Advanced Custom Fields(通称:ACF)の使い方についての備忘録です。
この記事ではフィールドタイプ「Wysiwyg」の設定と出力する方法について解説しています。
フィールド項目を入力するところからの解説となりますので、あらかじめご了承ください。
↓フィールドグループを新規追加するまでの手順はコチラに記載してあります。
Advanced Custom Fields – テキストを出力
目次
ファイルのフィールド項目を入力
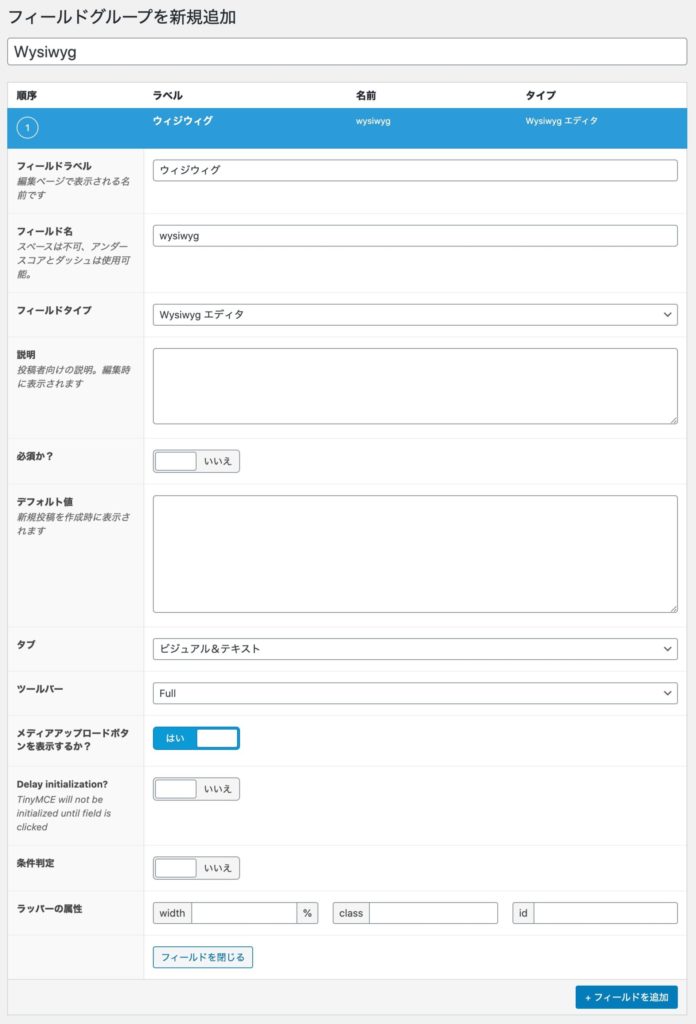
フィールドの項目を入力するところからやっていきます。

今回設定したフィールドの項目は以下の通り。
| フィールド項目 | 入力値 | 説明 |
|---|---|---|
| フィールドラベル | ウィジウィグ | 編集画面で表示される名前 |
| フィールド名 | wysiwyg | サイトに表示するときに指定するフィールド名 |
| フィールドタイプ | Wysiwyg エディタ | フィールドタイプを選択 |
| タブ | ビジュアル&テキスト | エディタをビジュアルにするかテキストにするか選択。ビジュアル&テキストにすると両方使える |
| ツールバー | Full | ビジュアルエディタのツールバー表示を基本(Basic)にするか、2列表示で全て表示(Full)するかを選択 |
| メディアアップロードボタンを表示するか? | はい | 画像やファイルを使用する可能性がある場合に、「はい」を選択 |
入力が完了したら「公開」をクリックして保存します。
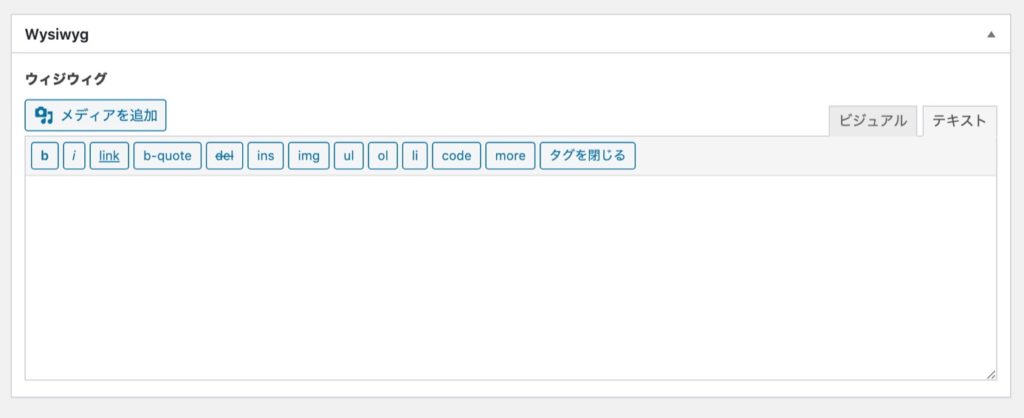
次に投稿画面にいきます。

投稿画面を表示すると先程設定したカスタムフィールドが表示されました。

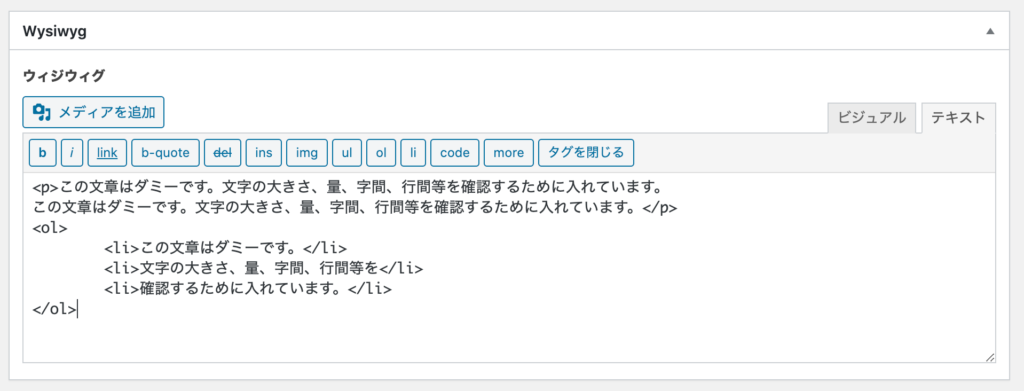
適当にテキストを入力して公開します。
ACF ファイルフィールドの値を出力
ACF のカスタムフィールドの値を出力するにはthe_field( )関数を使います。
この関数はフィールドに入力した値をそのまま出力したい場合に用いられます。
出力せずに値だけを受け取りたい場合はget_field( )関数を使います。
この関数は値を出力しません。値だけを受け取るので、なにか加工してから表示させたいなどといった場合に用いられます。
画面に表示させるため、下記コードを記述
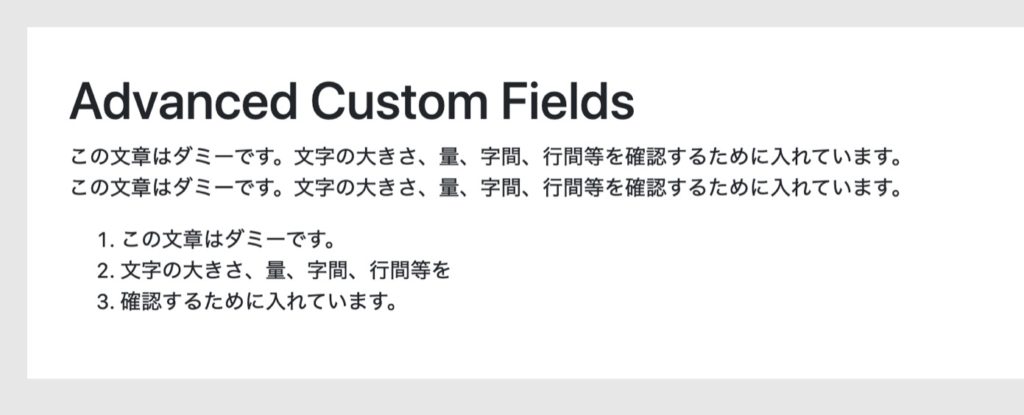
<?php the_field('wysiwyg');?>表示を確認してみます。

Wysiwyg フィールドに入力したテキストが表示されました。
以上です。









