既存のテーマをカスタマイズしたり、オリジナルテーマを作成したとき、動作テストをするかと思います。
でもぶっちゃけ、1つ1つデータを打ち込むのって手間だし、時間かかるし、面倒くさくないですか?
そんなときに、簡単にテストデータを入力する方法があります。
WordPress Codex にはテーマユニットテストというページがあり、
このテーマユニットテストページからダウンロードしてきたデータを使えば、投稿や固定ページ、カテゴリー、タグ、ユーザーなどの様々なデータを一瞬で流し込むことができます。
それでは早速そのやり方をご紹介しましょう。
流し込んだデータが不要になった場合は、1つ1つ削除する必要があり、手間がかかります。確認だけして元の状態に戻したい場合は、事前にバックアップを取っておいて、いつでも元の状態に戻せるようにしておきましょう。
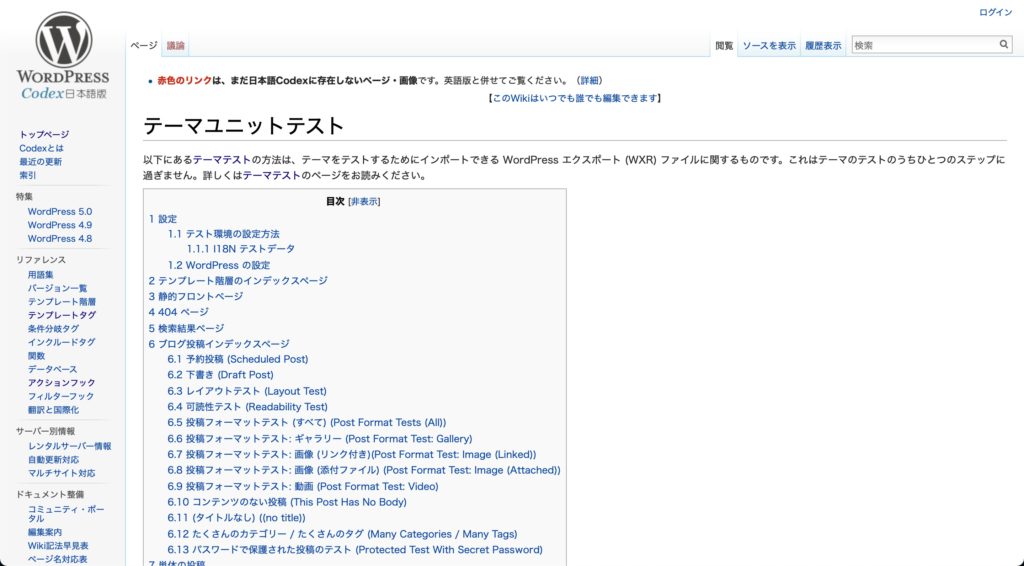
テーマユニットテスト

テーマユニットテストのデータは WordPress Codex のテーマユニットテストページにあるので、そこにアクセスします。

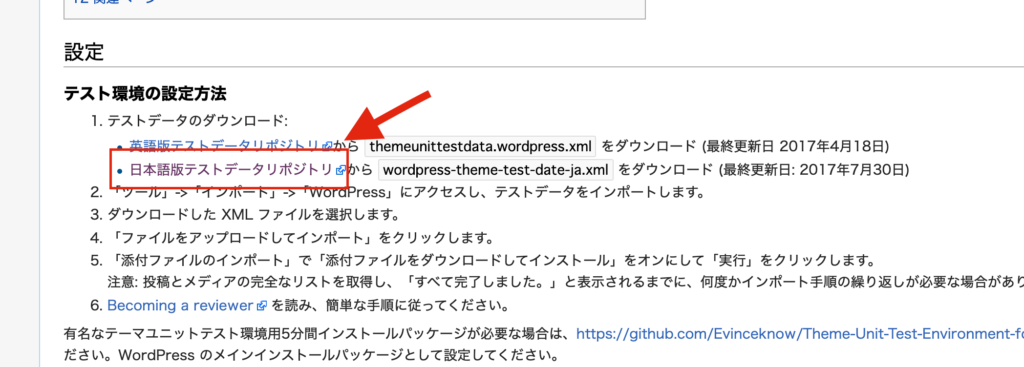
アクセスできたらページ下に「日本語版テストデータリポジトリ」があるのでクリックして GitHub にアクセスします。

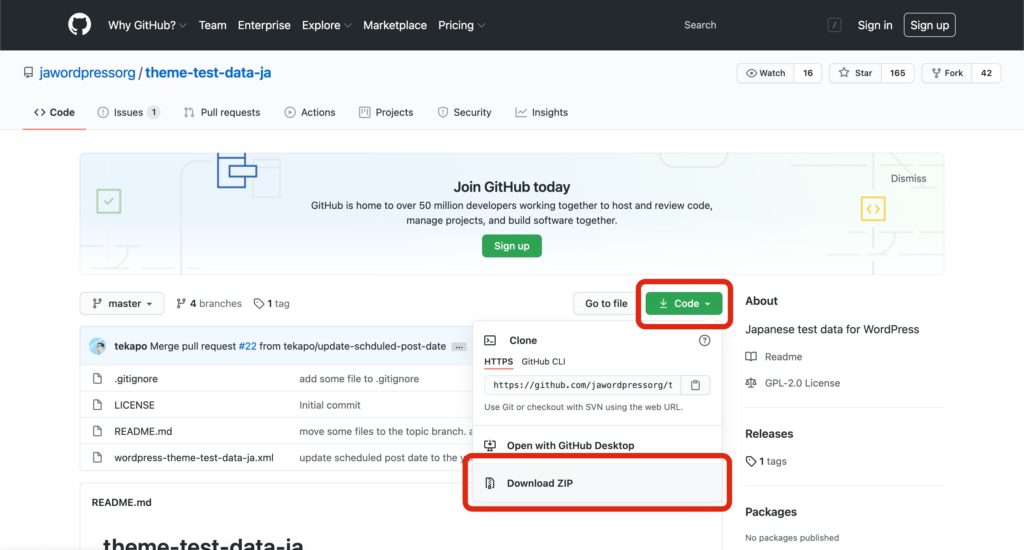
テストデータをダウンロードします。
ダウンロードするには [Code] > [Download ZIP] をクリックしてZIPファイルをダウンロードしましょう。
ダウンロードが終わったら展開しておきます。

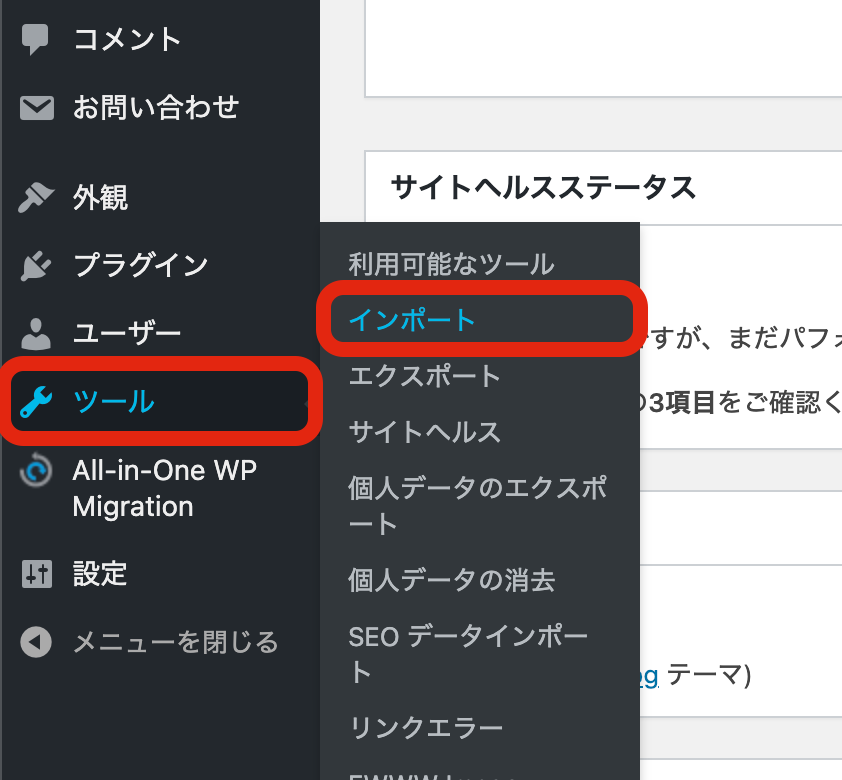
管理画面に左メニューの [ツール] > [インポート] をクリックします。

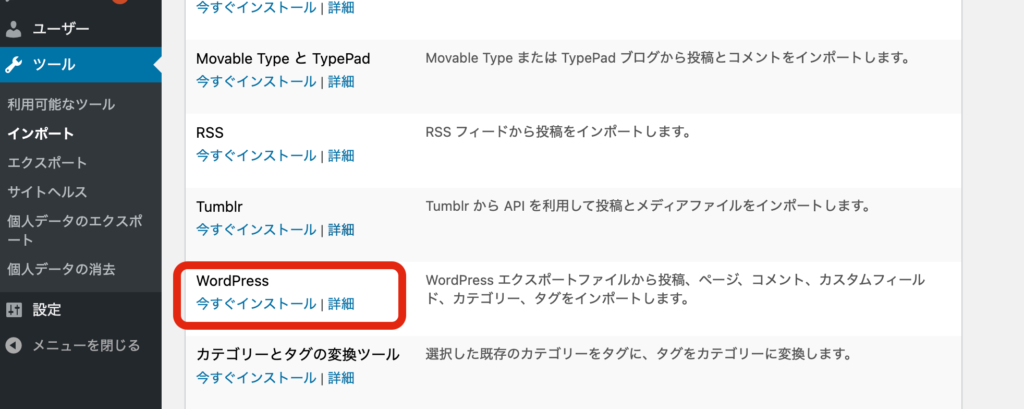
WordPressの[今すぐインストール]をクリックします。

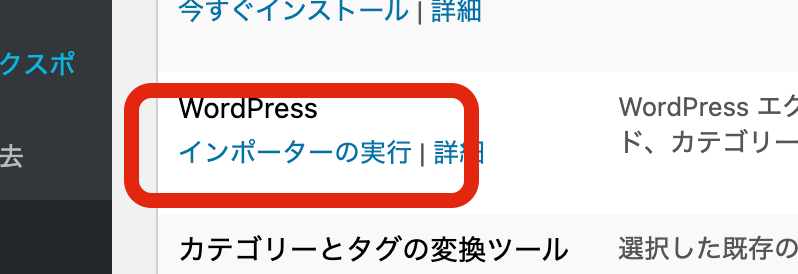
インストールが終わるとインポーターが実行できるようになるのでクリックします。

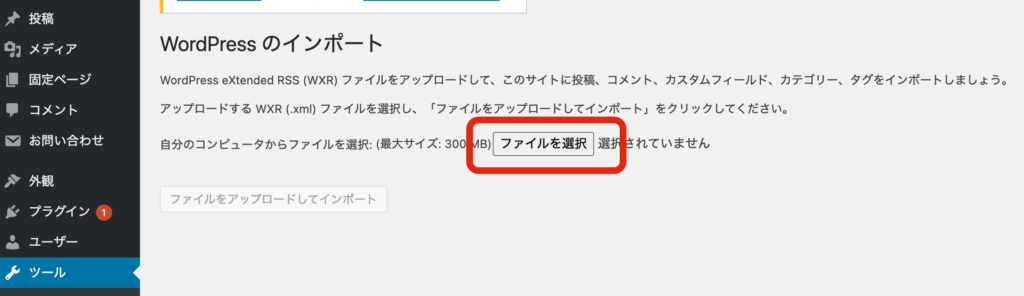
「ファイルを選択」をクリックします。

インポートするデータはさっき展開したZIPファイルのwordpress-theme-test-data-ja.xmlです。

ファイルを読み込ませたら、下の実行ボタンを押します。
インポートする投稿者の項目がいくつかありますが、設定は不要です。

これで完了になります。
「メディアのインポートに失敗しました」とたくさん出ますが、画像が取得できなかっただけなので問題なしです。
これでテストデータの流し込みは終わりました。
あとは確認するだけです。
その場合、テーマ使用者が使う範囲内でしっかりと動作すれば問題ないでしょう。
そこらへんは臨機応変にやって下さい。
それではお疲れさまでした(^^)/