Googleアナリティクスは無料で利用できるアクセス解析ツールです。
様々なデータを計測、解析してくれるので、サイトを検証し改善していくためには、必須のツールと言えるでしょう。
Googleアナリティクスを設置することで以下のようなデータを計測することができます。
- サイトにどれだけの人が訪れているか
- サイトに訪れたユーザーがどんな行動をしてるか
- どのページのアクセスが多いのか
- どこからサイトに訪れているか
そこで今回は実際にGoogleアナリティクスをサイトに設置する手順を解説していきます。
新しくGoogleアナリティクスを設置する場合は、是非参考にしてください。
Googleアナリティクスの設置方法

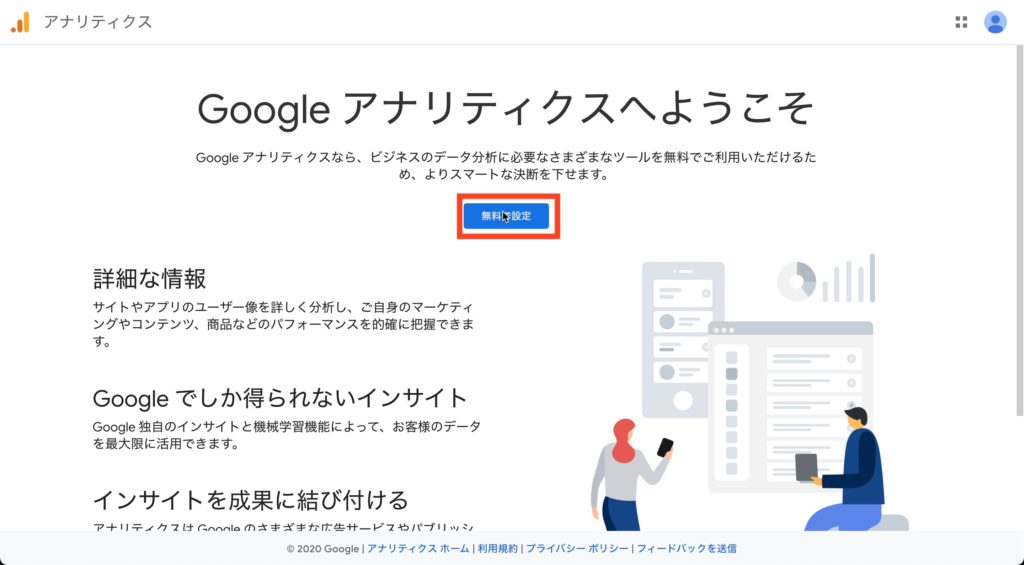
まずはGoogleアナリティクスにアクセスし、「無料で設定」ボタンをクリックします。
Googleアナリティクス アカウント登録

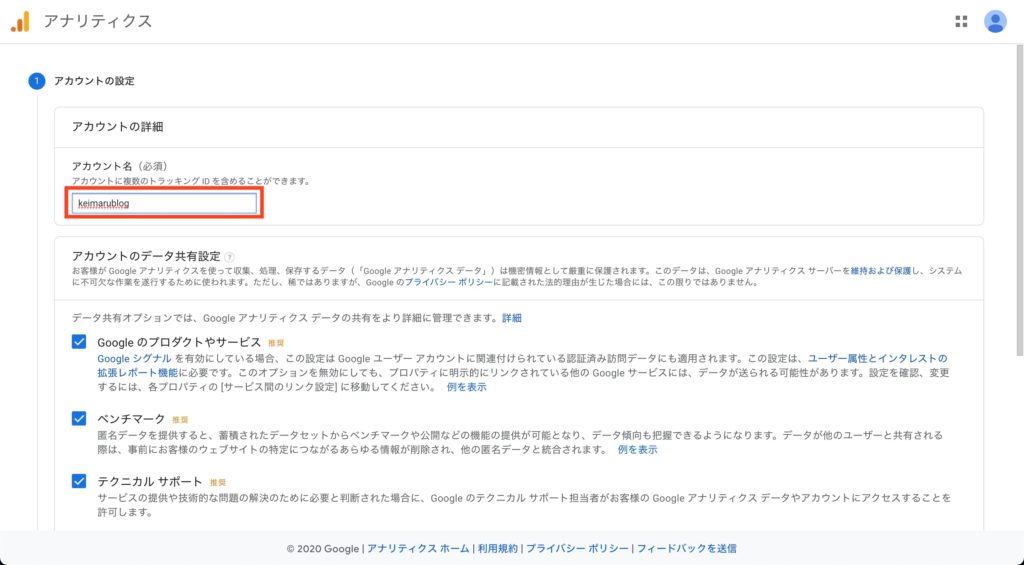
次に、Googleアナリティクスのアカウントを登録していきます。
お好きなアカウント名を入力しましょう。

入力したら「次へ」ボタンをクリックします。
プロパティの設定

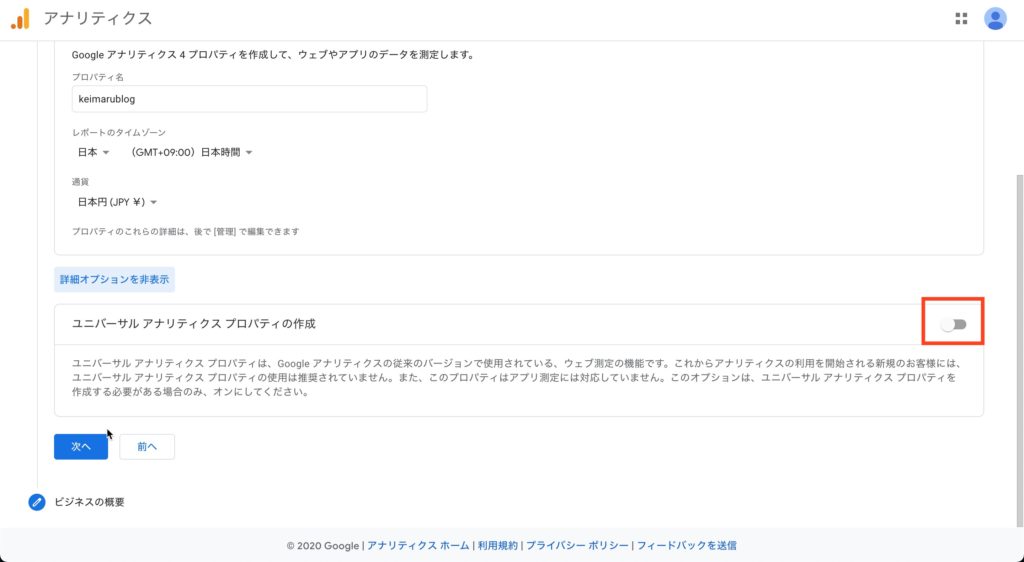
次に、プロパティの設定をします。
プロパティ名にはサイト名を入力しましょう。
レポートのタイムゾーンは「日本」にして、通貨は「日本円」に変更します。
そしたら「詳細オプションを表示」をクリックします。

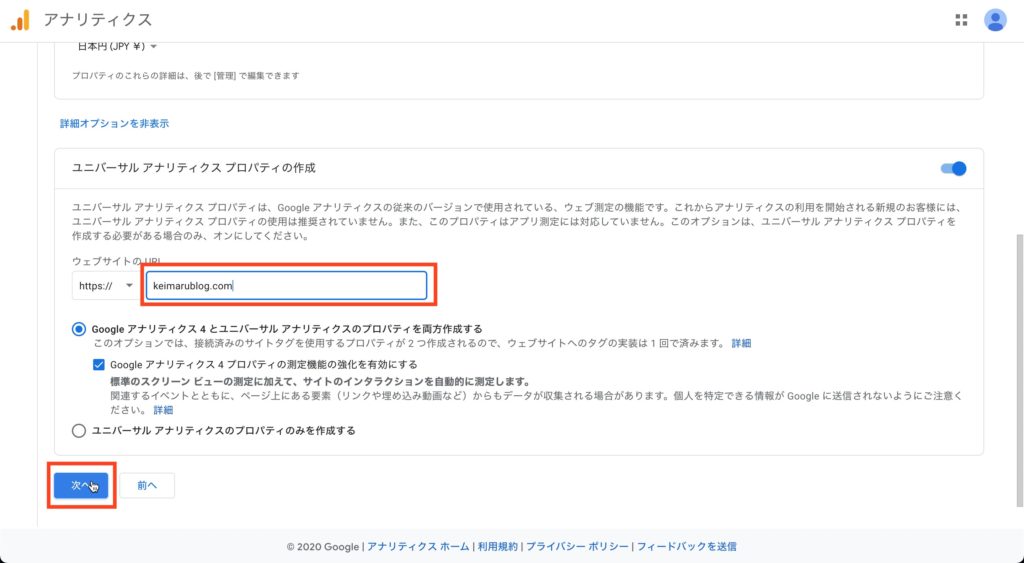
画面右にある、ユニバーサルアナリティクスプロパティの作成を、オンにします。

設置するサイトのURLを入力しましょう。
サイトを常時ssl化していれば「https://」を選択して下さい。
サイトのURLを入力したら、「次へ」ボタンをクリックします。
今回使用するのはユニバーサルアナリティクスのプロパティのみですが、今後GA4に変更することも考えられるので、両方のプロパティを作成しておきましょう。
ビジネスの概要を設定

ビジネス情報を設定します。
業種、ビジネスの規模、Googleアナリティクス利用目的を選択しましょう。
選択したら「作成」ボタンを押します。
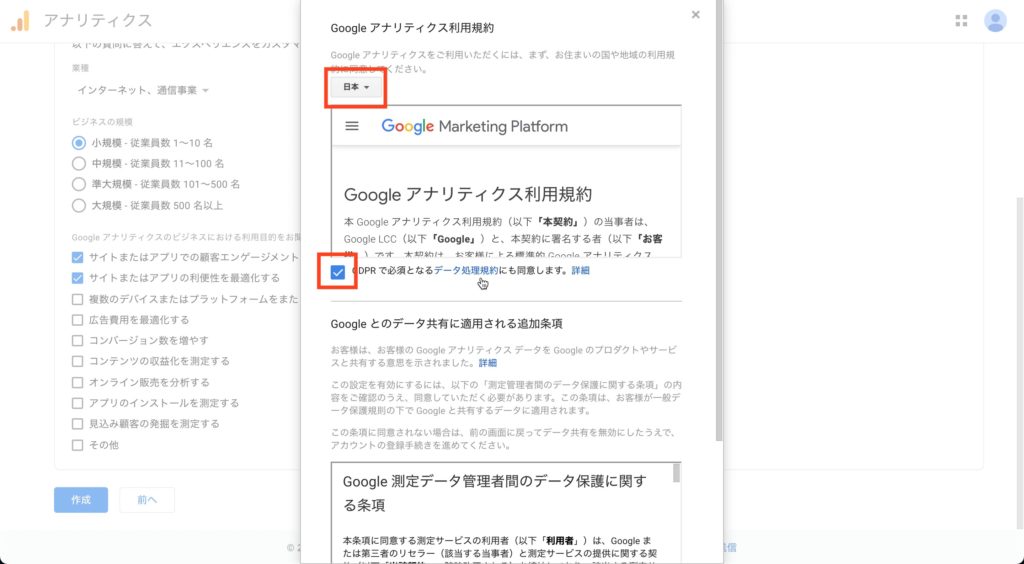
利用規約の確認

利用規約の確認をします。
国を「日本」に変更して、チェックを入れます。

チェックをいれたら「同意する」ボタンをクリックします。
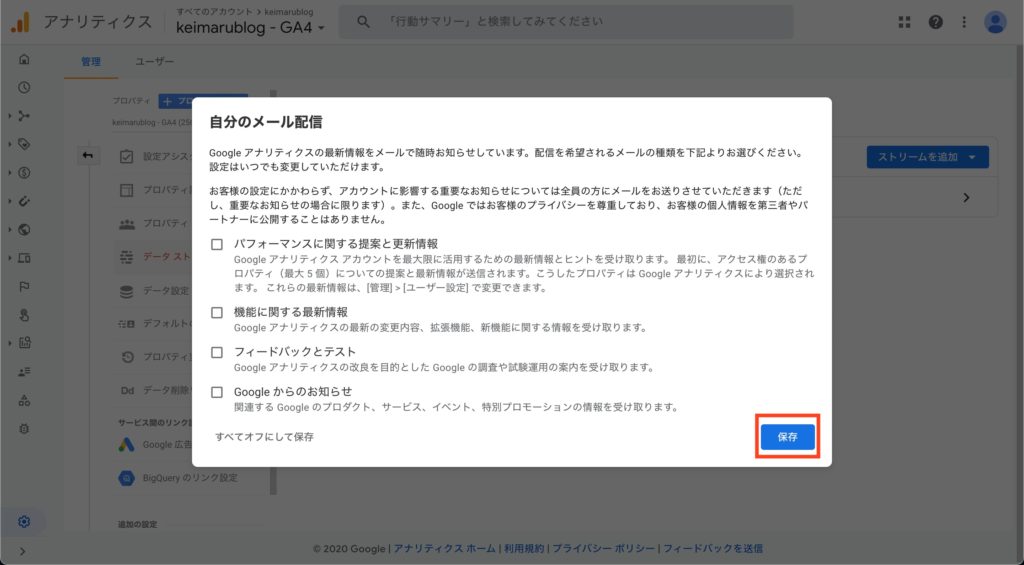
メール配信の設定

最新情報をメールで受け取るかどうかの設定をします。
特に必要ない場合は、項目にチェックを入れずに「保存」ボタンをクリックします。
Googleアナリティクスのトラッキングコードを設置
次に、Googleアナリティクスを設置するためのトラッキングコードを取得します。

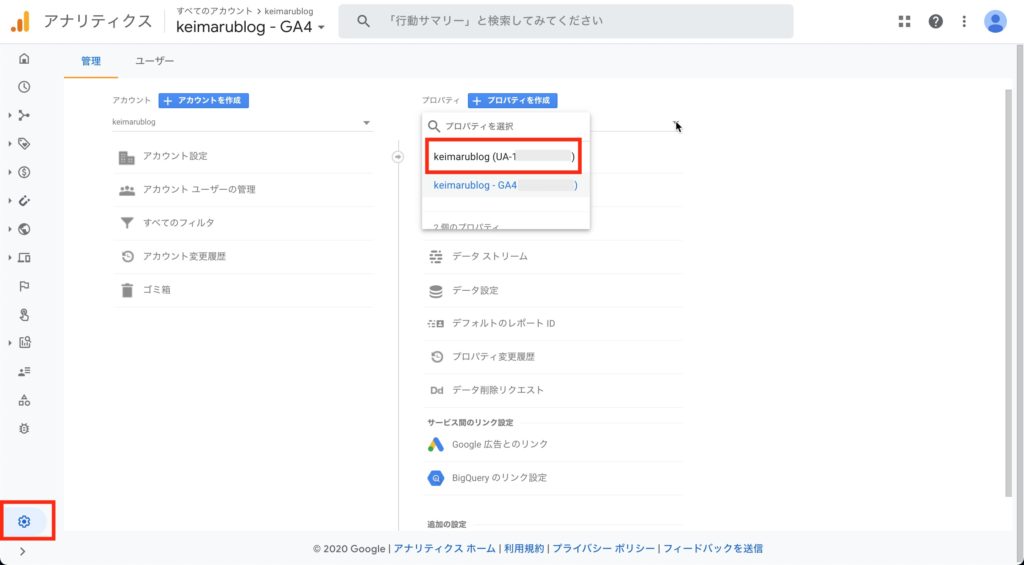
画面左下の「管理」をクリックします。
「▼」をクリックして、プロパティを選択しましょう。
今回使うのは「UA-XXXXXXXXX-X」なのでそちらを選択してください。

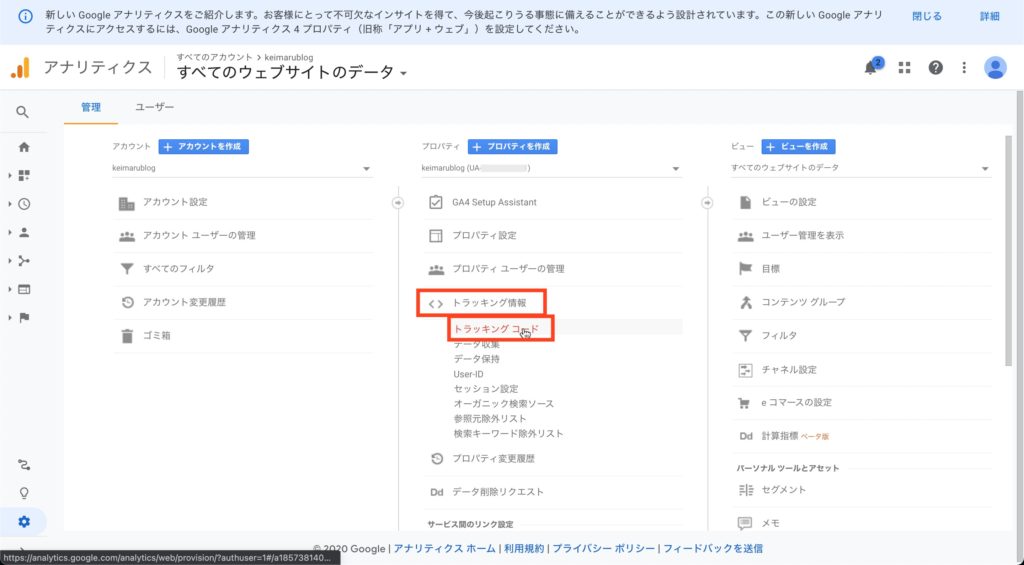
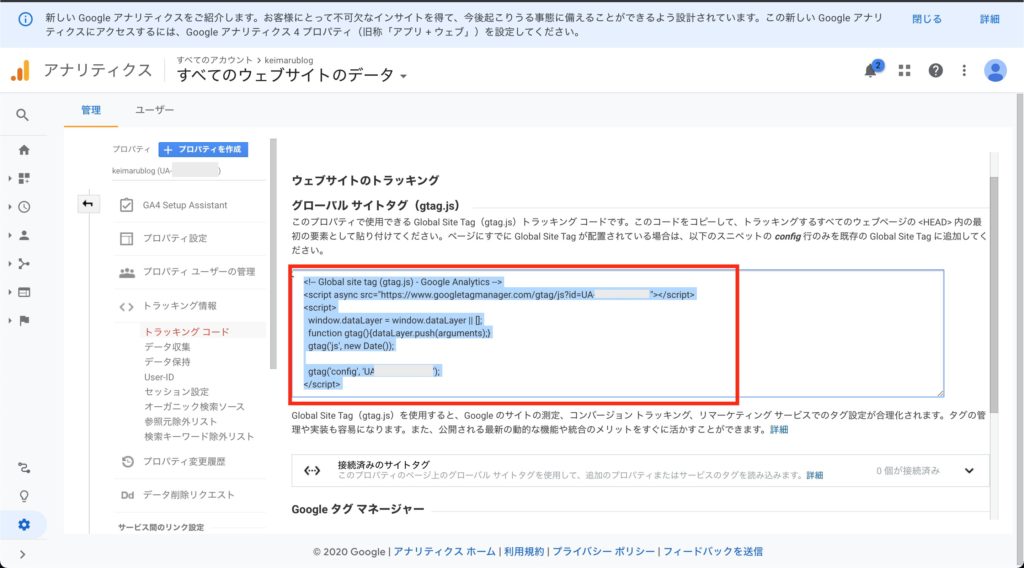
「トラッキング情報」 > 「トラッキングコード」 をクリックします。

トラッキングコードが表示されます。
このコードをGoogleアナリティクスを設置したいサイトに貼り付けます。
貼り付け箇所は、HTMLの<head>ダグ直後になります。
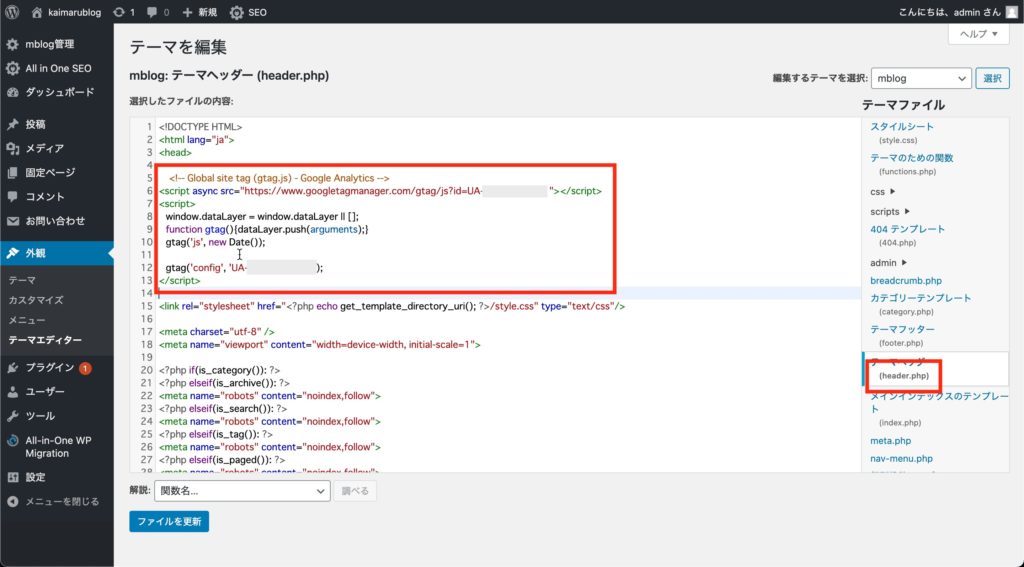
WordPressの場合の例

WordPressの場合はだいたい header.php に<head>があるので、そこに貼り付ければOKです。
使用しているテーマやプラグインによっては「UA-XXXXXXXXX-X」だけを貼り付ければいいものもあるので、そこらへんはご自身の環境に合わせて設置して下さい。
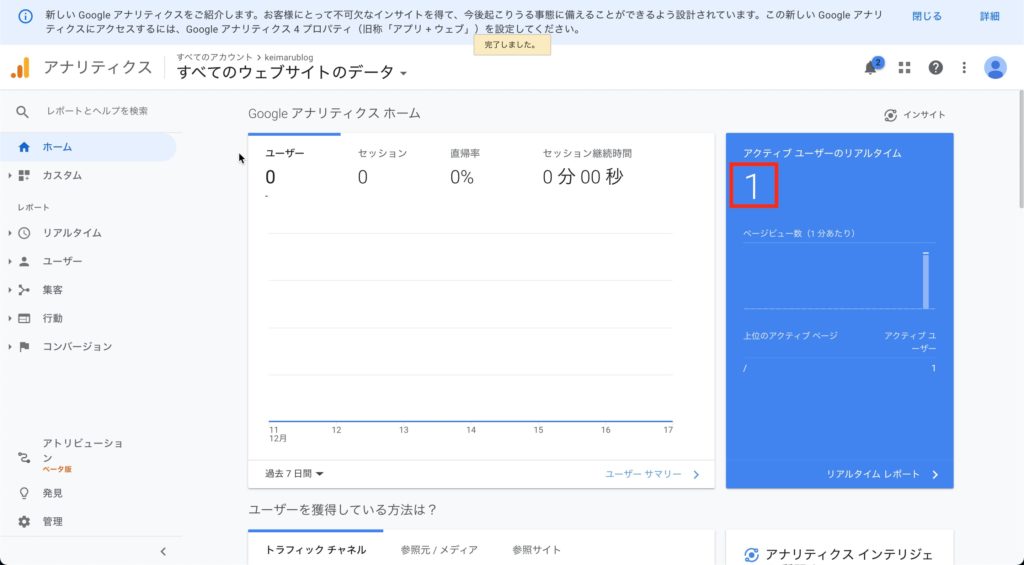
動作確認

設置が完了したら、実際に動作しているか確認しましょう。
リアルタイムのアクティブユーザーが「1」になっていればOKです。
「0」の場合は正しく設置されていない可能性があるので、間違っていないかよく確認してみて下さい。
以上でGoogleアナリティクスの設置は完了です。
まとめ
サイトを作って終わりにしないためにも、Googleアナリティクスの設置は必須でしょう。
- サイトにどこからどれだけのユーザーが訪れているか。
- サイトに訪れたユーザーはどこのページにアクセスをしているのか。
- サイトに訪れたユーザーはどんな行動をしてるか。
これらのアクセスを解析することで、どのようにサイトを改善すれば成果が出るかを検証することができます。
色々な検証をして改善し、成果を出すサイトを目指しましょう。






