子テーマの作り方をまとめました。
ダラダラと長い説明はせず、最低限必要な手順のみ解説します。
目次
子テーマのフォルダを作る

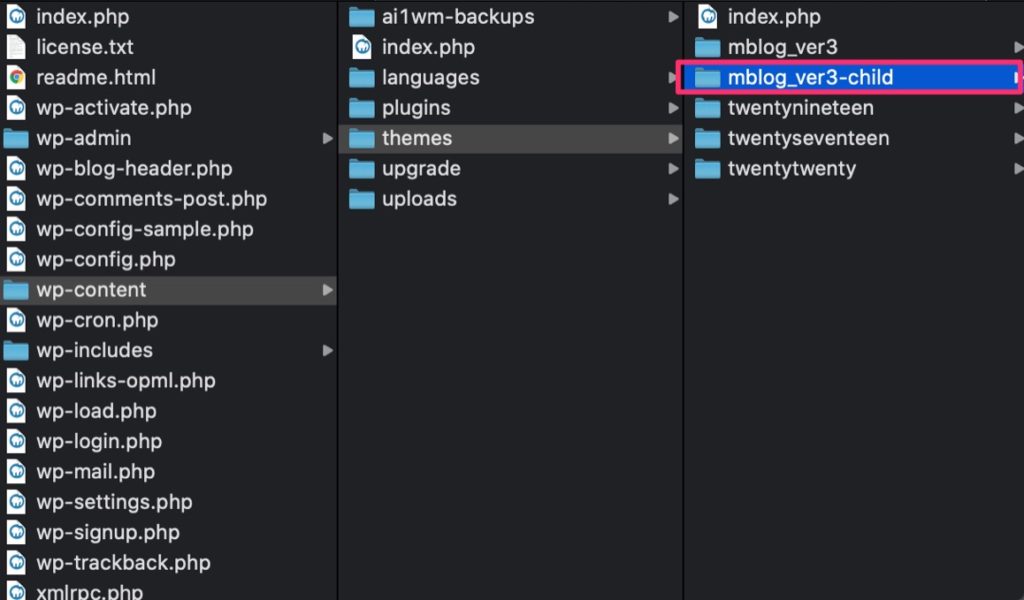
親テーマのフォルダと同じディレクトリに子テーマフォルダを作ります。
子テーマだとわかりやすいように「親テーマ名-child」としましょう。
必要ファイルを作る

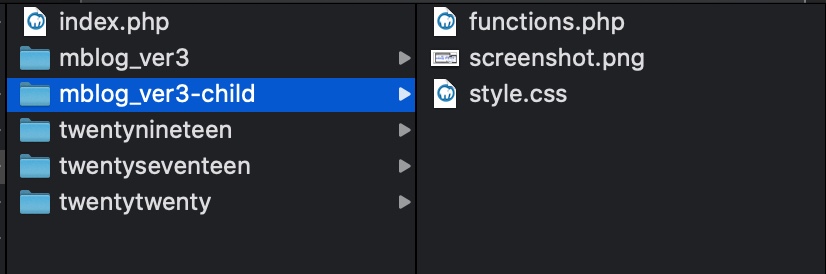
次に以下の必要ファイルを子テーマフォルダ内直下に作成します。
functions.phpstyle.css- screenshot.png(任意)
screenshot.pngは子テーマのサムネイル画像を表示するだけなので、なくてもかまいません。
子テーマを認識させる
先程作成した各ファイルに、下記コードを記述してください。
<?php
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
function theme_enqueue_styles()
{
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}style.css
/*
Theme Name: mblog_ver3 Child
Theme URI:https://manablog.org/manablog-wordpress/
Template: mblog_ver3
Description: mblog_ver3 Child Theme
Author: Manabu Bannai
Author URI:https://manablog.org/
Version: 2.0.0
License: GNU General Public License
*/- Theme Name は、親テーマ名 Child と記述。
- Template は、親テーマ名を記述。
Theme Name と Template の2つは間違いのないよう記述してください。でないと子テーマとして認識してくれません。
逆にこの2つ以外は記述しなくてもテーマとして認識してくれます。不要な場合は記述する必要はありません。
以上で子テーマの準備は完了しました。
子テーマを有効化する
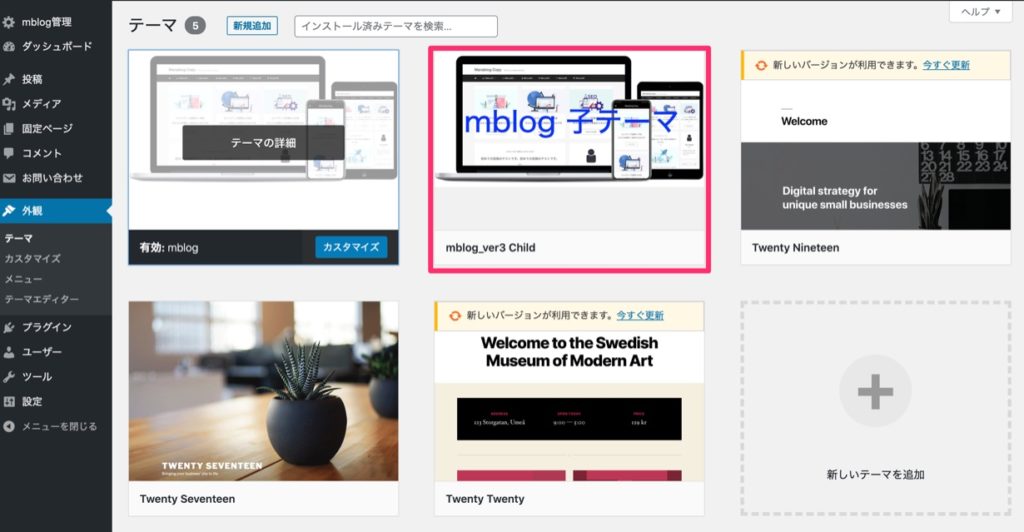
管理画面の左メニュー、 [外観] → [テーマ] をクリックします。

テーマを認識できました。
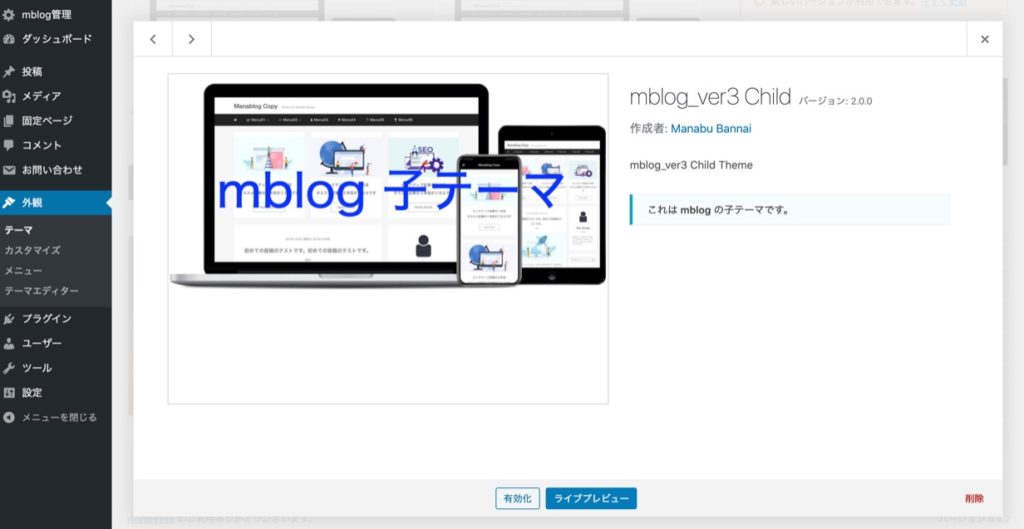
クリックして詳細を確認します。

有効化をクリックしたら、最後に子テーマが反映されているか確認しましょう。
以上で子テーマ制作手順は終了です。
お疲れさまでした。









