プラグイン「WordPress Popular Posts」を使って人気記事のランキングを記事内に表示させる方法を記載します。
ウィジェットに表示させる方法を記載しているサイトはよく見かけるのですが、記事内に表示させる方法はあまり見当たりませんでした。
なので自分の備忘録として、書き留めておきます。
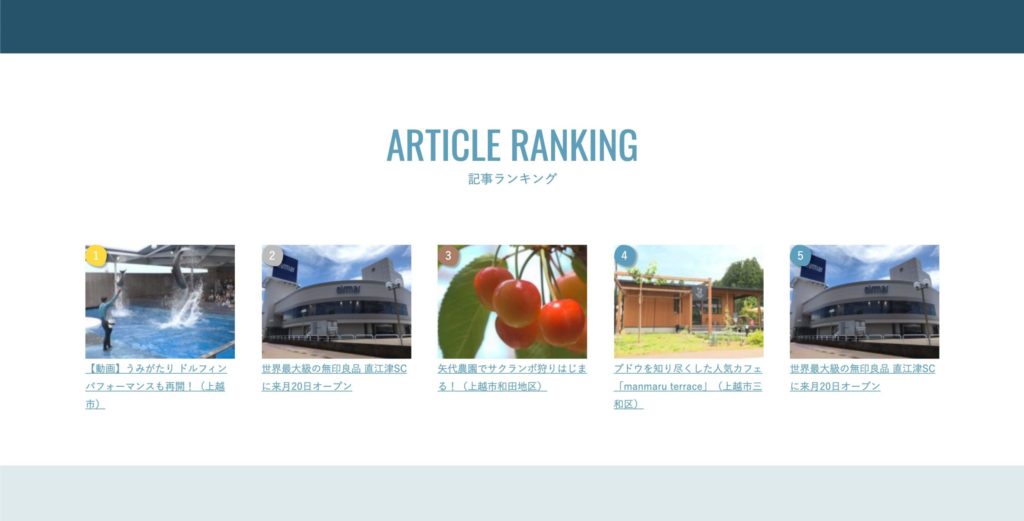
最終的には下の画像のような感じになる予定です。
1位を金色、2位を銀色、3位を銅色にし、4、5位以降の色を変えています。

では早速やっていきましょう(^O^)/
目次
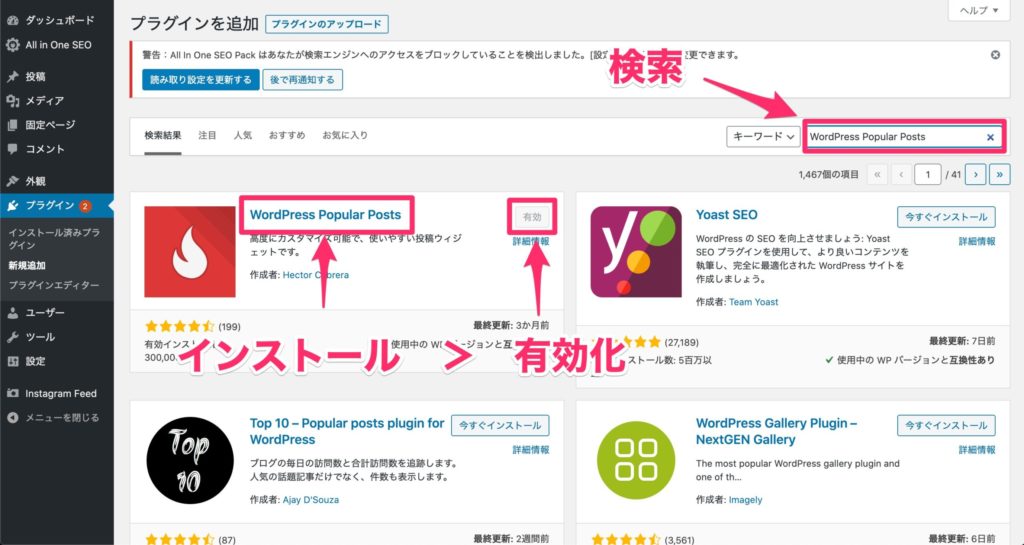
プラグインWordPress Popular Postsをインストールし有効化します。

表示させたいところに下記コードを記述
今回はfront-page.php内に表示させました。
front-page.php
<section class="article-ranking">
<div class="container">
<h2 class="article-ranking-ttl">ARTICLE RANKING</h2>
<p class="article-ranking-subttl">記事ランキング</p>
<?php
$args = array(
'post_type' => 'post',
'limit' => 5, //表示数
'range' => 'weekly', //期間
'stats_views' => 0, //view数を表示しない
'thumbnail_width' => 210, //サムネイルの幅
'thumbnail_height' => 160, //サムネイルの高さ
'wpp_start' => '<ul class="article-ranking-list">',
'wpp_end' => '</ul>',
'post_html' => '<li class="article-ranking-list--item">{thumb}<div class="article-ranking-content">{title}</div></li>'
);
wpp_get_mostpopular($args);
?>
</div>
</section>
細かい設定等は WordPress Popular Posts の設定画面に「パラメーター」ページがあるので、それを参考にしてください。
次はスタイリングです。
style.scss
.article-ranking {
padding-top: 100px;
padding-bottom: 80px;
background: #fff;
&-ttl{
text-align: center;
font-size: 54px;
line-height: 54px;
font-family: Oswald, sans-serif;
color: #5d9fbb;
}
&-subttl{
text-align: center;
font-size: 18px;
line-height: 25px;
color: #5d9fbb;
margin-top: 10px;
}
&-content{
a {
font-weight: normal;
text-align: center;
font-size: 14px;
line-height: 25px;
text-decoration: underline;
color: #5d9fbb;
&:hover {
color: #a40c0c;
text-decoration: none;
}
}
}
}
.article-ranking-list {
counter-reset: ranking;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 80px;
}
.article-ranking-list--item {
position: relative;
width: 210px;
height: 230px;
}
/**************************************************************
WordPress Popular Postsのサムネイルの左上部分に順位を表示
***************************************************************/
.article-ranking-list--item::before {
counter-increment: ranking;
content: counter(ranking);
position: absolute;
top: 0;
left: 0;
background-color: #5c9ebc; /* 4位以下の背景色 */
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
color: #fff;
border-radius: 42% 58% 31% 69% / 57% 44% 56% 43%;
z-index: 1;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.3);
}
/**************************************************************
WordPress Popular Postsの1、2、3位の背景色を金銀銅の色にする
***************************************************************/
.article-ranking-list--item:nth-child(1)::before {
background-color: #ffdb41;
}
.article-ranking-list--item:nth-child(2)::before {
background-color: #bbbbbb;
}
.article-ranking-list--item:nth-child(3)::before {
background-color: #aa7e66;
}
以上でできたかと思います。プラグインを使えば簡単に表示できますね!
プラグイン無しでもできるようですが、ローカル環境で開発していると、基本的に自分しかアクセスできないので、カウンターが動かなくてランキングが表示できませんでしたw
それではお疲れさまでした(^o^)丿








