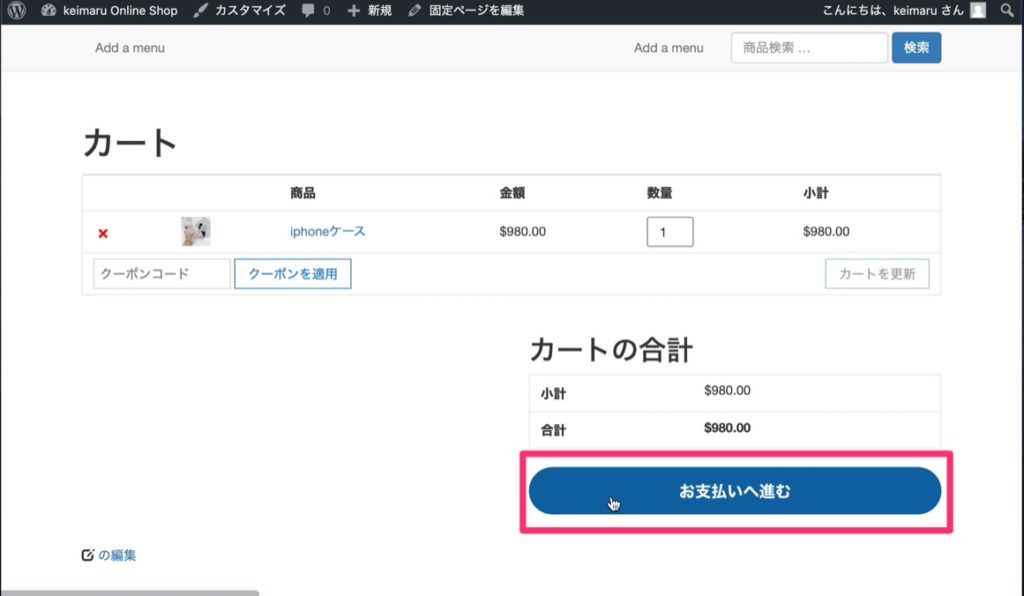
[お支払へ進む]をクリック。


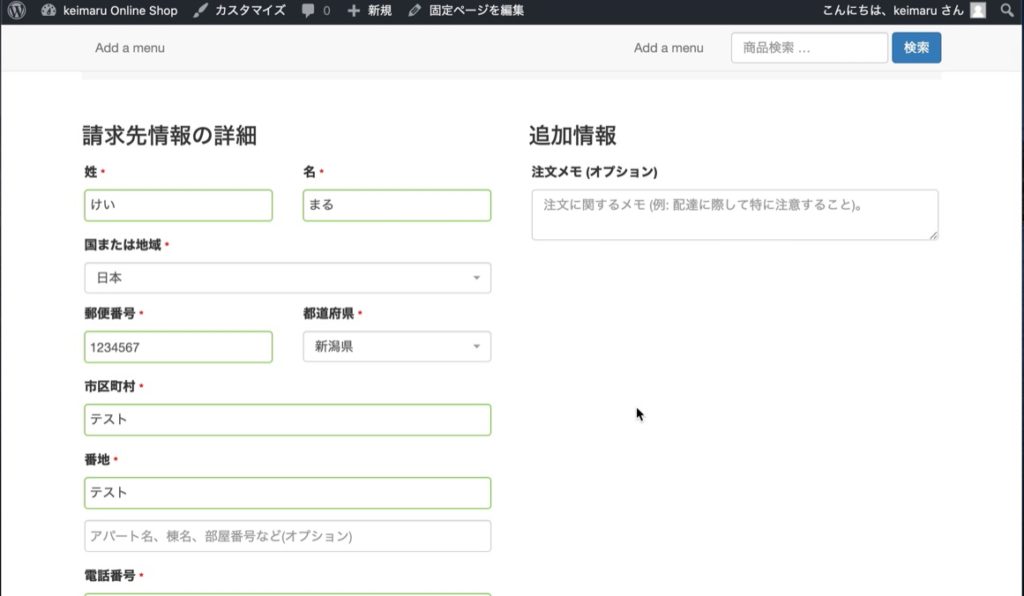
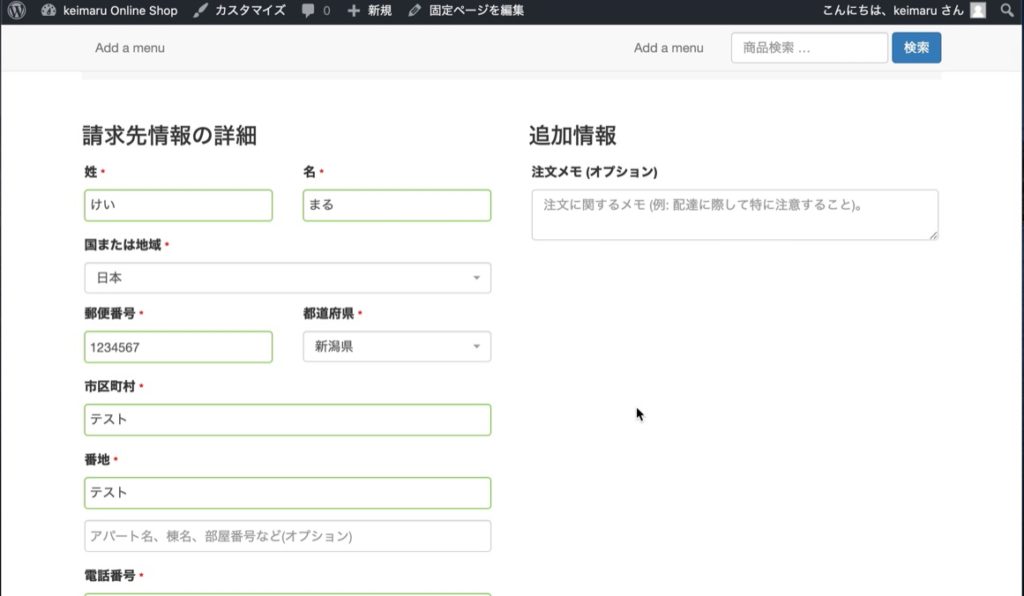
請求先情報を入力します。適当でOKです。


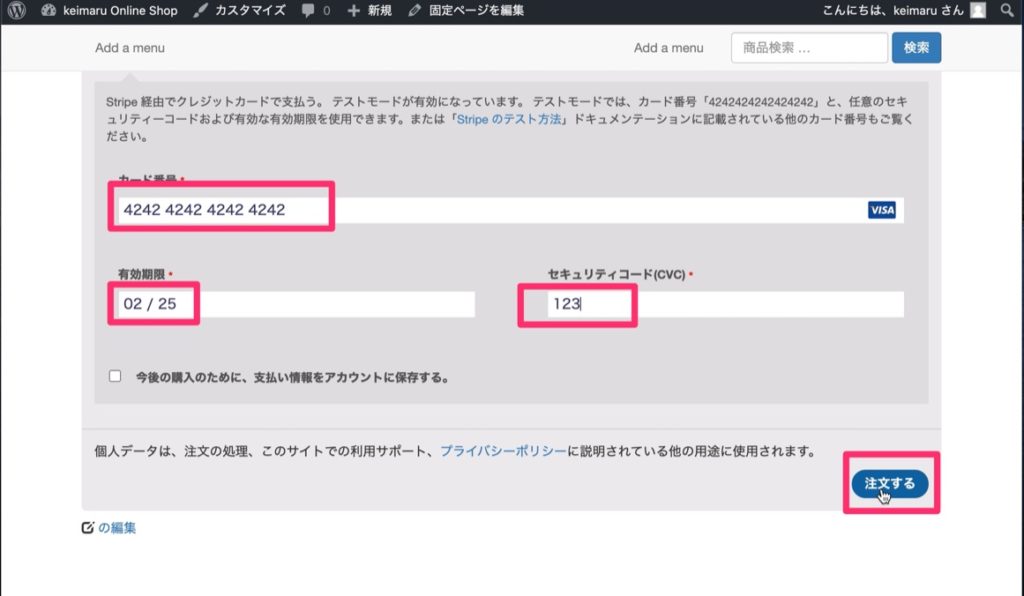
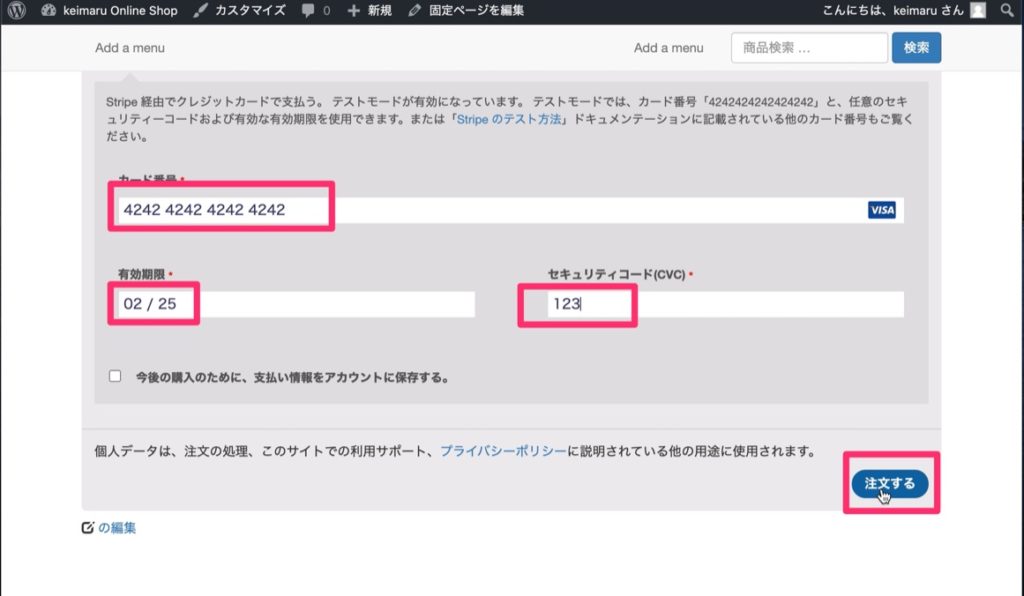
テストモードではカード番号を「4242 4242 4242 4242」と入力。有効期限とセキュリティコードは適当でOKです。
入力が終わったら、[注文する] をクリックします。


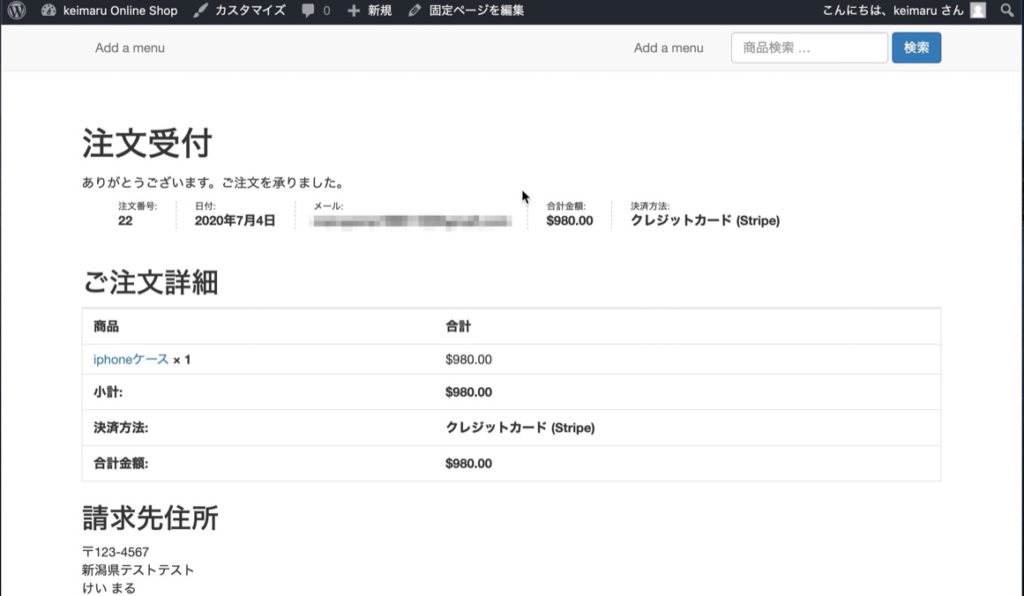
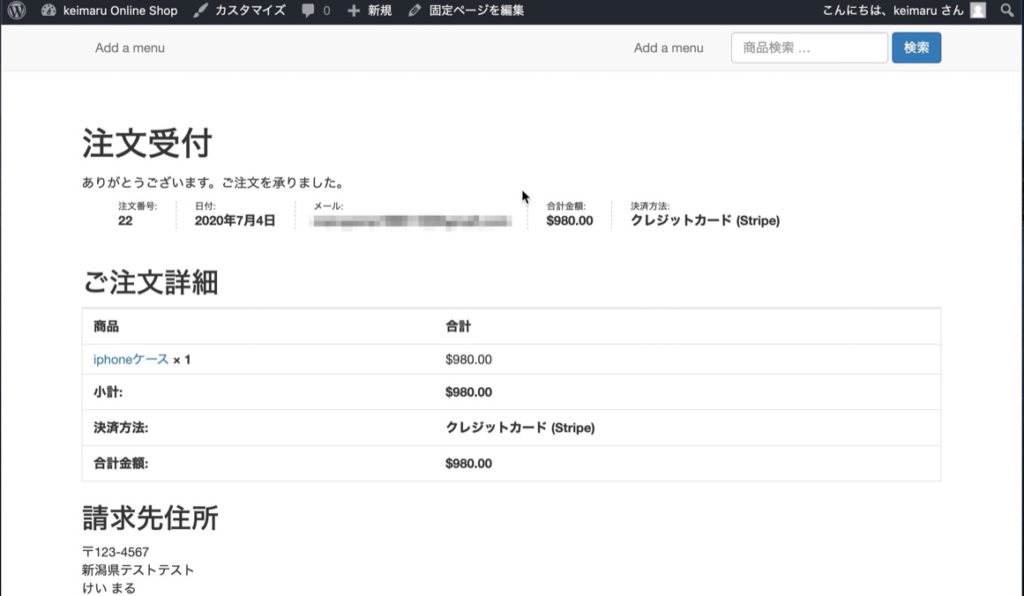
注文が完了しました。


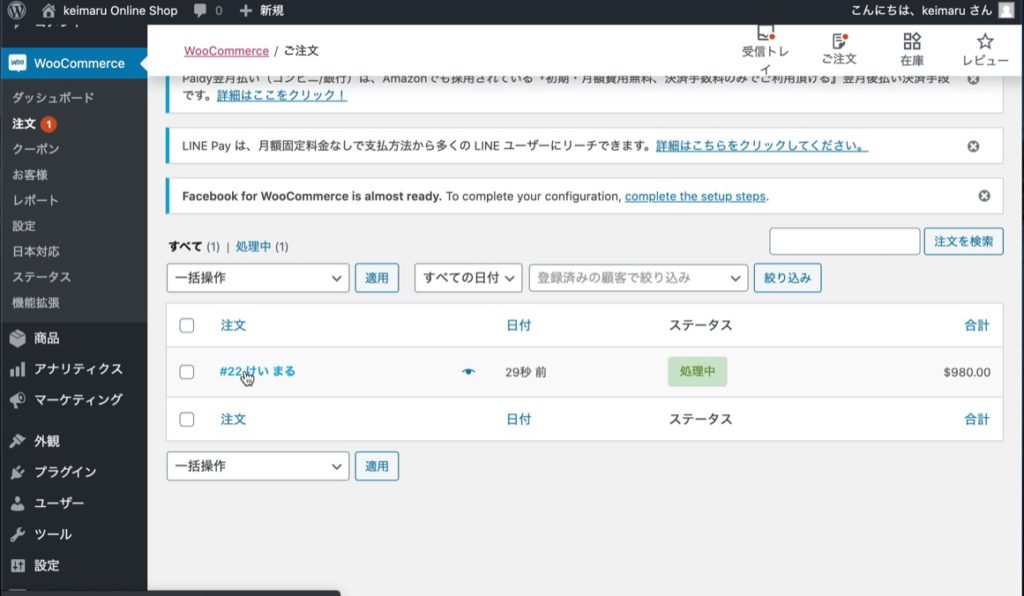
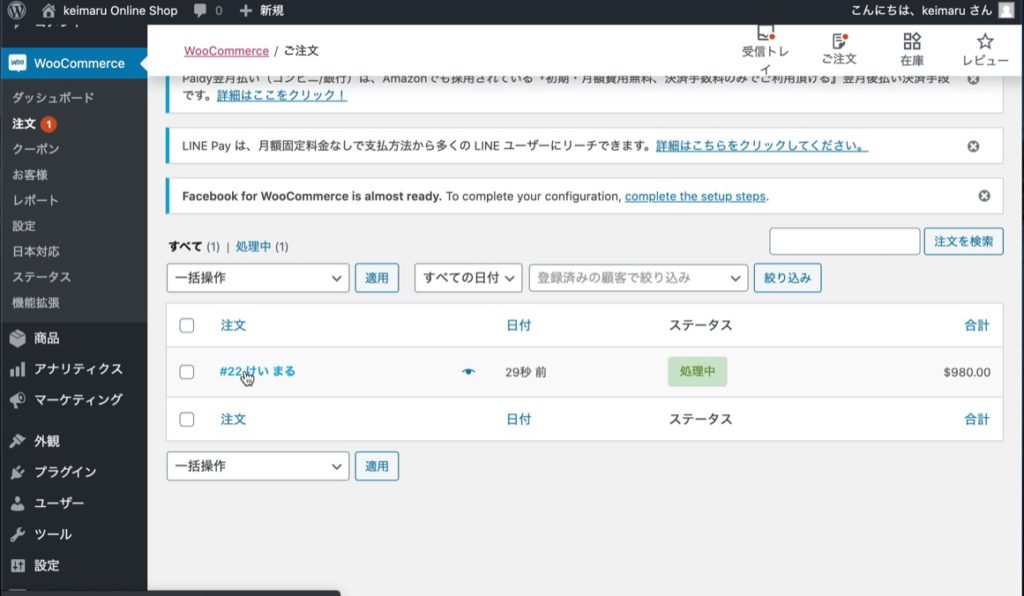
注文の詳細を見るため、[WooCommerce] → [注文] → [注文番号]をクリックします。


ここで詳細を見ることができます。
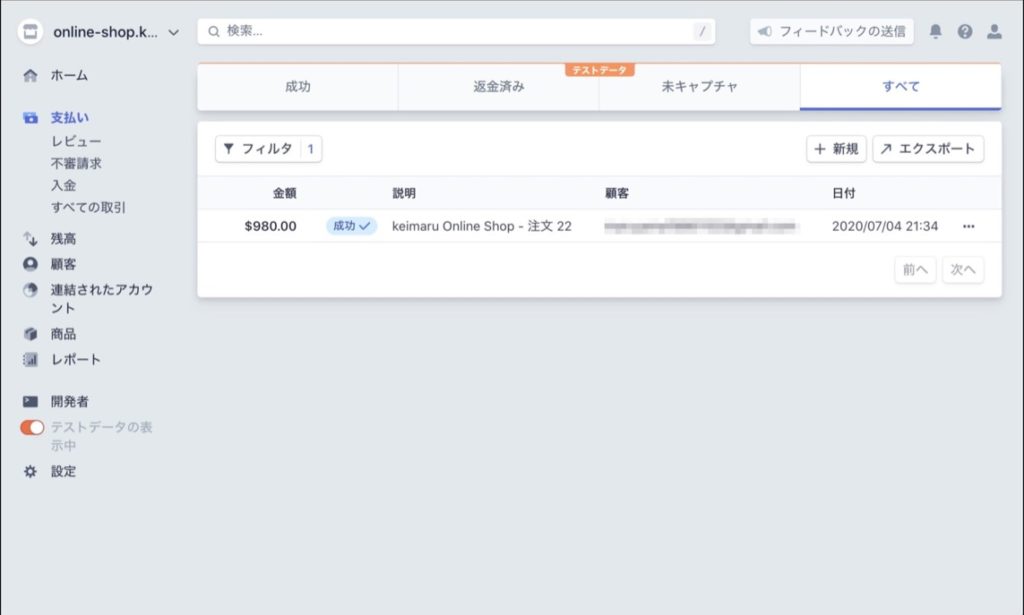
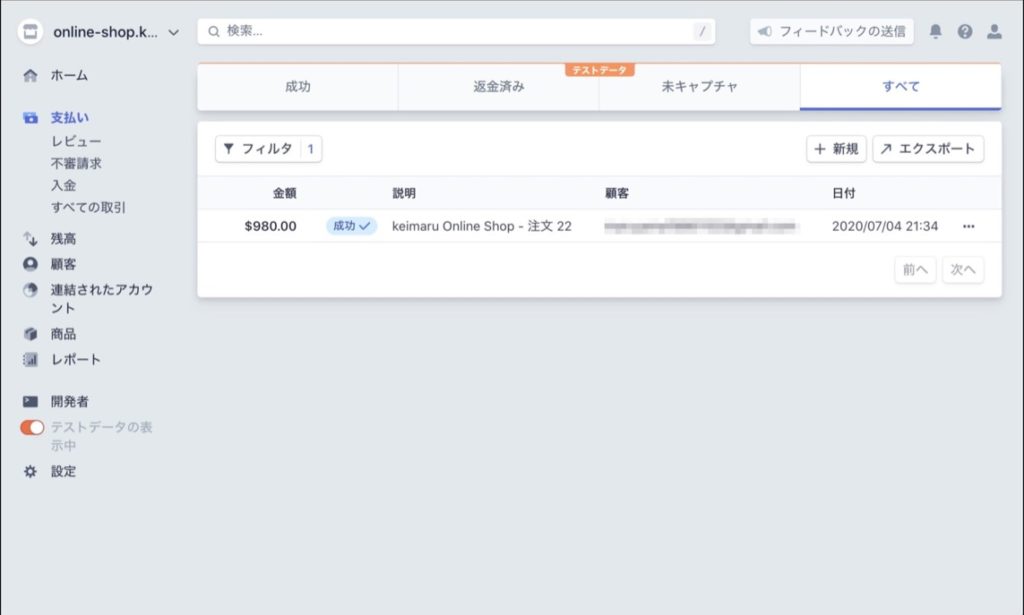
Stripe側の決済も確認してみます


支払が成功しました!
以上でWooCommerceの設定は終わりです。
今回はテストモードだったので簡単にできましたが、本番ではもっと細かい設定が必要になります。
ですがECサイトの構築は、Web制作において花形であり、需要は高いと思います。案件にすぐに対応できるようにするためにも、勉強しておいたほうがいいかと思います。
それではお疲れさまでした(^O^)/