WordPressでWeb制作をしているとカスタムフィールドを利用する場面が多々あります。
とても便利な機能ですが、フィールドを追加するのがちょっと面倒です。
入力する項目が2つや3つしかなく、納品後も項目がそれ以上増えないことが決まっていればいいのですが、実際のところそうはいきません。
繰り返し同じカスタムフィールドを作る機能、「繰り返しフィールド」が備わっている便利なプラグインとして 「Advanced Custom Fields」 があります。ですがこのプラグインは2020年2月24日からサブスクリプションとなり、サイト使用数無制限で年額249ドルとなっています。
ケチな私はいくら便利なプラグインといえども、年間およそ2万円を払うことはできませんでした。
そこでなんとか無料のプラグインで繰り返しフィールドを作れないか探していたら….ありました!
その名も「Smart Custom Fields」
今回は記事では、この「Smart Custom Fields」プラグインを使って、繰り返しフィールドを作成し、サイトに表示させるまでの手順をまとめました。
使用例があったほうがわかりやすいと思うので、例えとして店舗情報のようなものを繰り返しフィールドで追加し表示させていきたいと思います。
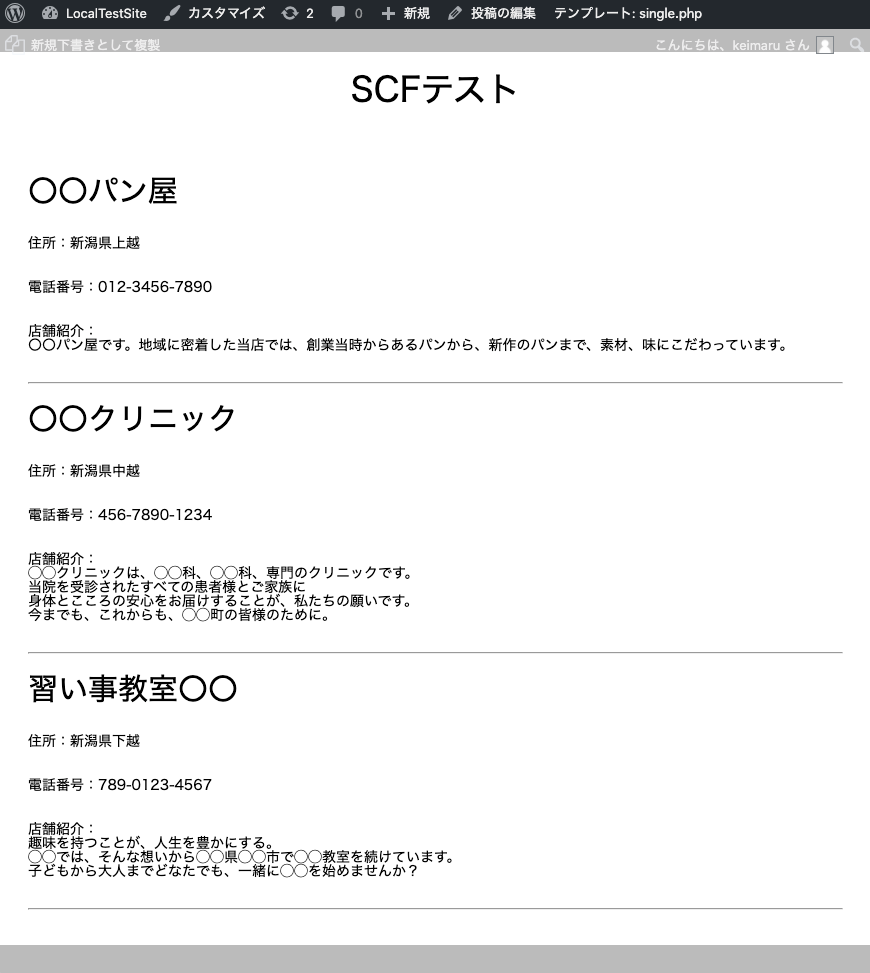
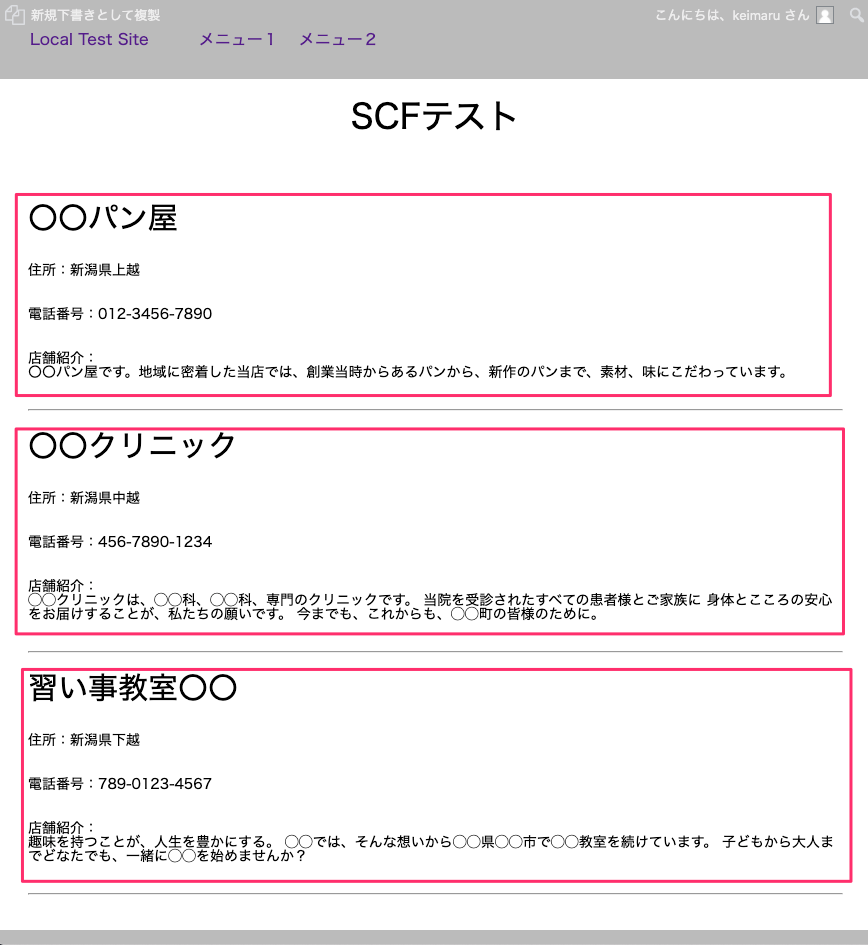
↓完成図

Smart Custom Fields プラグインをインストール
まずはをインストールしていきます。
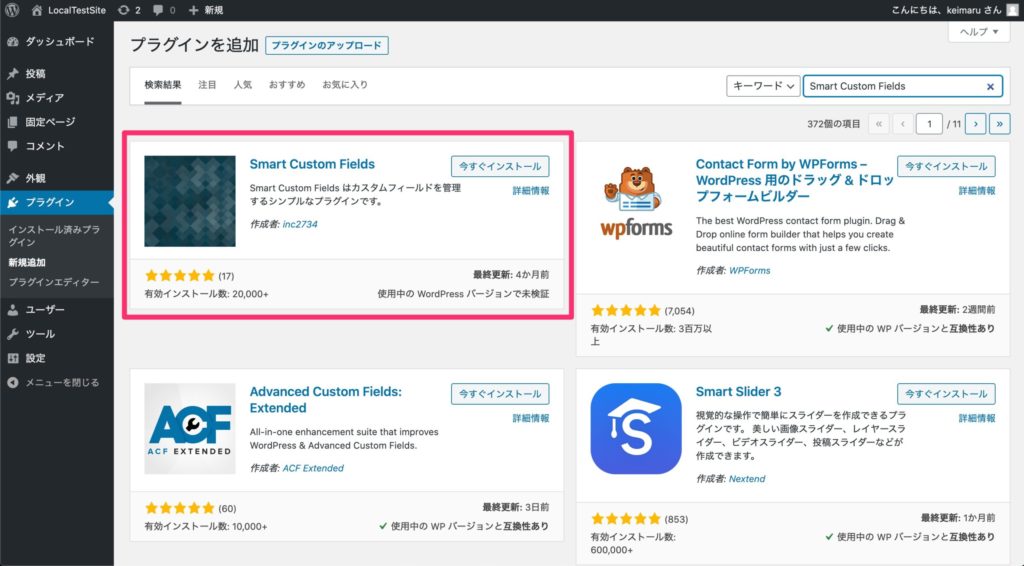
[プラグイン] → [新規追加] よりで検索します。

[今すぐインストール] → [有効化]をします。
カスタムフィールドを新規追加
次に、カスタムフィールドの新規追加をおこないます。
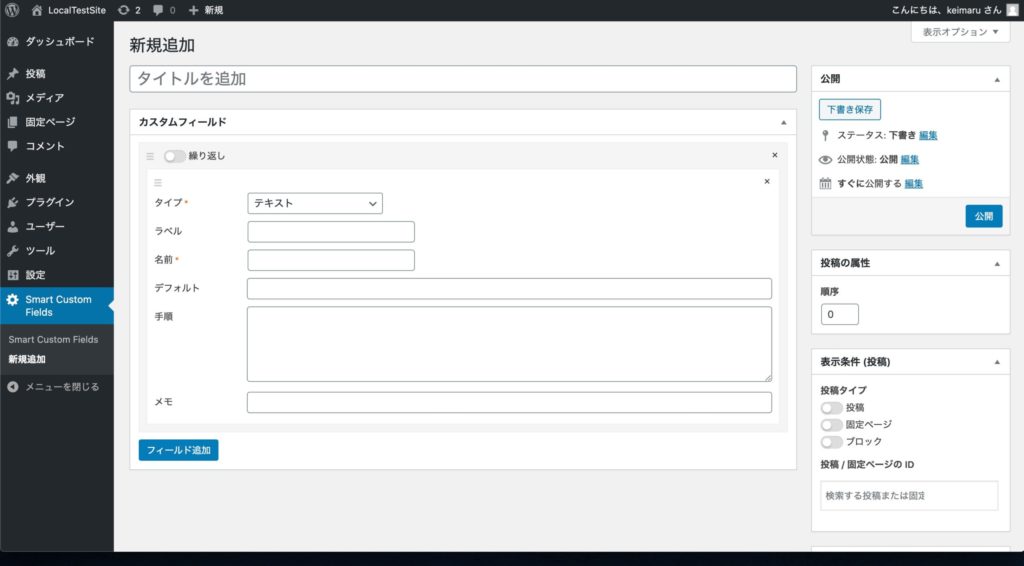
左メニュー [Smart Custom Fields] → [新規追加] をクリックします。

ここにのちほど表示したい項目を設定します。
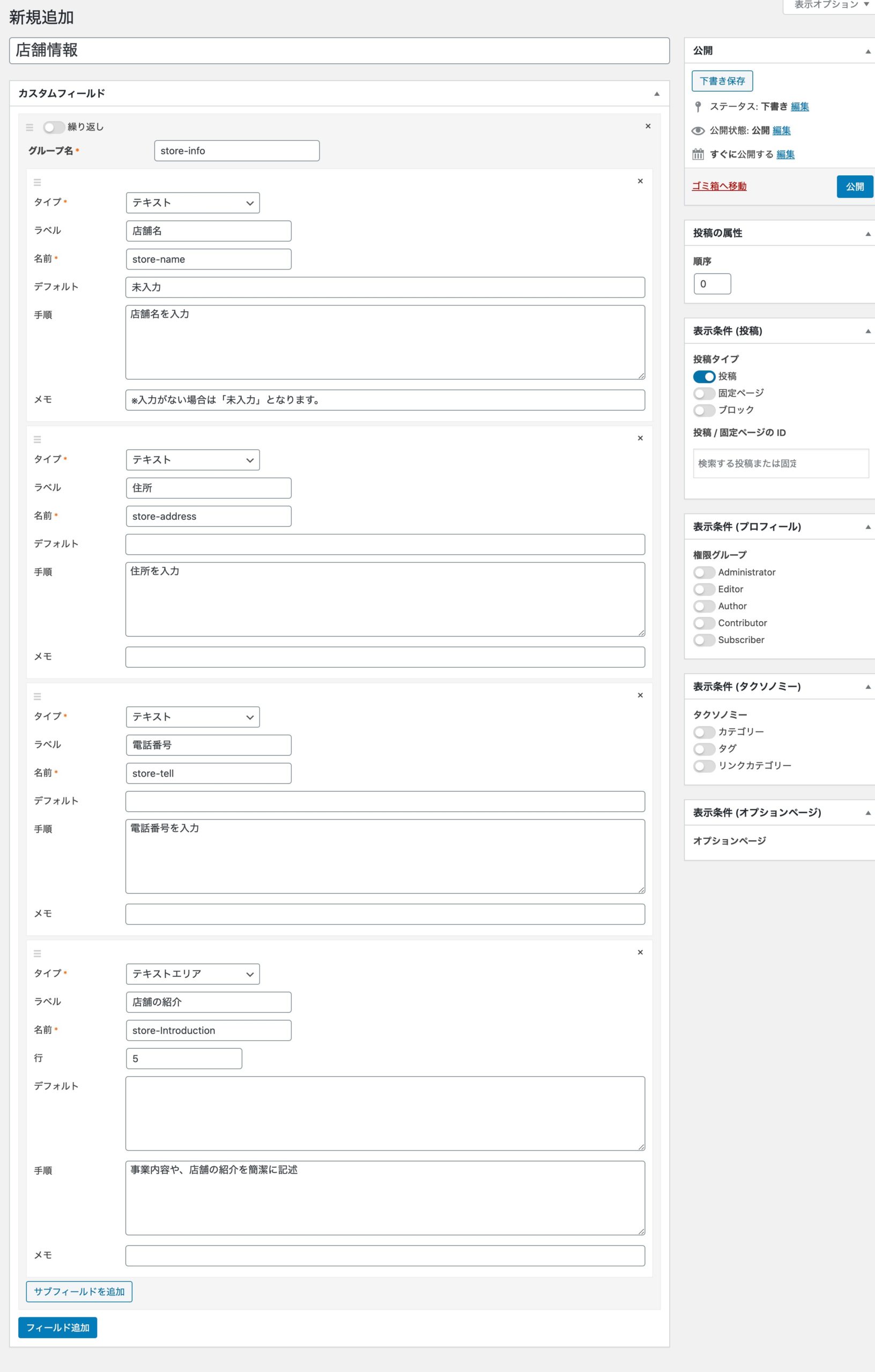
今回の場合は表示する項目を以下のようにしました。

| タイトル | 店舗情報 |
| 繰り返し | ON |
| グループ名 | store-info |
項目1個目
| タイプ | テキスト |
| ラベル | 店舗名 |
| 名前 | store-name |
| デフォルト | 未入力 |
| 手順 | 店舗名を入力 |
| メモ | ※入力がない場合は「未入力」となります。 |
項目2個目
| タイプ | テキスト |
| ラベル | 住所 |
| 名前 | store-address |
| デフォルト | |
| 手順 | 住所を入力 |
| メモ |
項目3個目
| タイプ | テキスト |
| ラベル | 電話番号 |
| 名前 | store-tell |
| デフォルト | |
| 手順 | 電話番号を入力 |
| メモ |
項目4個目
| タイプ | テキストエリア |
| ラベル | 店舗の紹介 |
| 名前 | store-introduction |
| デフォルト | |
| 手順 | 事業内容や、店舗の紹介を簡潔に記述 |
| メモ |
今回は投稿画面で使用したいので、右側の[表示条件] → [投稿タイプ] の [投稿をON]にする
以上で設定は完了したので[公開]をクリックして設定を保存します。
繰り返しフィールドを使って投稿
[投稿] → [新規投稿] をクリックし投稿画面にいきます。

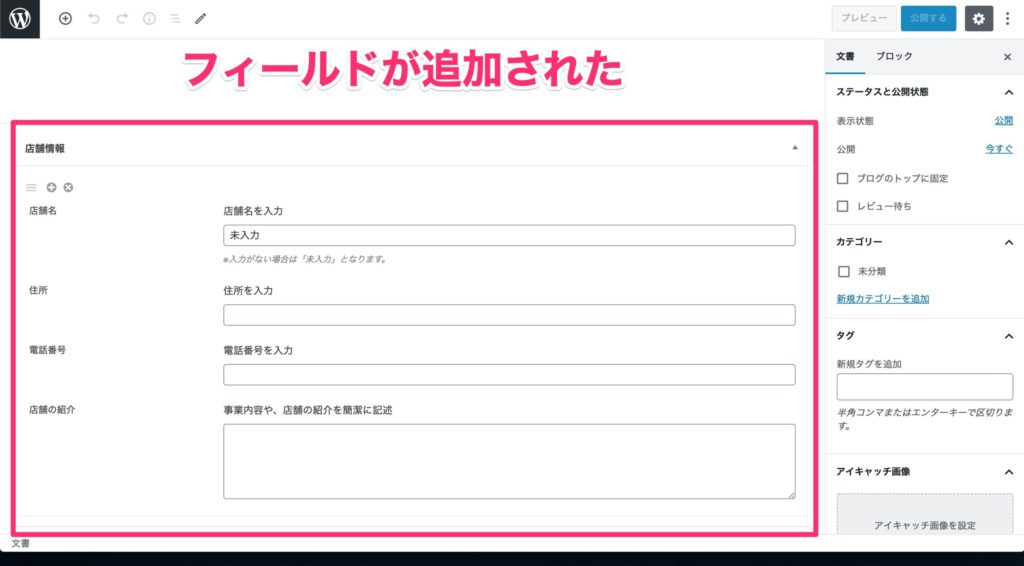
すると先程設定したカスタムフィールドが追加されました。
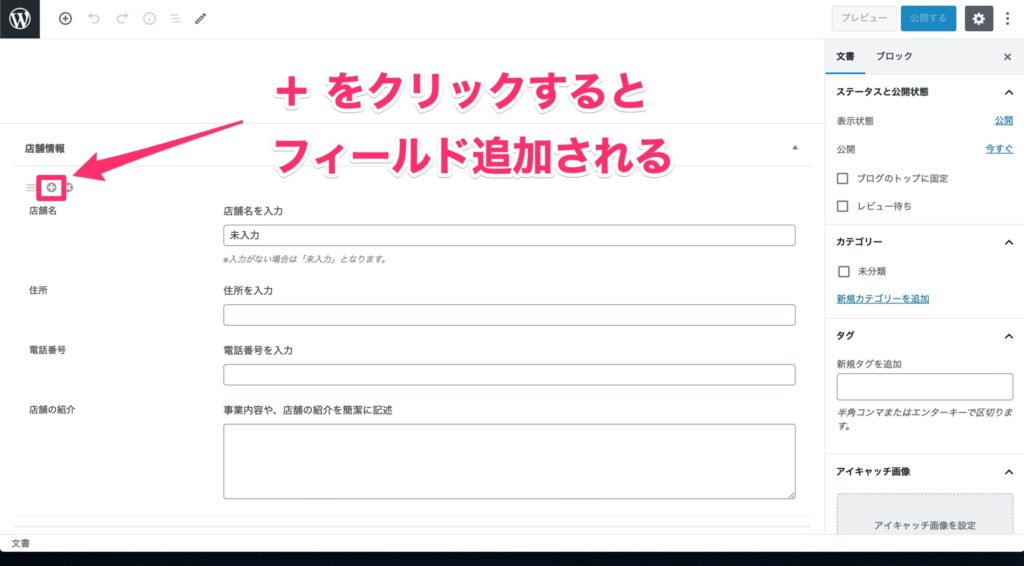
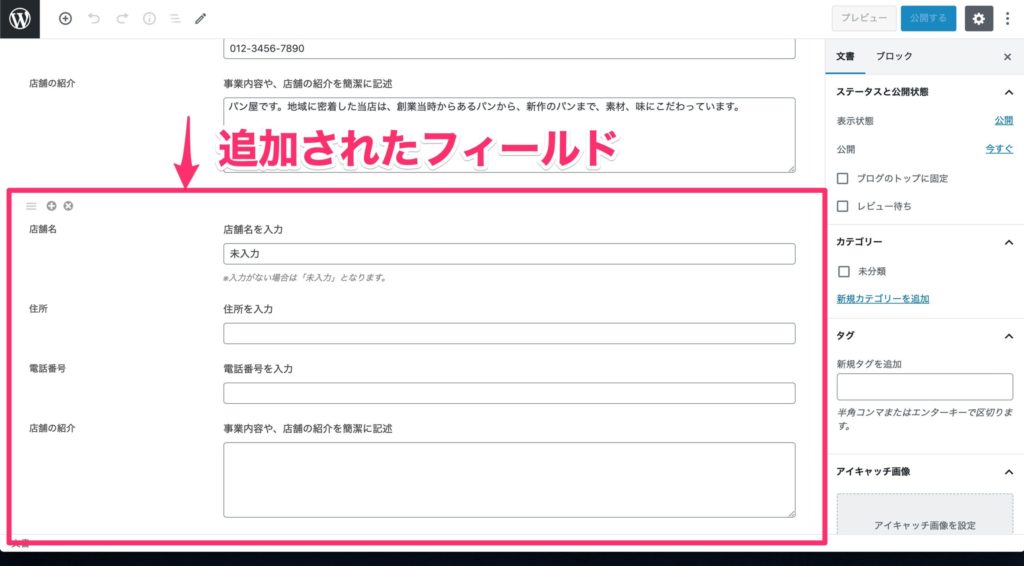
繰り返しフィールドを使用する場合は、画面左側の⊕をクリックすることで、クリックした分だけフィールドが追加されます。


追加したフィールドに適当に入力します。

入力が完了したら、公開をして投稿は完了となります
繰り返しフィールドの値を表示させる
次に、先程の投稿画面で入力した繰り返しフィールドの値を表示させるコードをファイル内に記述します。
まず基本となる型としては以下のようになります。
<?php $hoges = SCF::get('グループ名');
foreach ($hoges as $hoge) : ?>
<!-- ここに表示させたい内容を記述 -->
<?php endforeach; ?>取得した配列をforeachで回して出力しています。
今回は場合は以下のように記述しました。
<?php $stores_info = SCF::get('store-info');
foreach ($stores_info as $store_info) : ?>
<h4><?php echo $store_info['store-name']; ?></h4>
<p>住所:<?php echo $store_info['store-address']; ?></p>
<p>電話番号:<?php echo $store_info['store-tell']; ?></p>
<p>店舗紹介:<br>
<?php echo nl2br($store_info['store-introduction']); ?></p>
<hr>
<?php endforeach; ?>補足としてカスタムフィールドにテキストエリアがある場合、改行も反映させるようにするには nl2br() で囲む必要があります。
ではどのように表示されるか確認してみます。

以上で完成です!
Smart Custom Fields は、メジャーな Advanced Custom Fields より機能的には劣るらしいですが、現状ここまでできれば十分だと思っています。
WordPressに詳しくないクライアントに納品するときは、デフォルトでこの機能を搭載すると喜んで貰えそうですね(^_^)
ではお疲れさまでした(^O^)/









