今回の記事ではXserverでサブディレクトリにWordPresssをインストールし、ローカル開発環境で作ったWordPressサイトを、プラグイン「All-in-One WP Migration」を使って本番環境にアップするまでの方法をまとめました。
All-in-One WP Migrationの使い方だけ知りたい方はコチラ
画像多めで細かく手順をのせているので、記事通りの手順を踏んでいけば、迷うことなく簡単に本番環境にサイトを移行することができます。
大まかな手順は以下のようになります。
- サブディレクトリにWordPressをインストール
- 本番環境のWordPressに「All-in-One WP Migration」をインストール
- ローカル環境のWordPressに「All-in-One WP Migration」をインストール
- ローカル環境にインストールした「All-in-One WP Migration」でデータをエクスポート
- 本番環境にインストールした「All-in-One WP Migration」でデータをインポート
では早速やっていきましょう!
サブディレクトリにWordPressをインストール
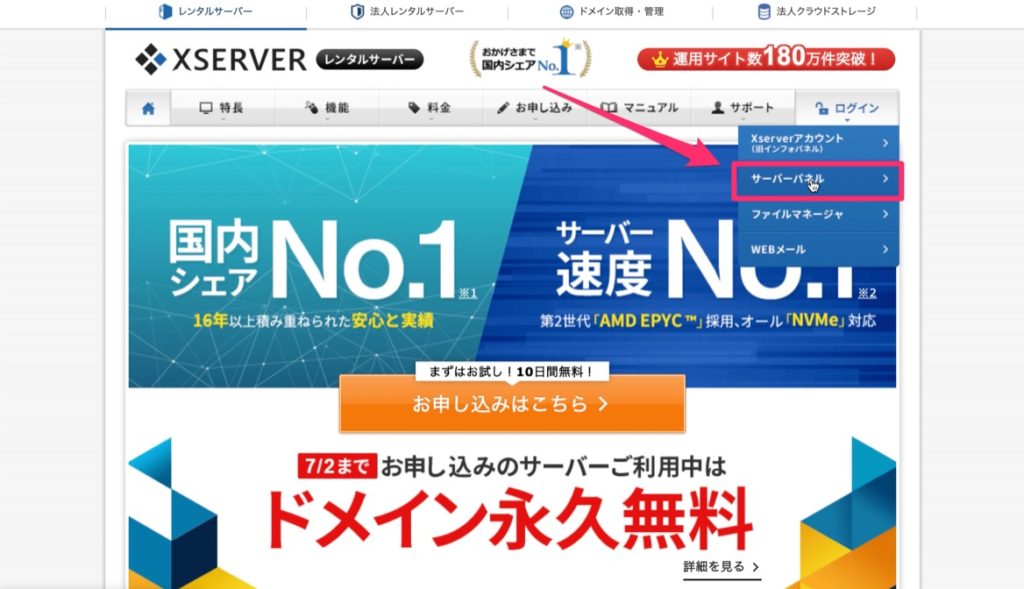
まずXserverにアクセスして、サーバーパネルをクリックします。

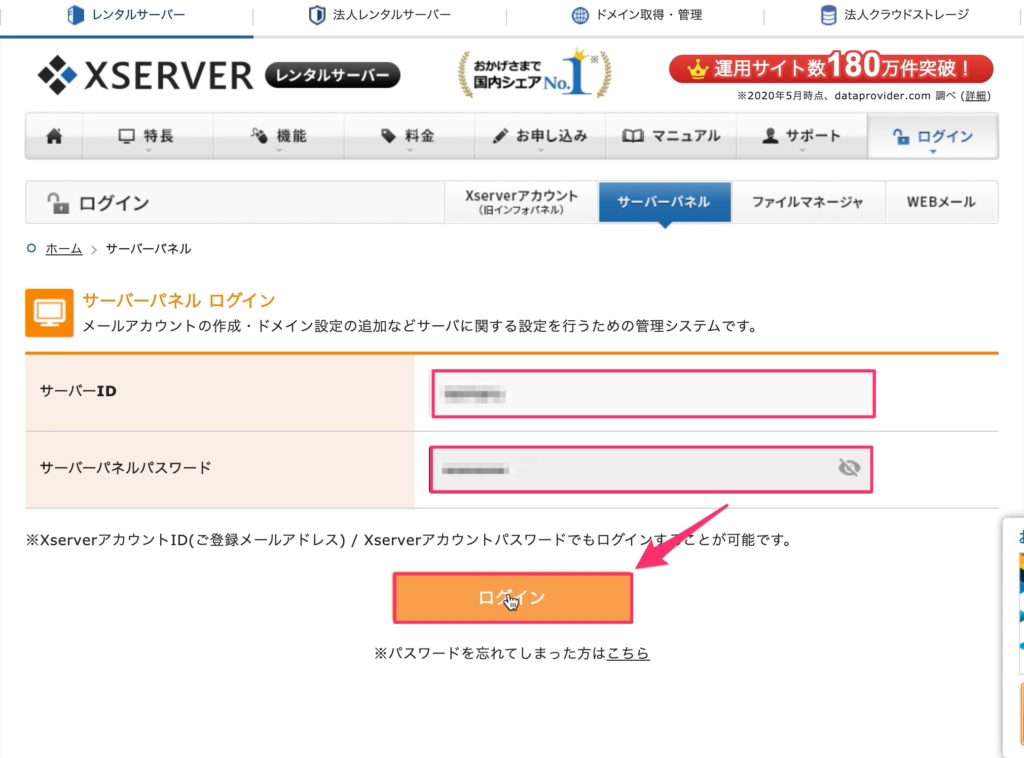
次にサーバーIDとサーバーパネルパスワードを入力し、ログインボタンをクリック。

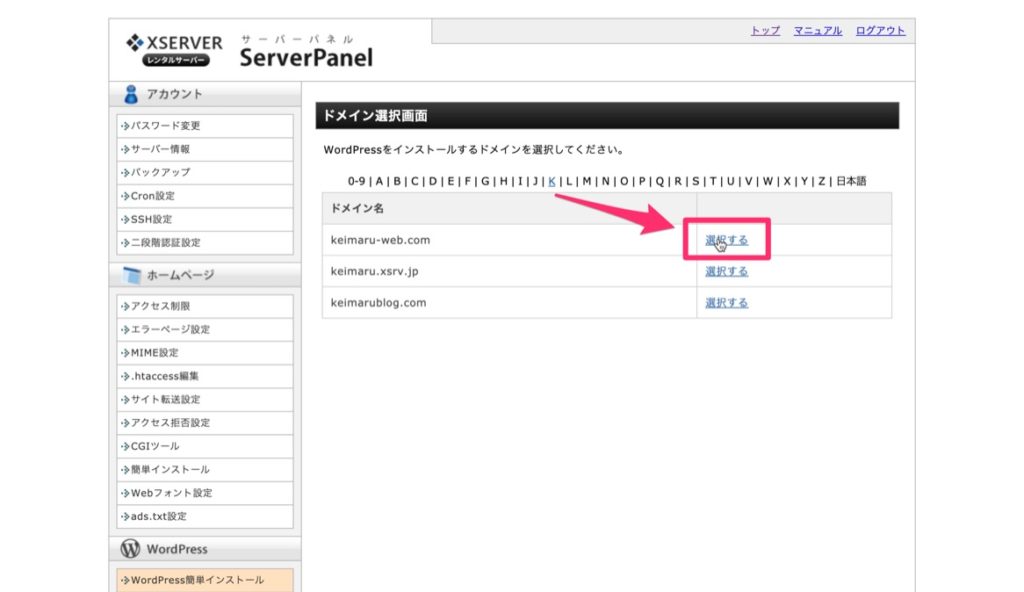
ログインすることができたら、下にある「WordPress簡単インストール」をクリック。

WordPressをインストールさせるドメインを選択。

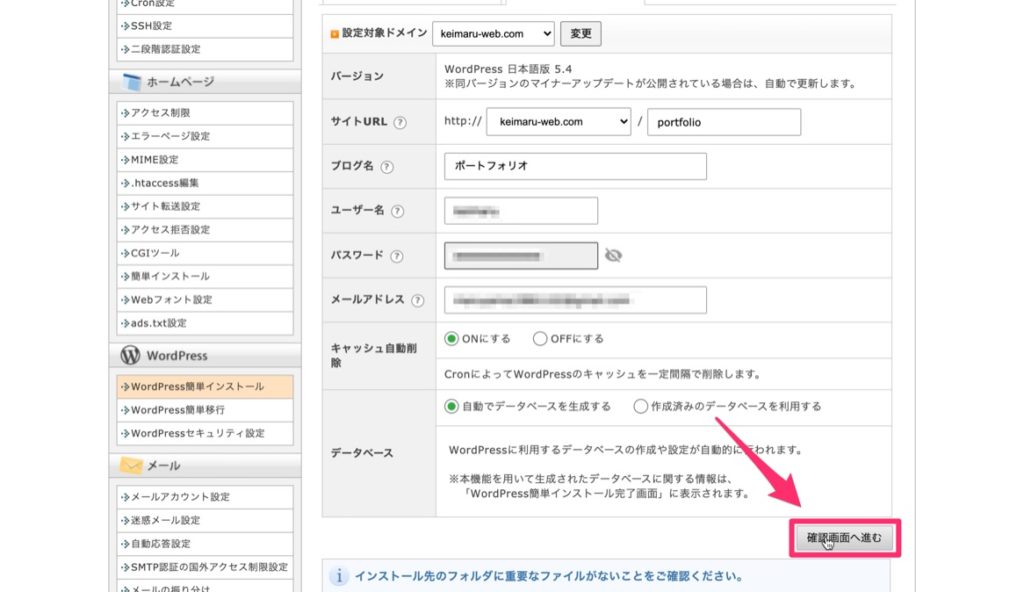
WordPressインストールタブをクリックして、インストールさせるディレクトリ名を入力します。
ブログ名、ユーザー名、パスワード、メールアドレスも入力します。

入力できたら「確認画面に進む」をクリックします。

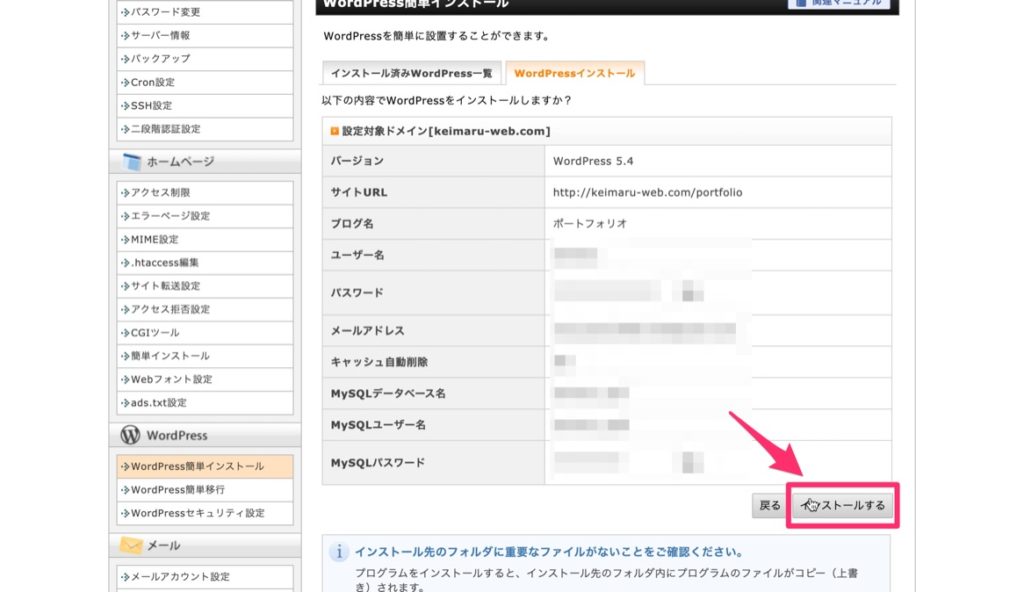
入力内容を確認し「インストールする」をクリック。

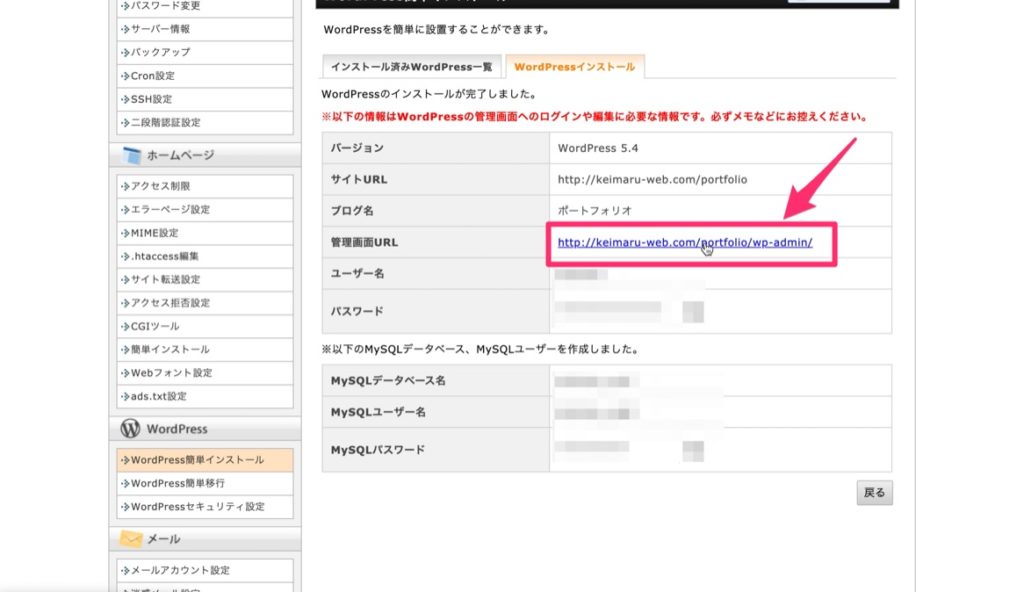
以上でサブディレクトリへWordPressのインストールは完了となります。
ここまでで、サブディレクトリにWordPressのインストールする作業は終わりました。

インストール完了後に表示される管理画面URLリンクをクリックしてアクセスします。
(ドメイン名/ディレクトリ名/wp-admin/)
プラグイン「All-in-One WP Migration」をインストール
次に、サイトを移行するために、プラグイン「All-in-One WP Migration」をインストールさせましょう。
データ移行先の本番環境の管理画面にログインします。

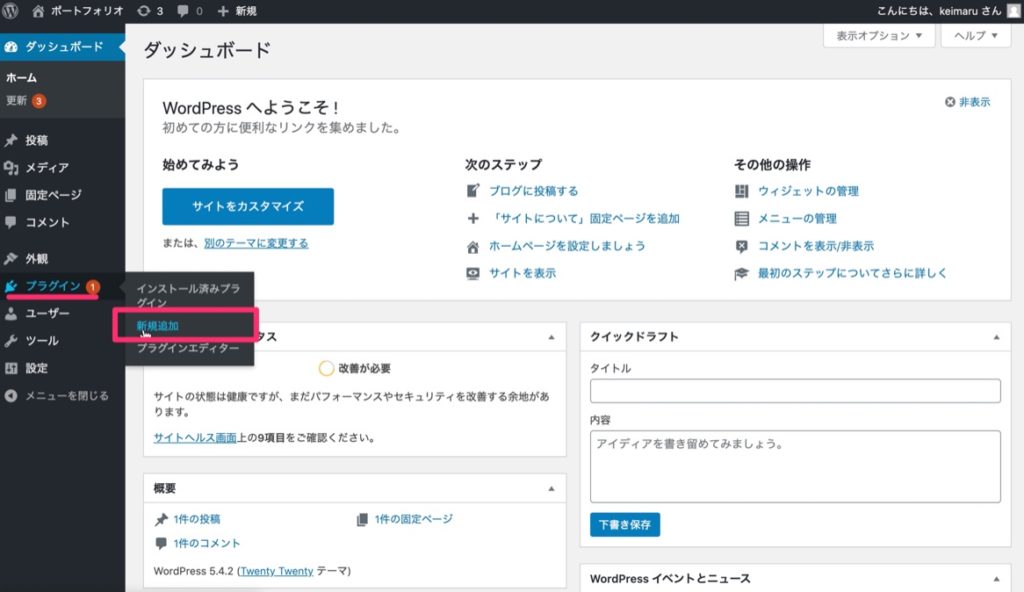
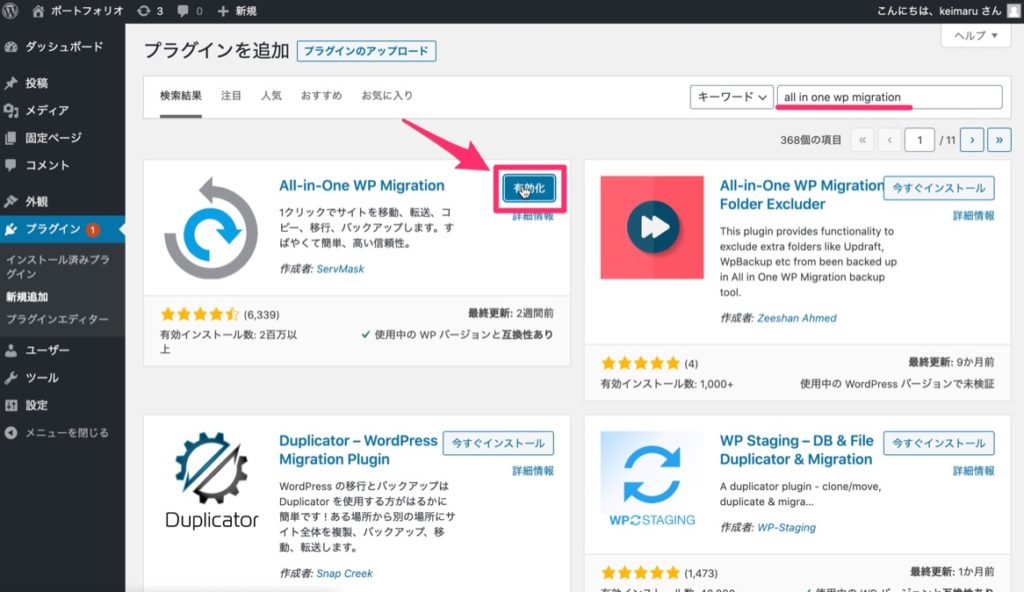
ログインができたら、プラグインの新規追加をクリック。

「All-in-One WP Migration」で検索をしたら、インストールして有効化させましょう。

このままでも使えるのですが、データを移行させることができる容量が小さいので、次は拡張させるためのプラグインをインストールします。
プラグイン「All-in-One WP Migration File Extension」をインストール
プラグインを使用しなくても容量を拡張させることができますが、プラグインを使用したほうが個人的に楽だったので、今回はプラグインをインストールする方法で解説します。
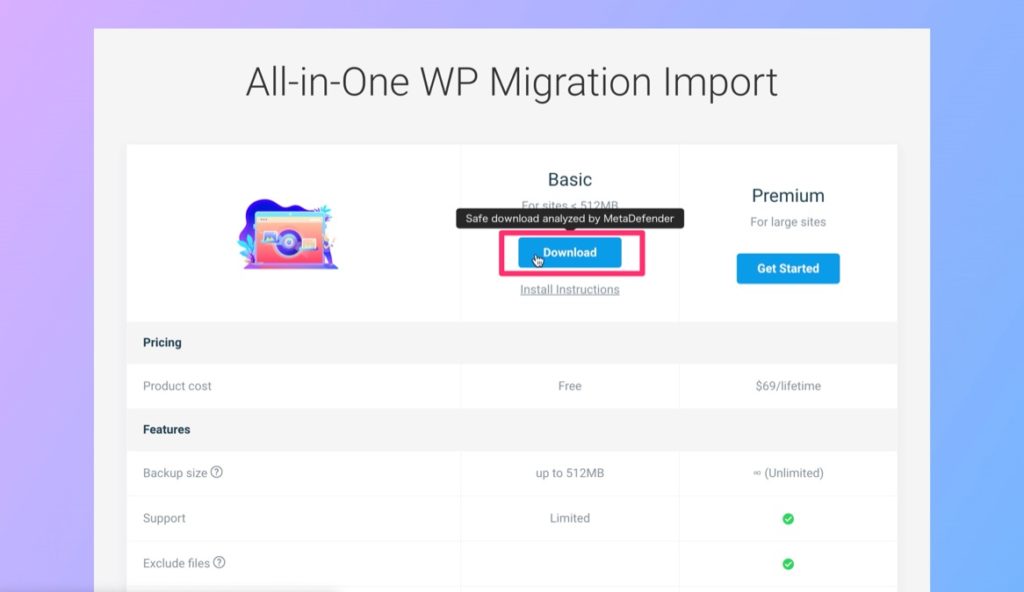
プラグインAll-in-One WP Migration File Extensionをダウンロードするためのページにアクセスし、Basic版をダウンロードします。
ダウンロードはこちら→All-in-One WP Migration File Extension

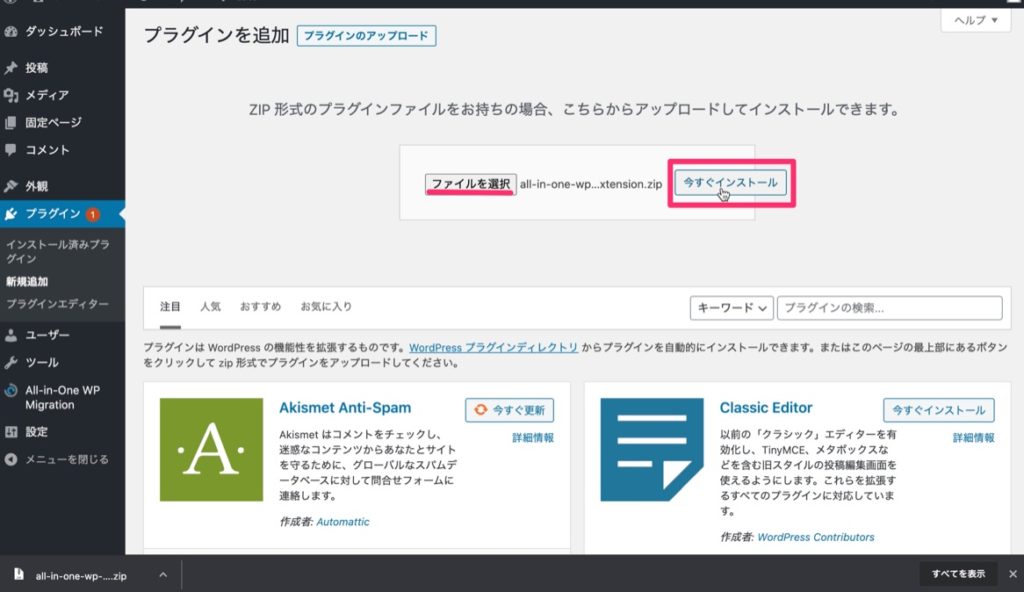
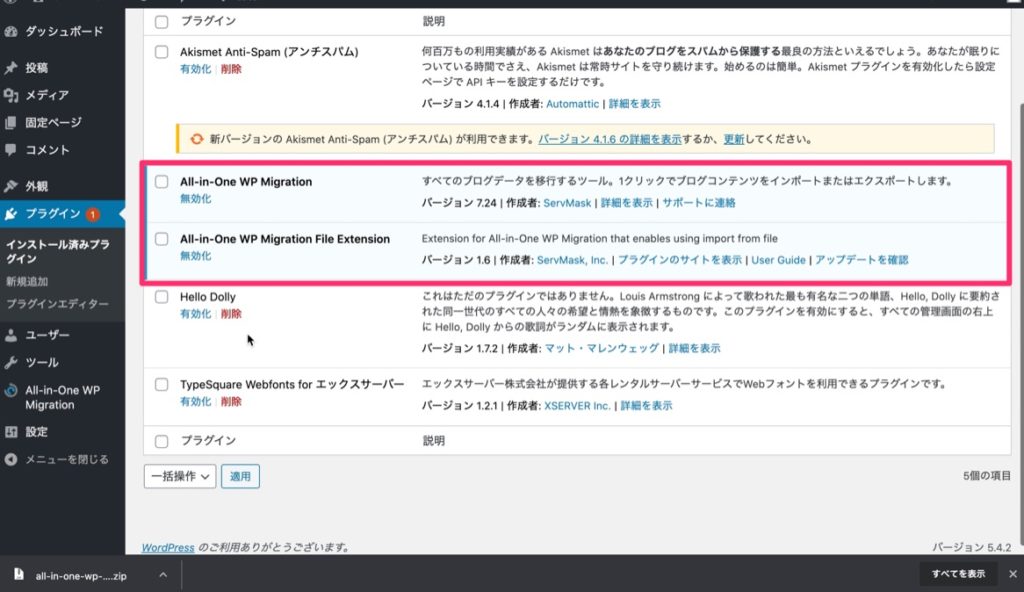
WordPress管理画面に戻り、[プラグイン] → [新規追加] → [プラグインのアップロード]を選択し、先程ダウロードしたzipファイルをアップロードして[今すぐインストール]をクリックします。

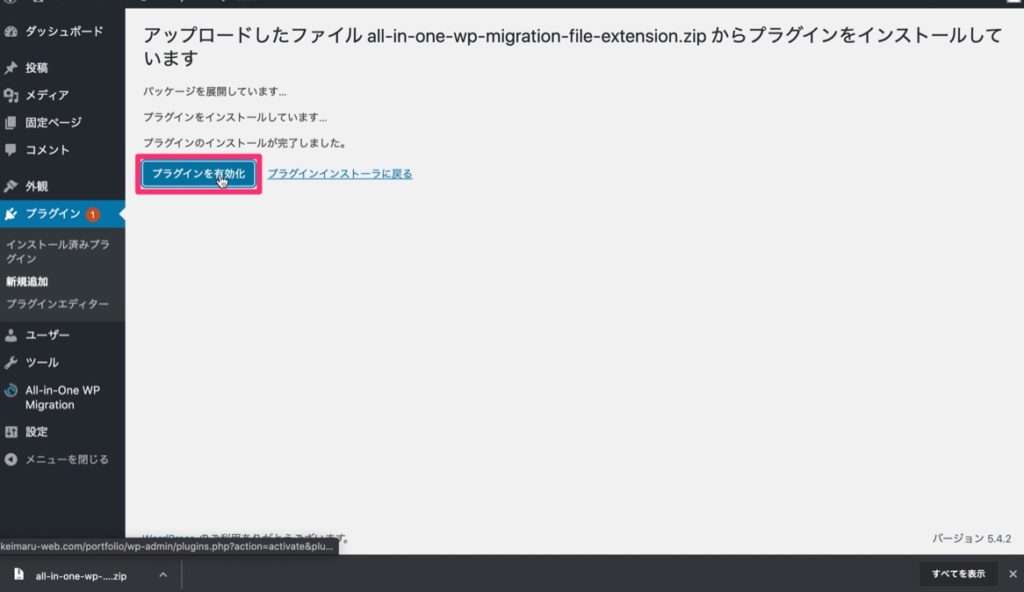
インストールが完了したら、有効化させます。

この2つのプラグインがインストールされていれば受け入れの準備はOKです
- All-in-One WP Migration
- All-in-One WP Migration File Extension

ローカル環境から本番環境へ
次は、ローカルで開発したデータを移行させます。
まずはローカル側の管理画面より、先程のプラグイン「All-in-One WP Migration」をインストールし、有効化させましょう。
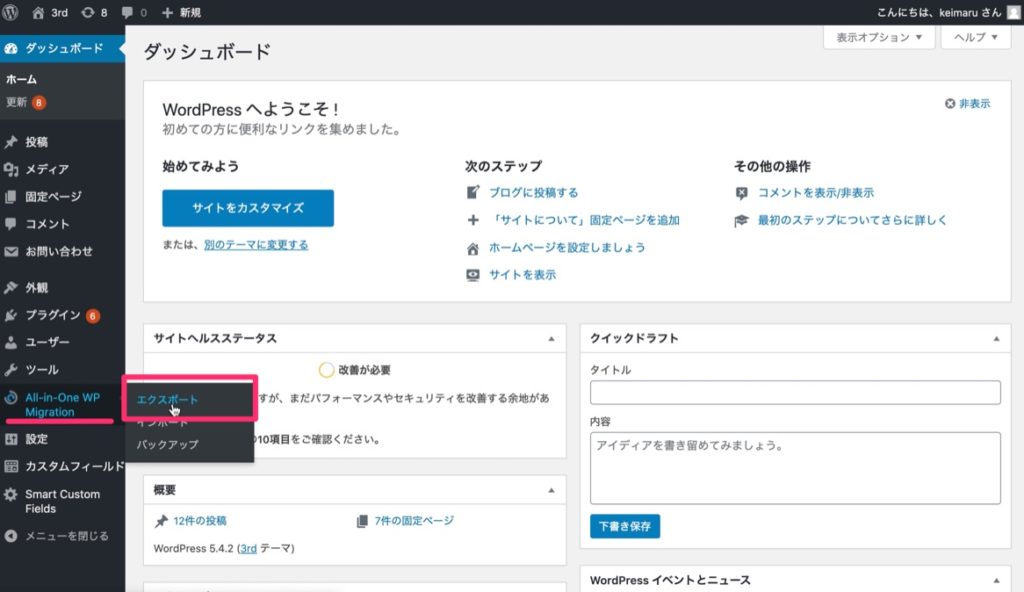
有効化すると「All-in-One WP Migration」がサイドメニューに表示されるので「エクスポート」をクリック。

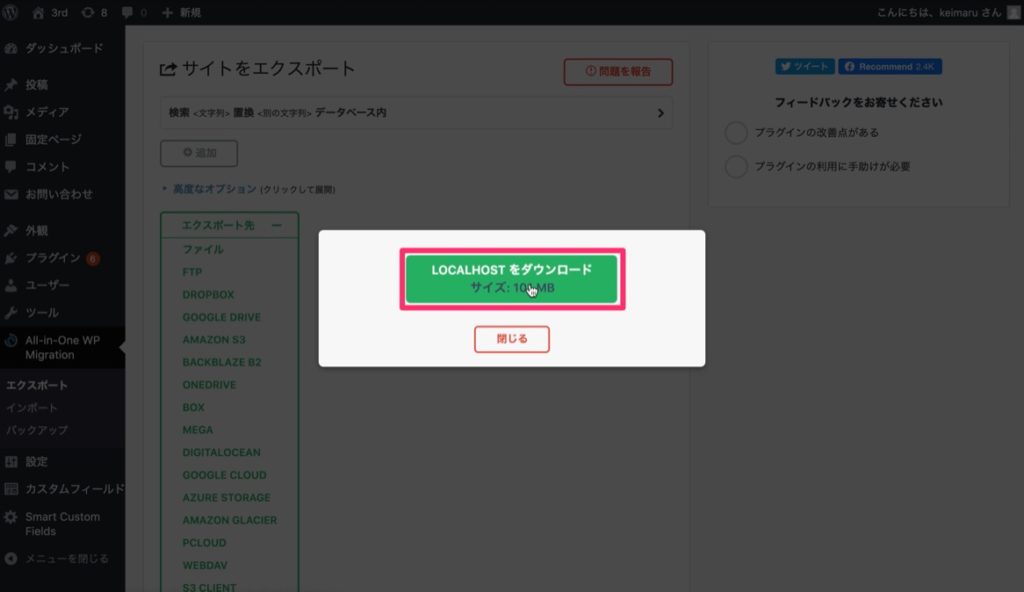
[エクスポート先] → [ファイル] をクリック。

ダウンロードボタンが表示されるので、クリックしダウンロードしましょう。

ダウンロードが完了したら、次は本番環境のWordPress管理画面にうつります。
サイドメニュー「All-in-One WP Migration」の [インポート]をクリック。

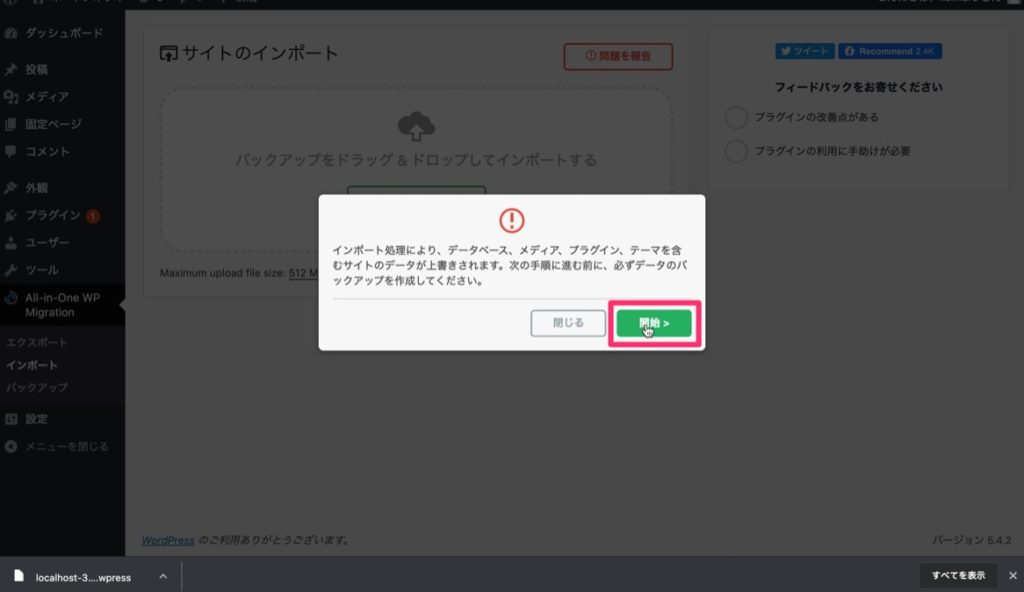
先程ダウンロードしたファイルをドラック&ドロップ。

「開始」をクリック。

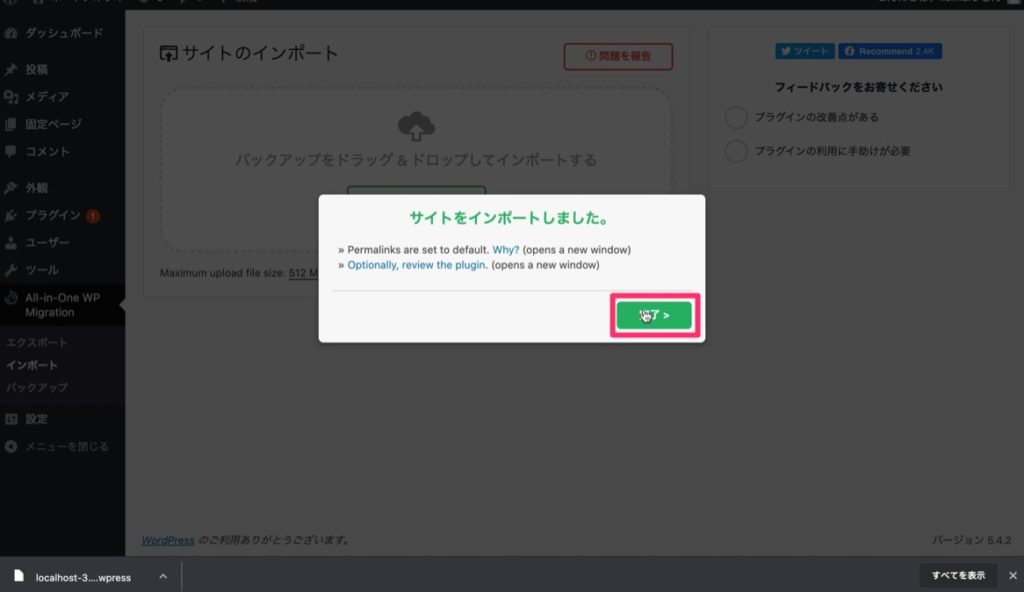
「サイトをインポートしました。」と表示されたら、完了をクリック。

以上で完了になります。
これでローカル環境から本番環境のサブディレクトリにWordPressを移行させることができました。
データ移行は本来
- 移行元のデータベースのダンプをエクスポートする(phpmyadminやSSHを使う)
- themes・plugins・uploadsフォルダを移行元から取得する(FTPやSSHを使う)
- SQL内のURLを移行元のドメインから移行先のドメインへ全置換する
- 移行先のWordPressにthemesフォルダ達を移行する(FTPやSSHを使う)
- 移行先のデータベースに編集したダンプファイルをインポートする(phpmyadminやSSHを使う)
以上の手順を踏まなければならないので、こんなに楽にできるのはすごくありがたいですね。
それではお疲れさまでした(^O^)/