 サイト管理者
サイト管理者お問合せフォームにプラグインの「Contact Form 7」を設置したんだけど、スパムメールが届いてしまう…なんとかならないかなぁ?
こういった問題を解決します!
結論として、reCAPTCHA を導入することで、スパムメールなどの不正攻撃からサイトを保護することができます。
この記事ではWordPressのお問合せフォーム「Contact Form 7」にスパム対策のため reCAPTCHA を導入する手順を解説しています。
プラグイン「Contact Form 7」でお問合せフォームを設置して、まだスパム対策をしていないようでしたら早めに reCAPTCHA を導入すると事をおすすめします。
それでは早速やっていきましょう!
reCAPTCHA のAPIキーを取得
まずは Google の reCAPTCHAサービスページより、APIキーを取得します。
↓reCAPTCHA登録ページにアクセスしましょう。
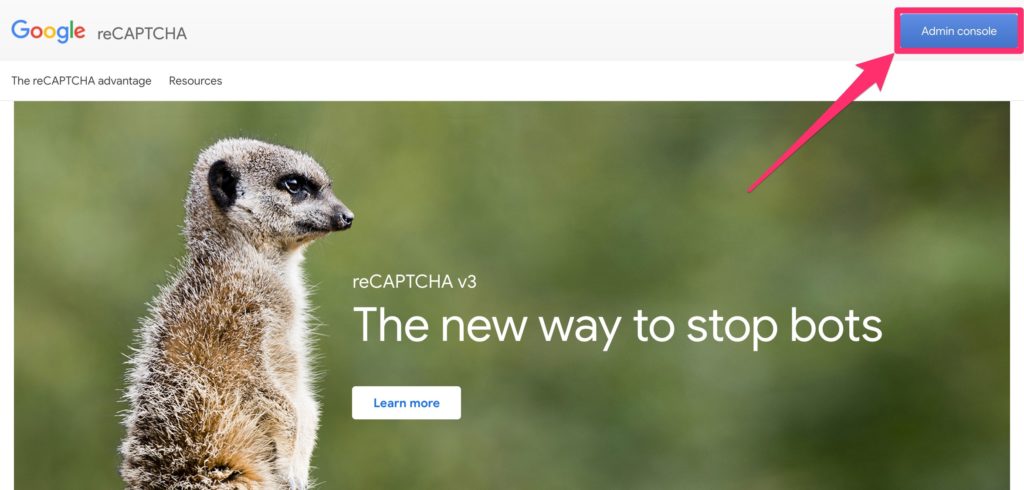
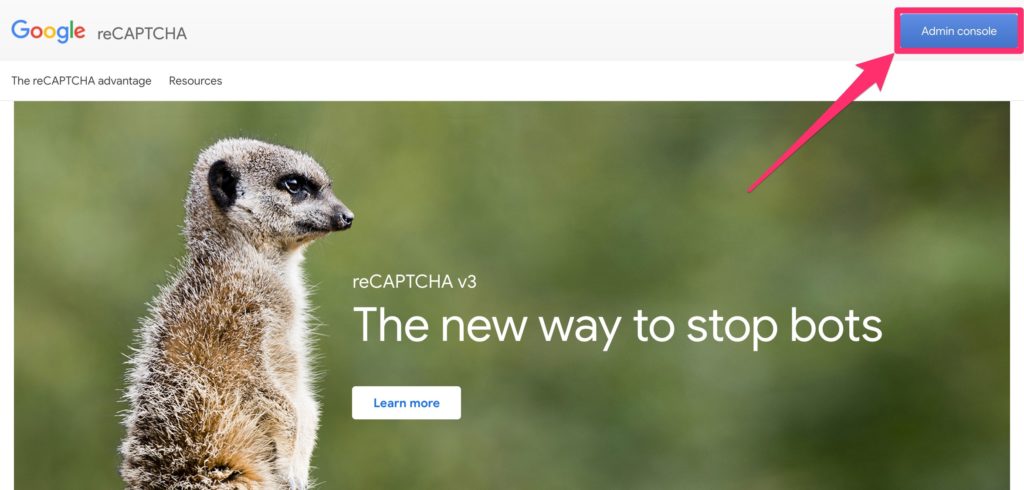
Google reCAPTCHA
画面右上のボタンをクリックして新規作成を行っていきます。


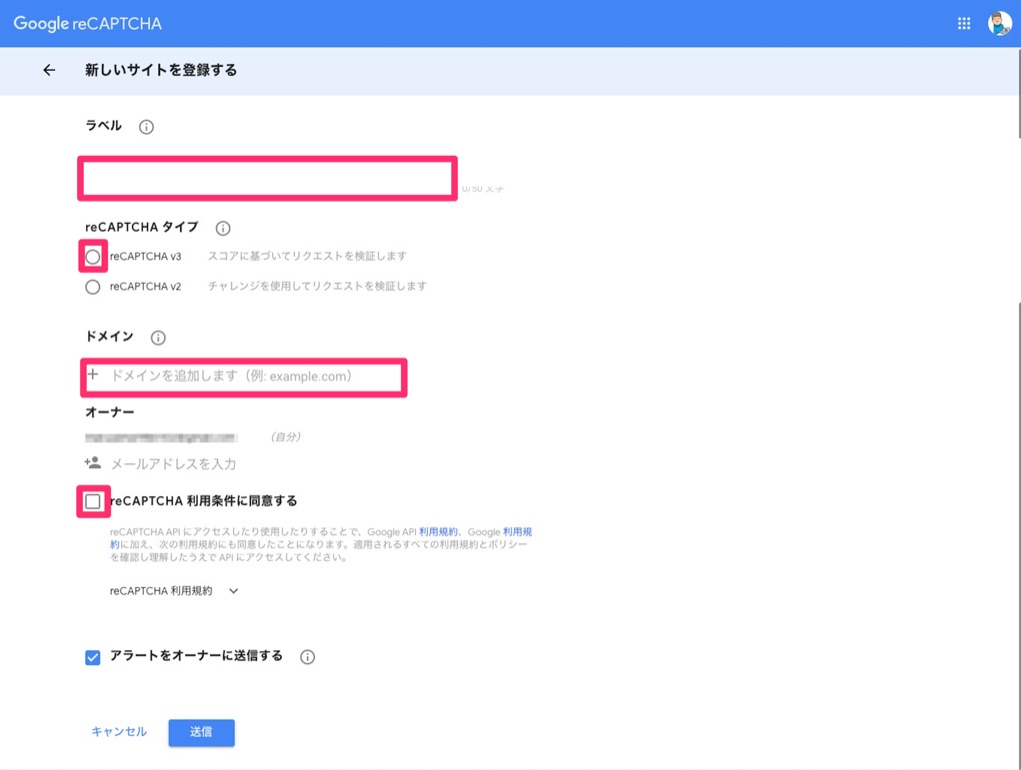
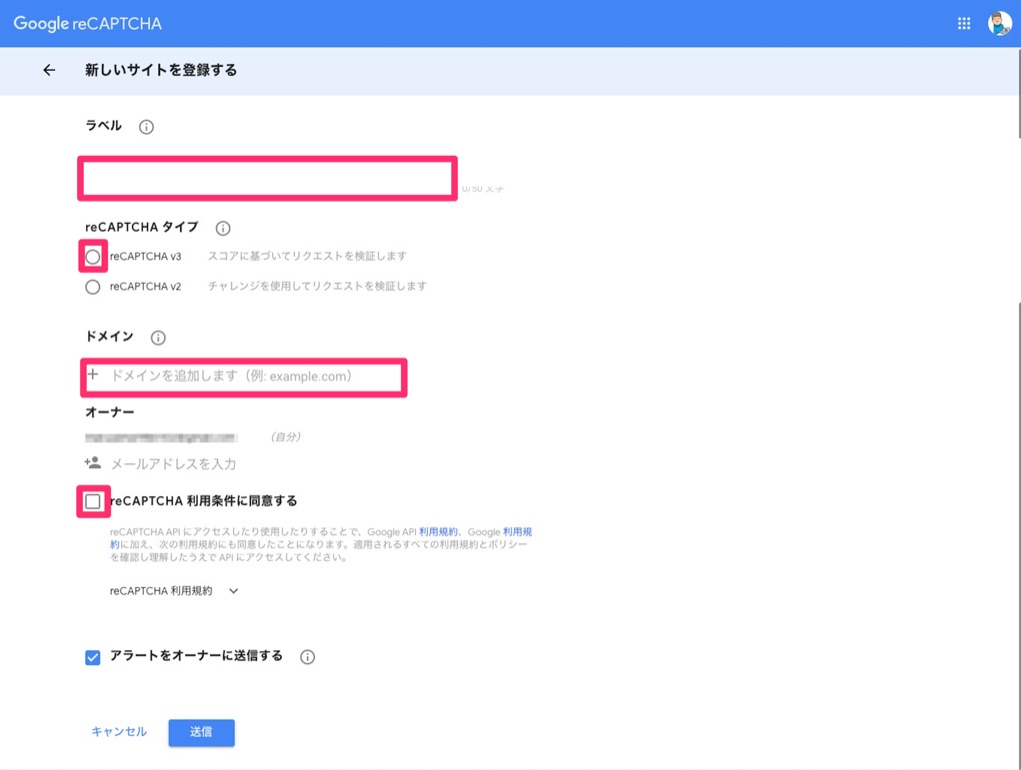
必要事項を入力していきます。
reCAPTCHA タイプは 「v3」 を選択してください。


入力が完了したら、送信ボタンをクリックします。


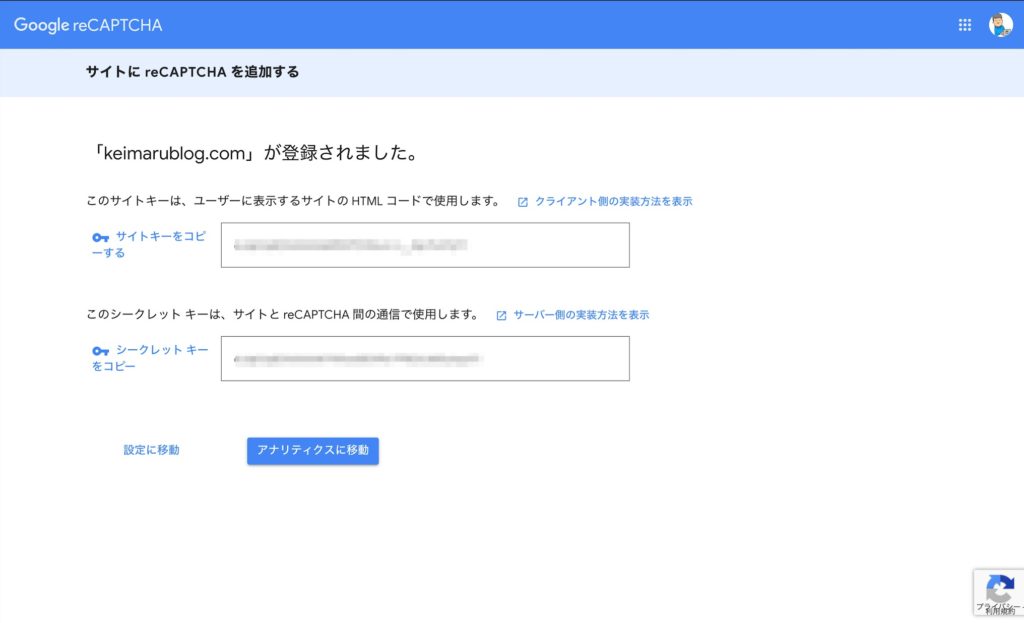
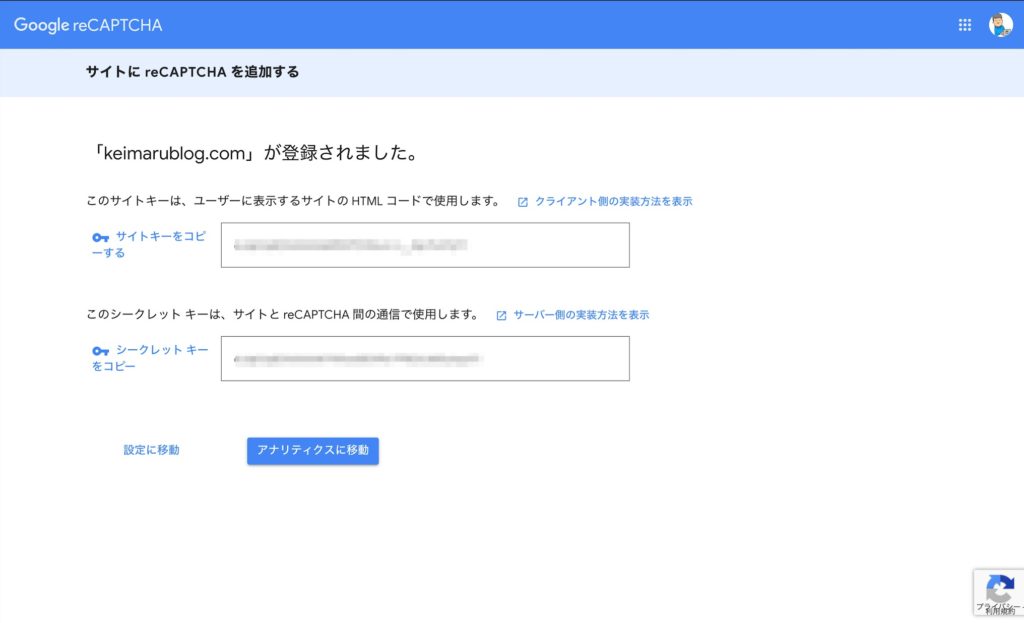
これで reCAPTCHA を使用するためのAPIキーが発行されました。
発行されたAPIキーをサイトに入力する
次に、先程発行されたAPIキーを自分のサイトに入力します。
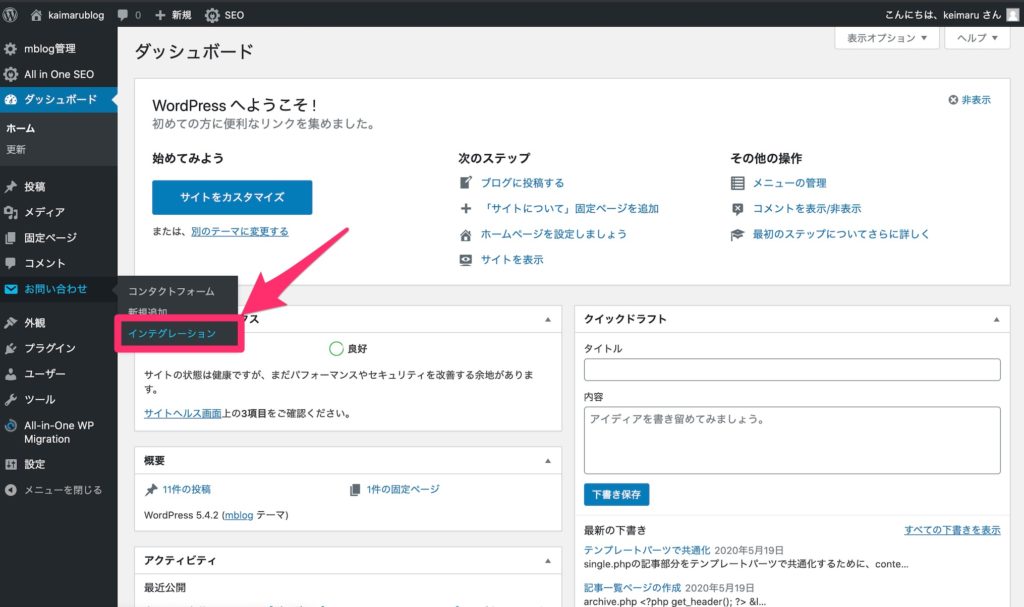
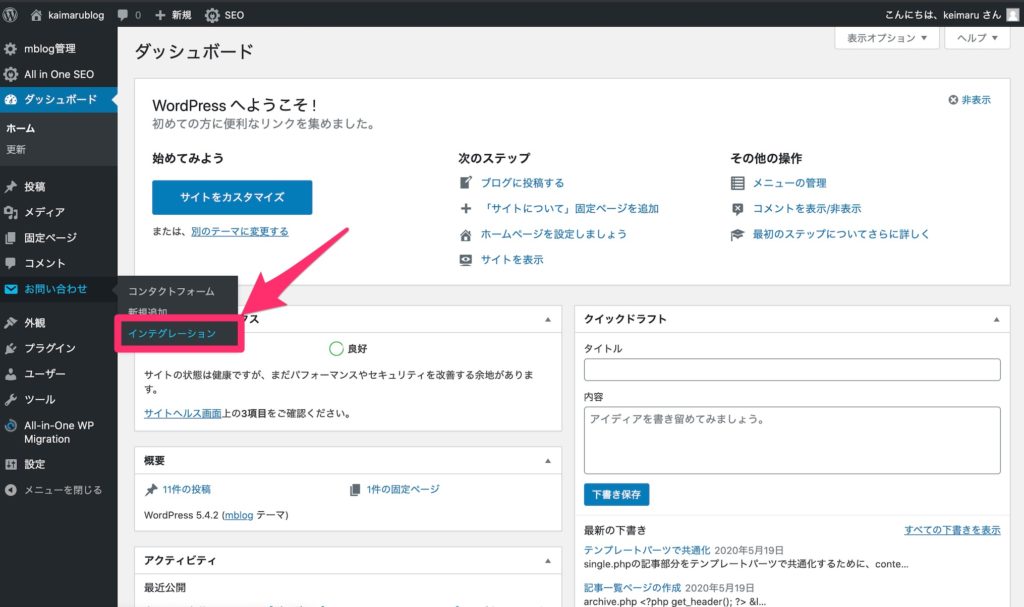
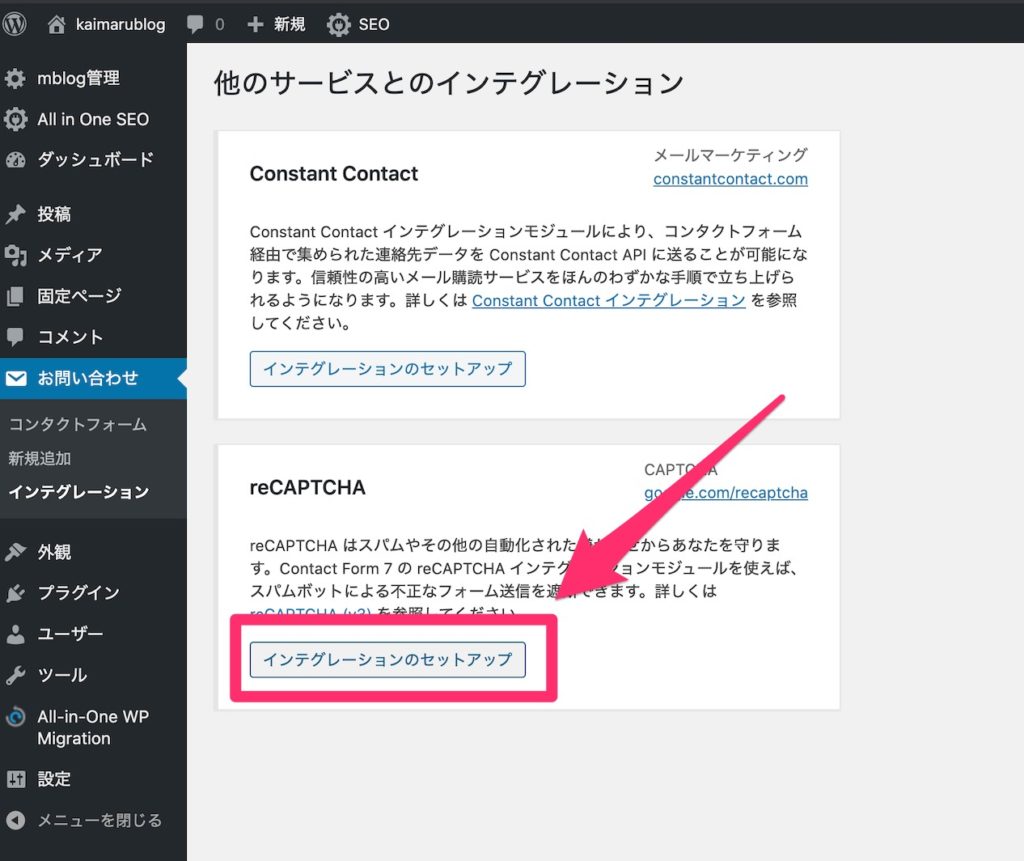
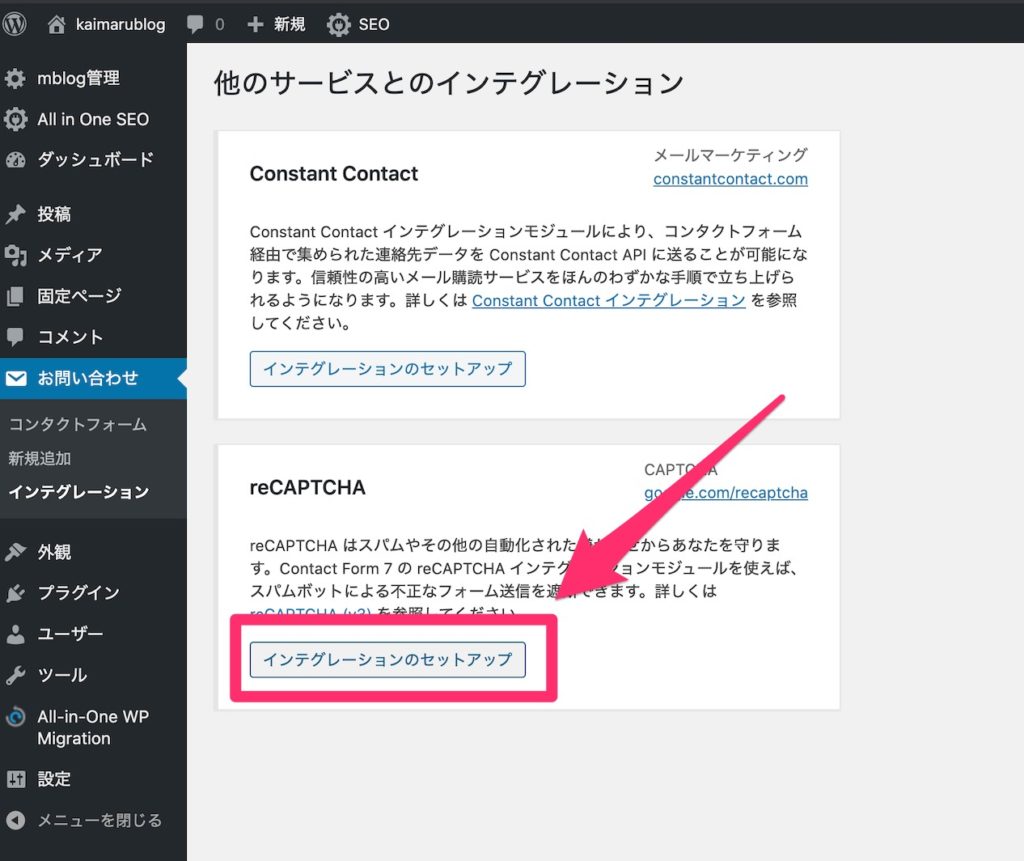
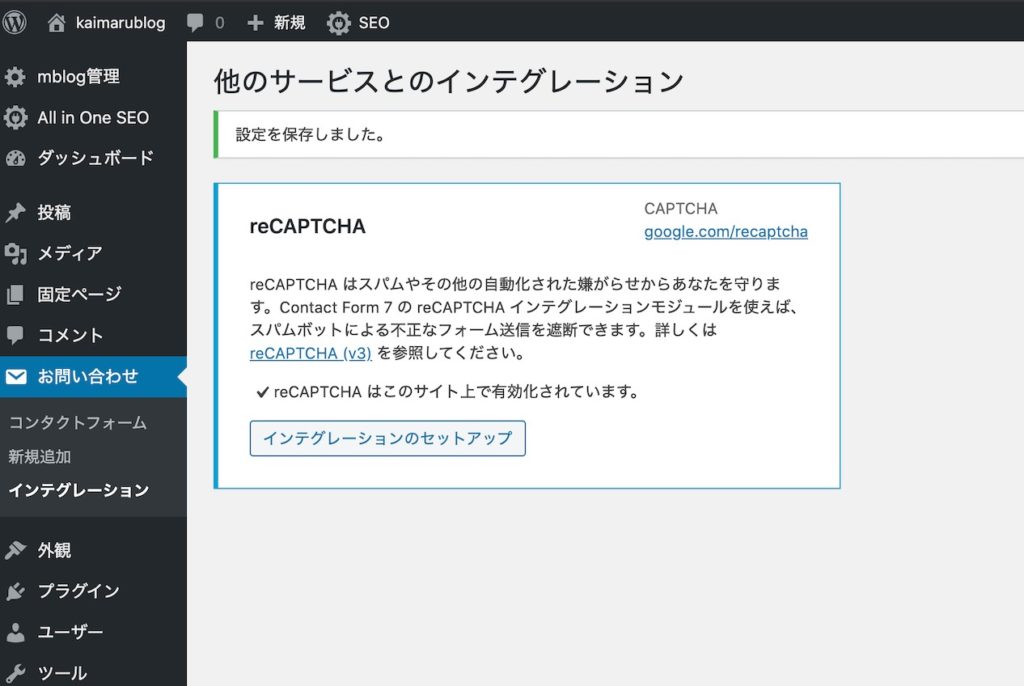
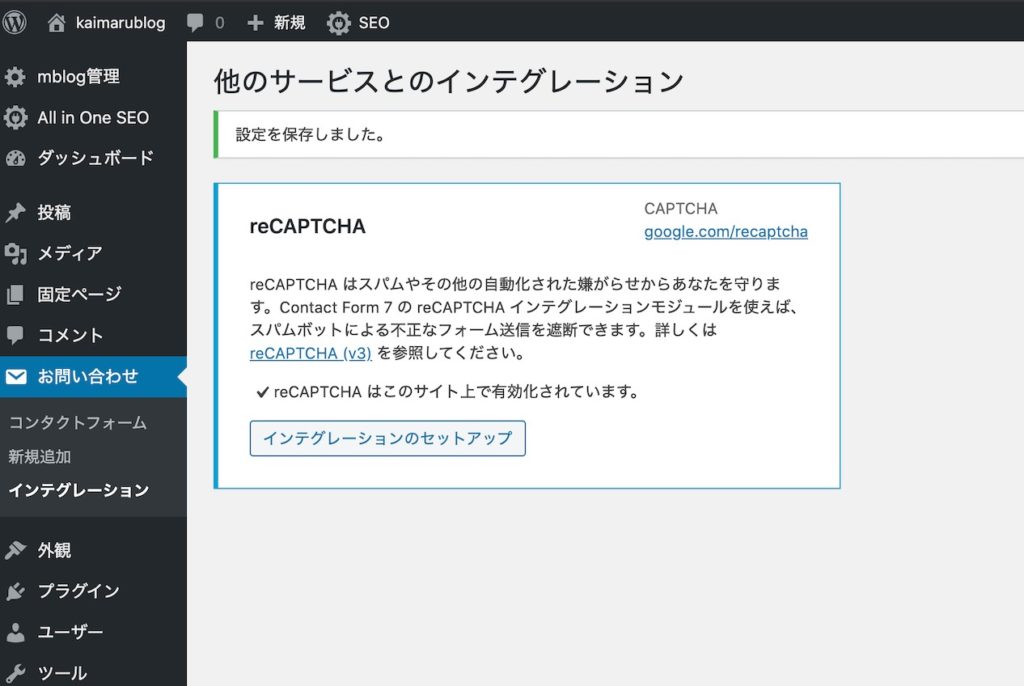
WordPress管理画面にアクセスして左メニュー、[お問い合わせ] → [インテグレーション]をクリックします。


下のカードの[インテグレーションのセットアップ]をクリックします。


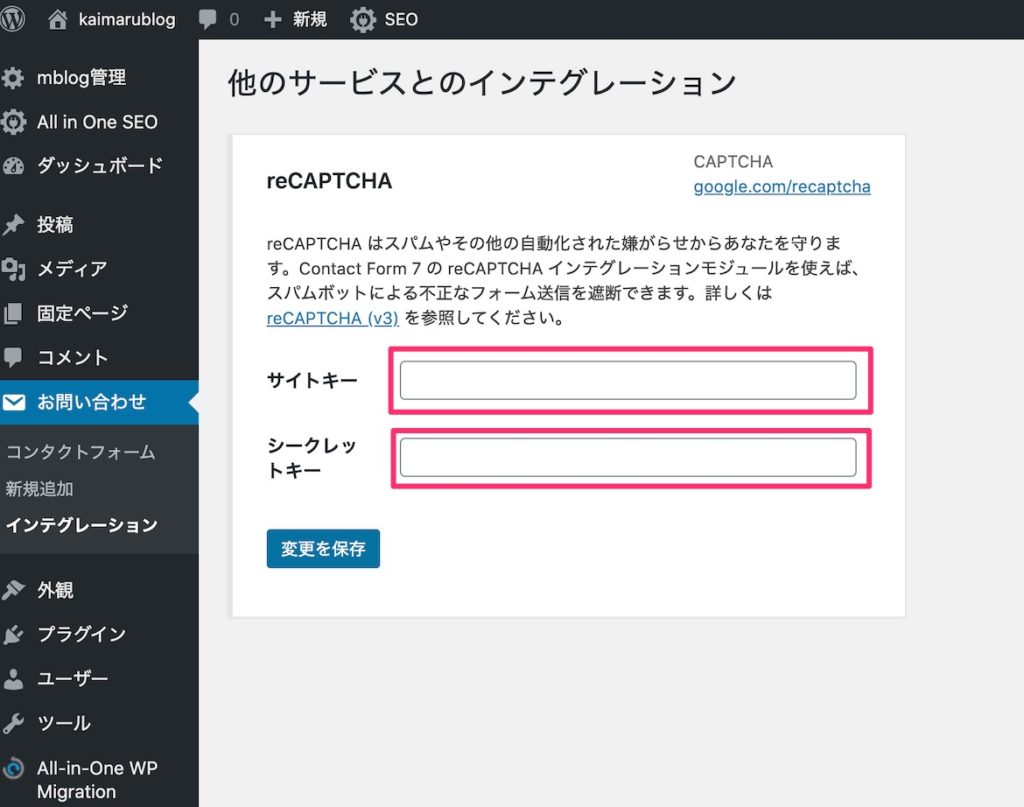
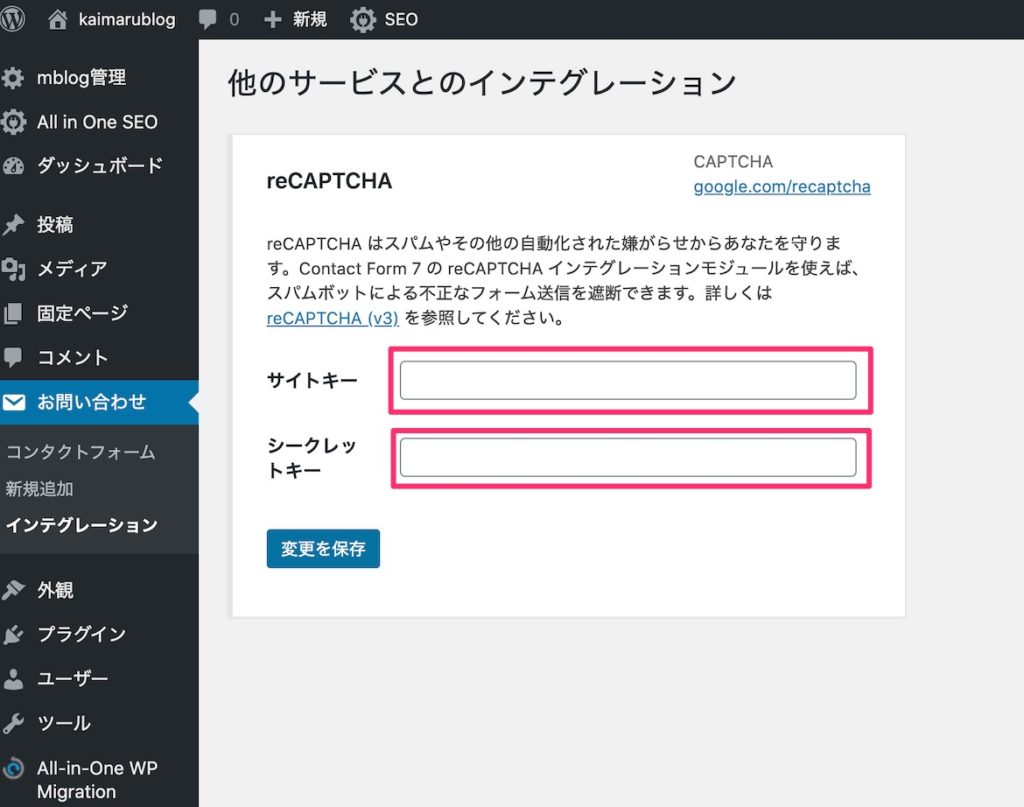
先程発行された reCAPTCHA のAPIキーを入力しましょう。


入力が完了したら[変更を保存]をクリックします。


APIキーの入力が完了しました!
これで reCAPTCHA を導入し、サイトを保護することができました!
実際にサイトを見てみましょう!
…ん?


…なんか全ページの右下にロゴが表示されてるんですけど!w
reCAPTCHA を使うページにのみロゴを表示させる
というわけでこの邪魔な右下のロゴをなんとかして消せないものかと調べてみると、どうやら規約上ダメらしい。
ただし!reCAPTCHA を使っているページにだけロゴを表示すればいいらしいので、今回はお問い合わせフォームのページにのみ reCAPTCHA を機能させるように変更します!
とはいっても下記コードをfunctions.phpに記述するだけです。
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - //
//お問い合わせフォームのページ以外でreCAPTCHAのロゴを非表示にする
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - //
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script( 'google-recaptcha' );
});簡単に説明すると、固定ページのスラッグが「contact」のページ以外は、 reCAPTCHA のスクリプトを読ませないようにしました。
なので、if(is_page('contact'))の('contact')の部分は、自身のお問い合わせページのスラッグ名になりますのでif(is_page('スラッグ名'))となります。
コードをコピーしてもうまく機能しない場合はこちらの記述が間違っている場合がありますので注意してください。
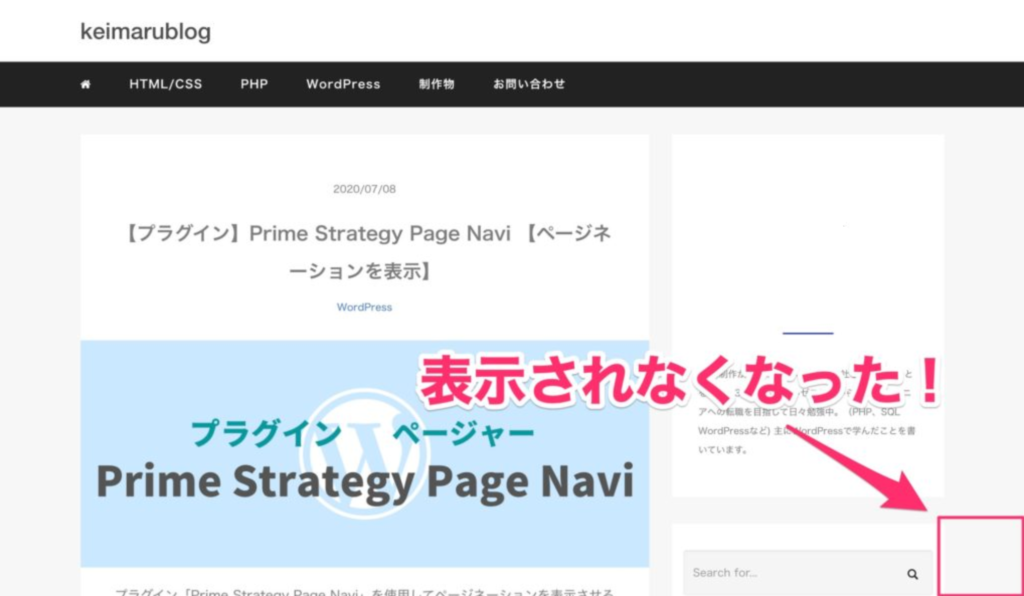
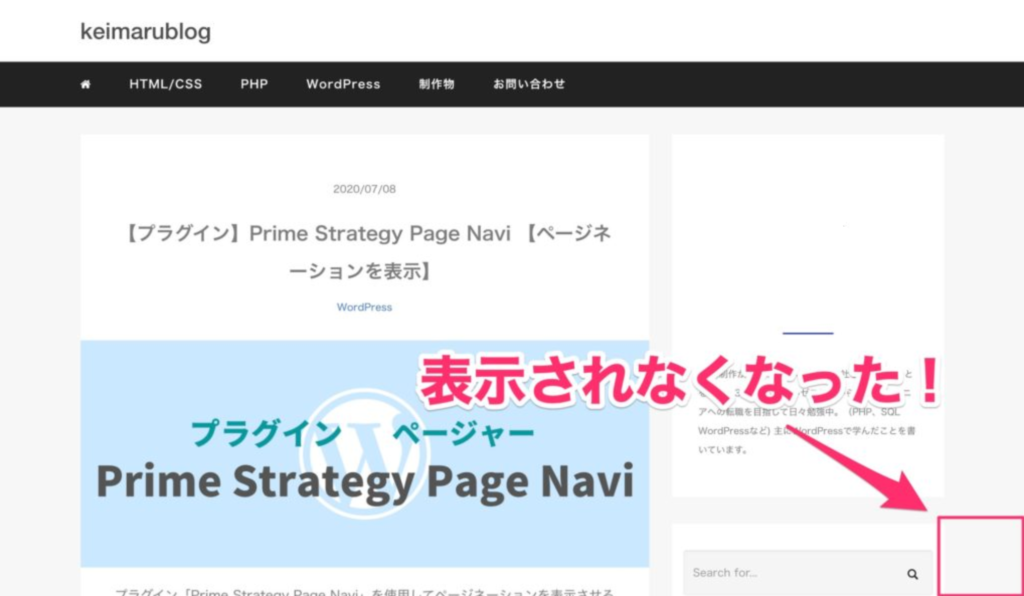
ではどうなったか確認してみます。


表示されなくなりました!
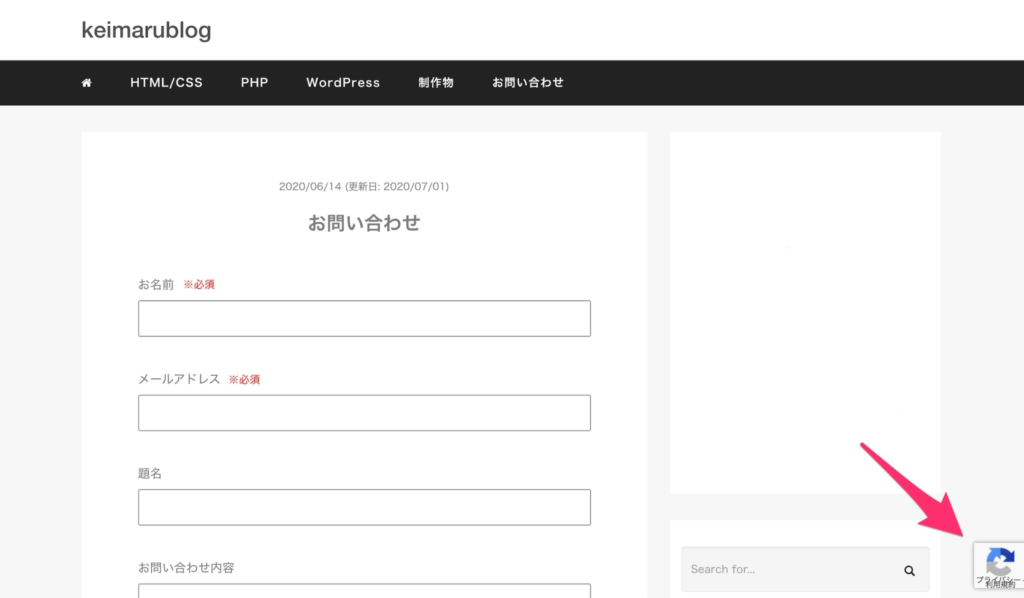
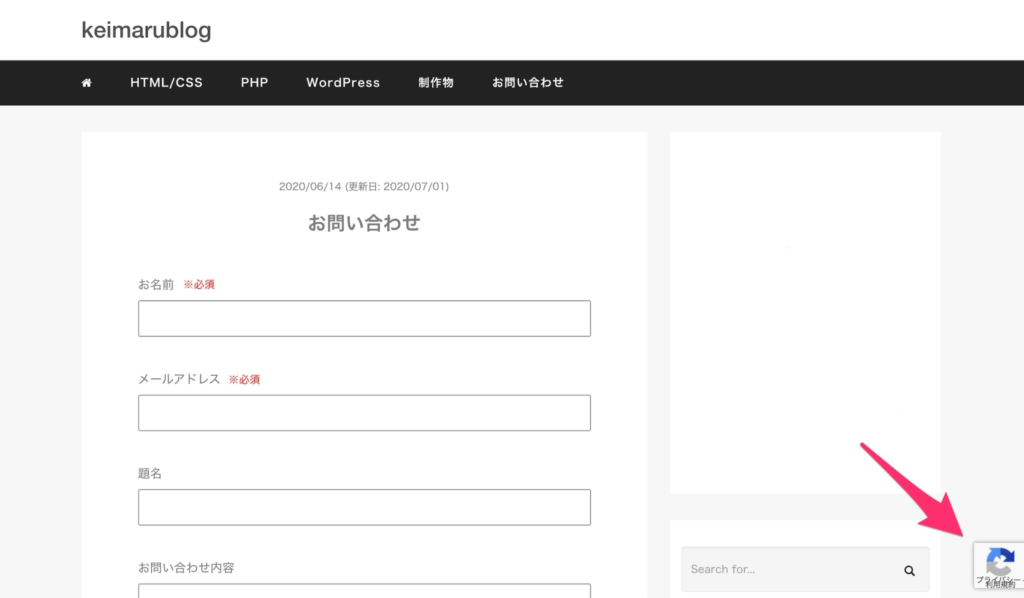
次はお問い合わせページを確認してみます。


しっかり reCAPTCHA のロゴが表示されているので、機能していることが分かります。
以上で reCAPTCHA の導入手順の解説は終わりになります。
お疲れさまでした(^O^)/










