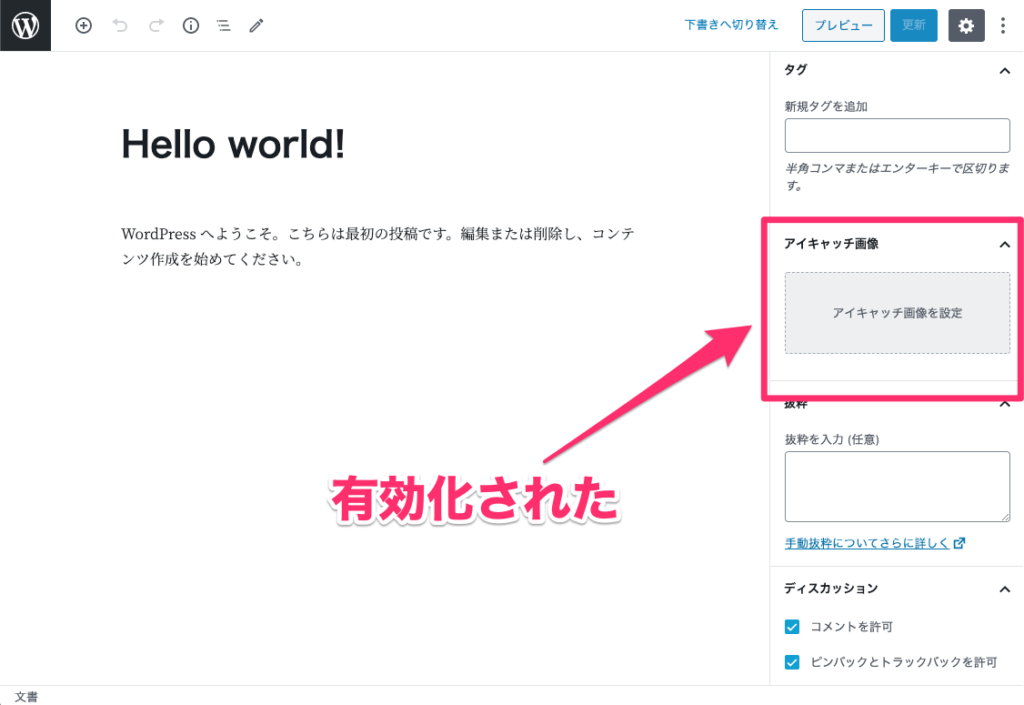
WordPressで自作テーマを1から作る場合、投稿と固定ページは、アイキャッチ画像をデフォルトでは設定できないようになっています。
ではどうすればアイキャッチ機能を有効化できるかというと、テーマファイルの
functions.php に以下のコードを追加するだけでOKです。
// アイキャッチ画像を利用できるようにする
add_theme_support('post-thumbnails');
これで投稿と固定ページにアイキャッチ画像を設定できるようになりました!
目次
アイキャッチ画像を表示
アイキャッチ画像を表示する場合は以下のテンプレートタグを記述します。
the_post_thumbnail(); //サイズ指定なし
the_post_thumbnail('thumbnail'); // サムネイル (150px x 150px :最大値)
the_post_thumbnail('medium'); // 中サイズ (300px x 300px :最大値)
the_post_thumbnail('large'); // 大サイズ (640px x 640px :最大値)
the_post_thumbnail('full'); // フルサイズ (アップロードした画像の元サイズ)
the_post_thumbnail( array(100,100) ); // サイズを指定以下、それぞれのパラメーターで表示される画像を貼っておくので参考にしてください。
the_post_thumbnail();
the_post_thumbnail();はデフォルトではフルサイズで表示されてしまいます。
デフォルトの表示サイズを変更したい場合は functions.php に以下の記述をします。
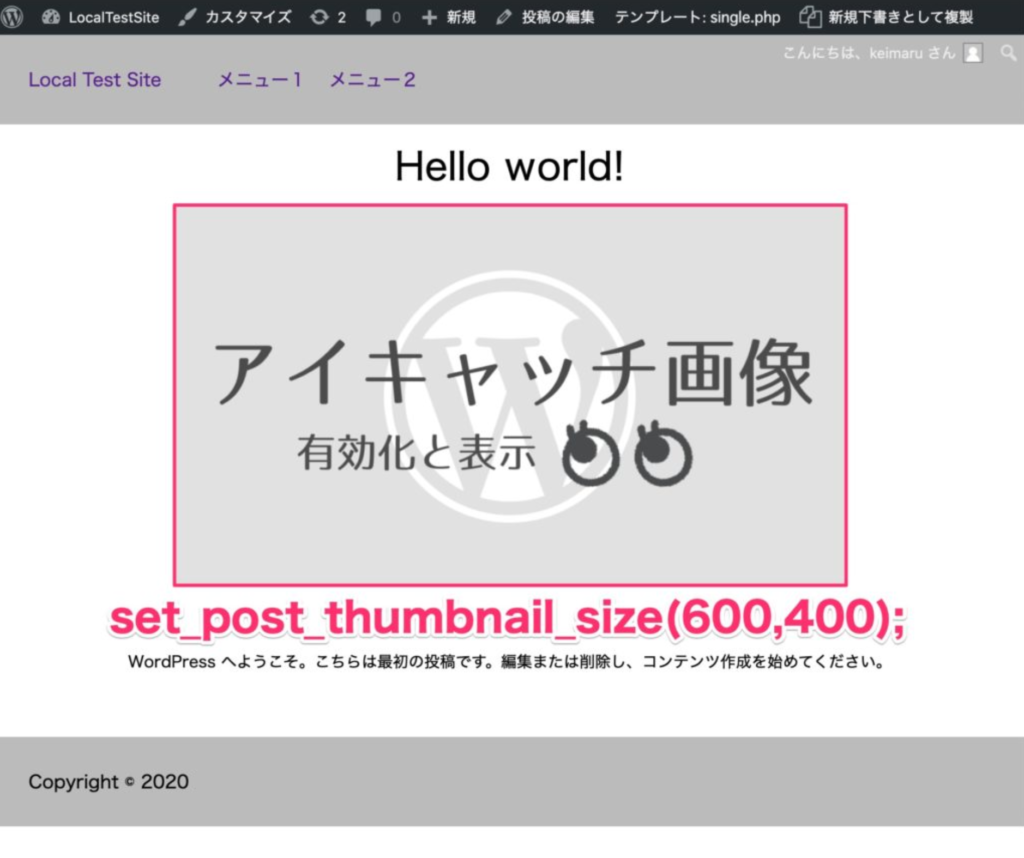
set_post_thumbnail_size(600,400); //デフォルトのアイキャッチ画像サイズを 横600px 縦400px リサイズに変更デフォルトで表示されるアイキャッチサイズを 横600px 縦400px リサイズに変更しました。
変更後の表示サイズ↓

the_post_thumbnail(‘thumbnail’);
'thumbnail'表示サイズ↓

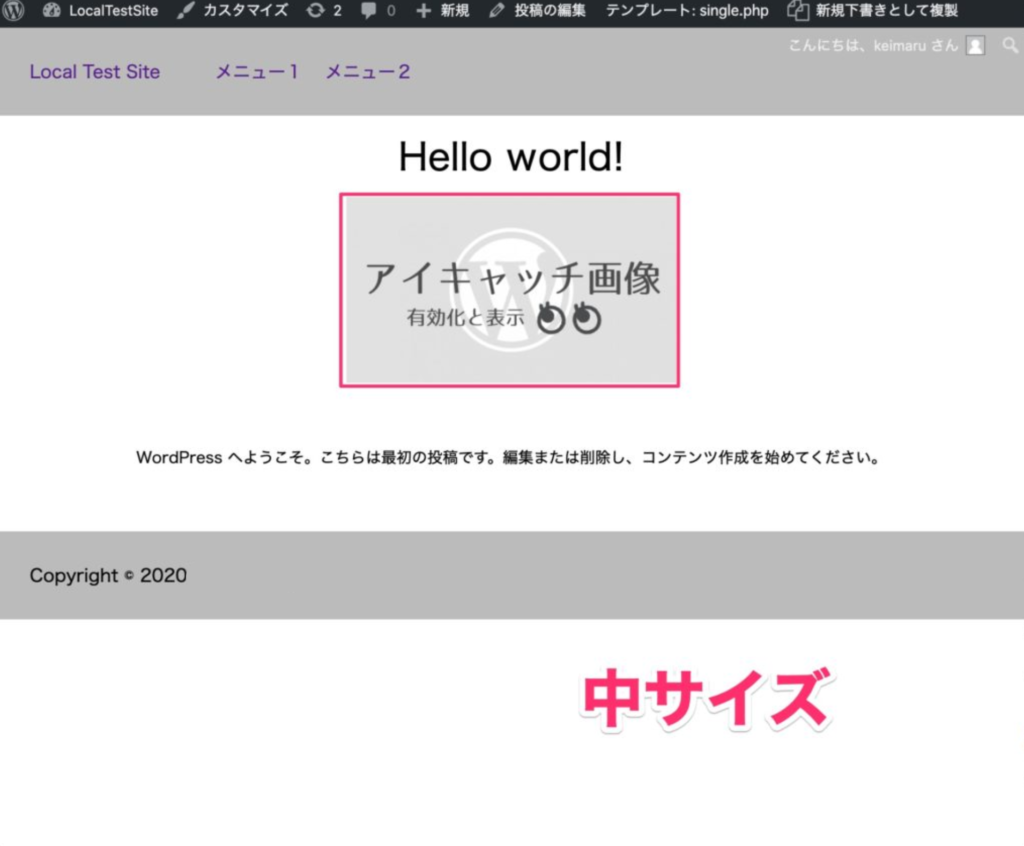
the_post_thumbnail(‘medium’);
'medium'表示サイズ↓

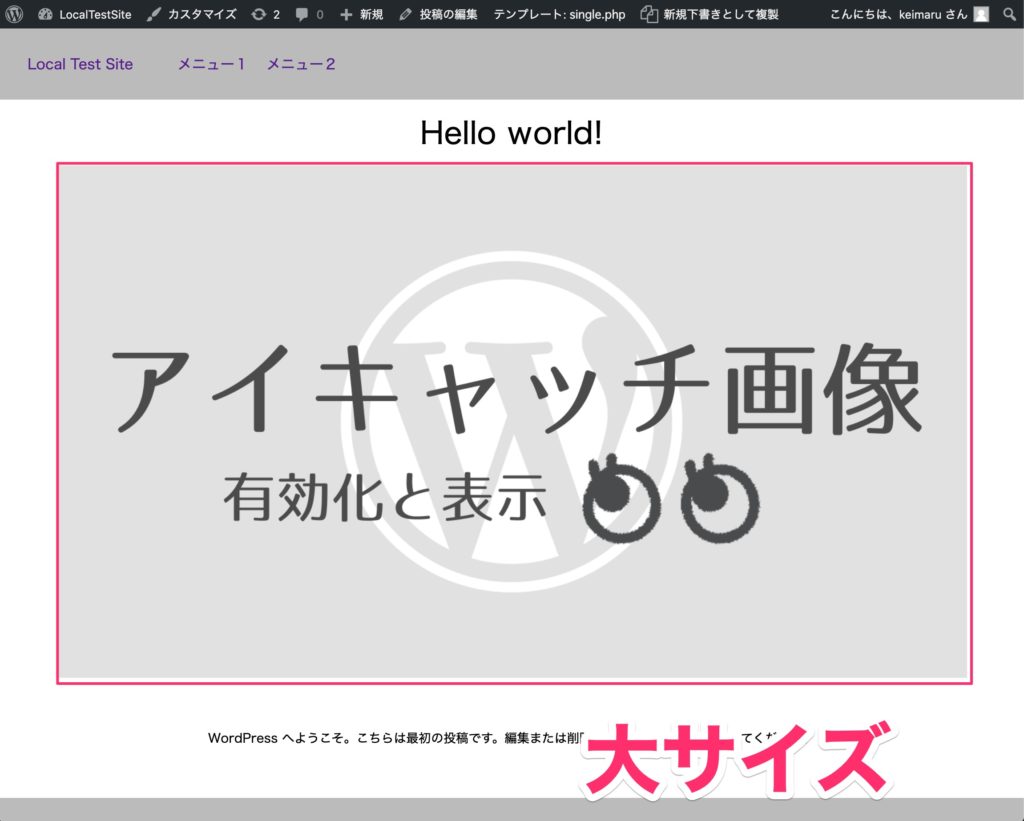
the_post_thumbnail(‘large’);
'large'表示サイズ↓

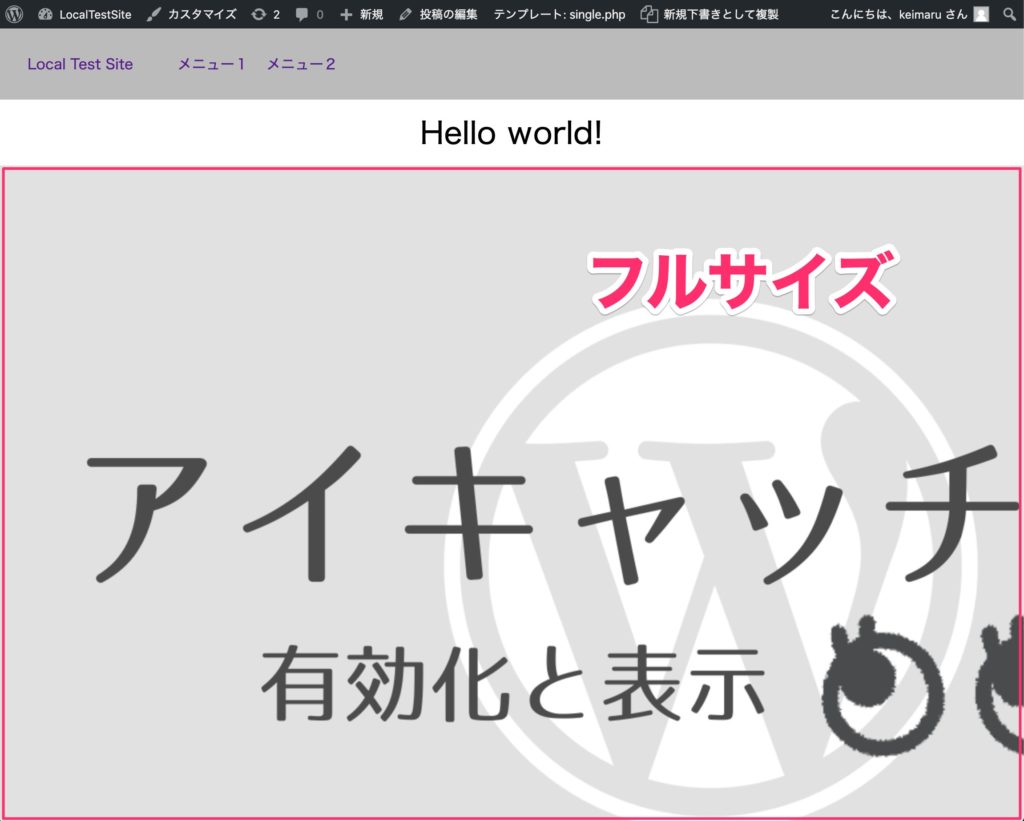
the_post_thumbnail(‘full’);
'full'表示サイズ↓

the_post_thumbnail( array(100,100) );
array(100,100)表示サイズ↓