WordPressを使用したサイトに、Twitterタイムラインを表示させるのはとても簡単です。
外部サイトで生成されたコードを、ウィジェットエリアに貼り付けるだけで、簡単にTwitterタイムラインを表示させることができます。
この記事ではTwitterタイムラインをサイトに埋め込む方法をまとめました。
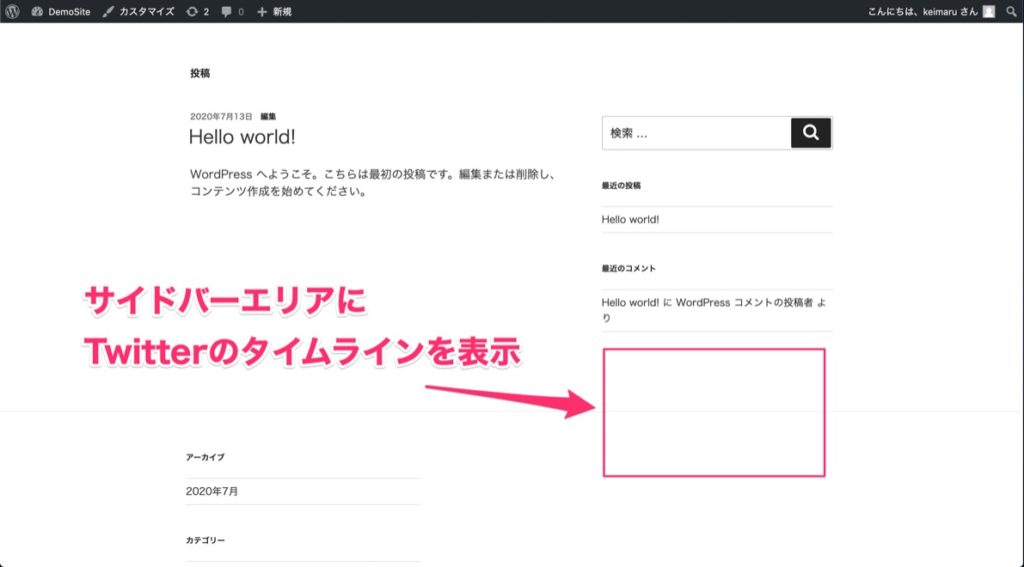
今回はよく見かける、サイドバー下部にTwitterタイムラインを表示させるまでの手順を解説します。
↓埋め込む場所はコチラ

Twitter Publish で埋め込みコードを生成する
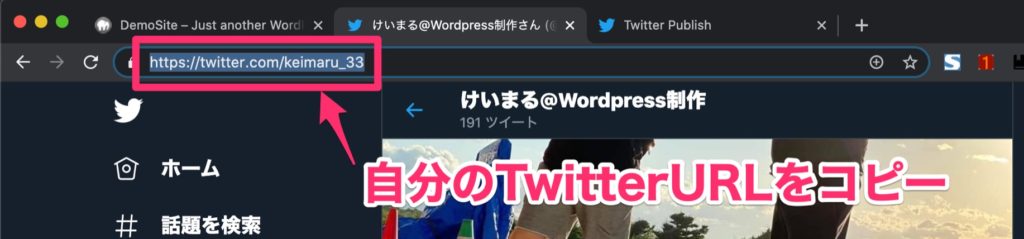
まず準備としてTwitterにアクセスして、埋め込みたいTwitterのURLをコピーしましょう。
↓この部分です

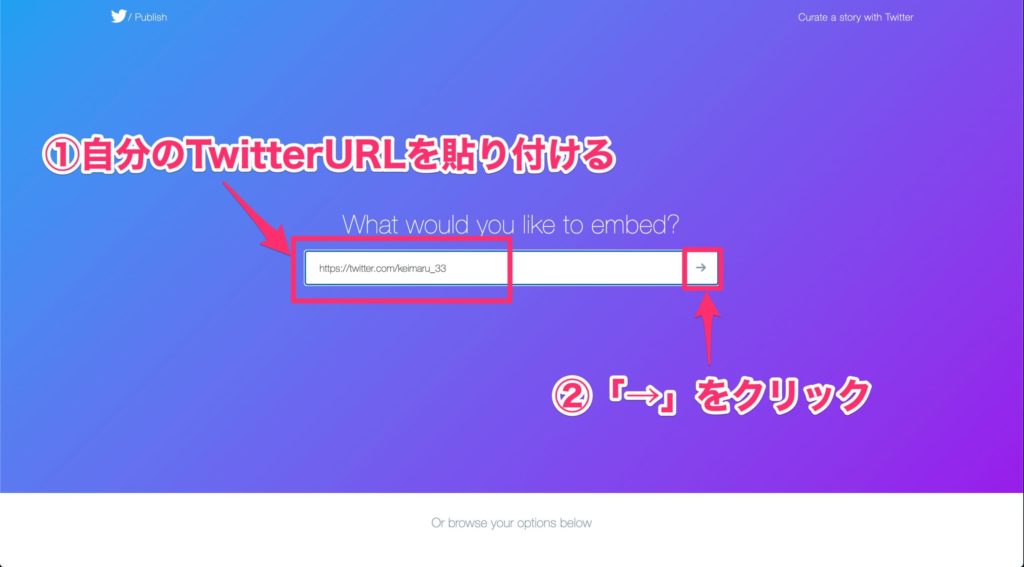
コピーできたら、埋め込むためのコードを生成するため、下記サイトにアクセスします。

先程コピーしたTwitterURLを貼り付けて「→」をクリックします。

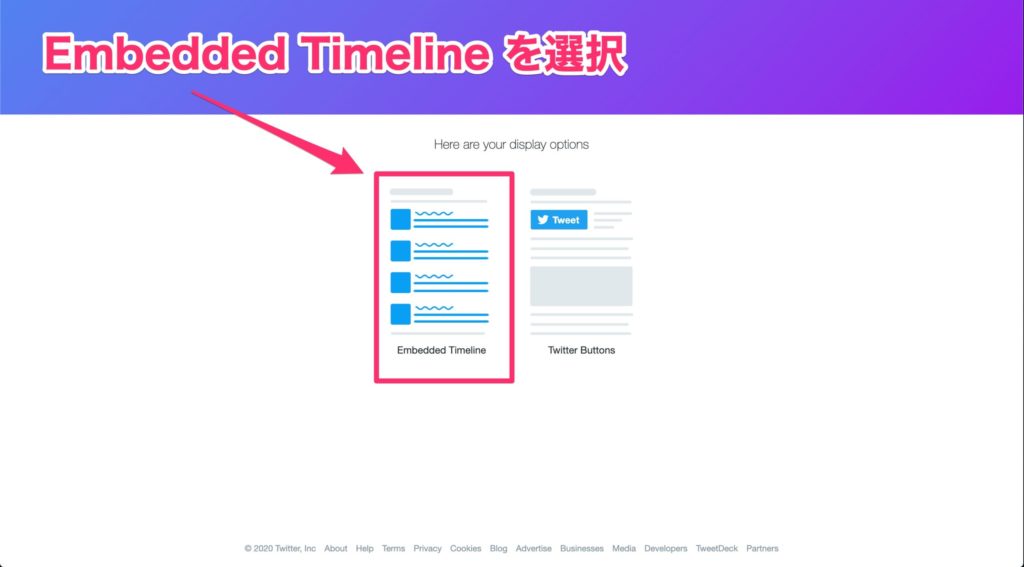
「Embedded」を選択します。

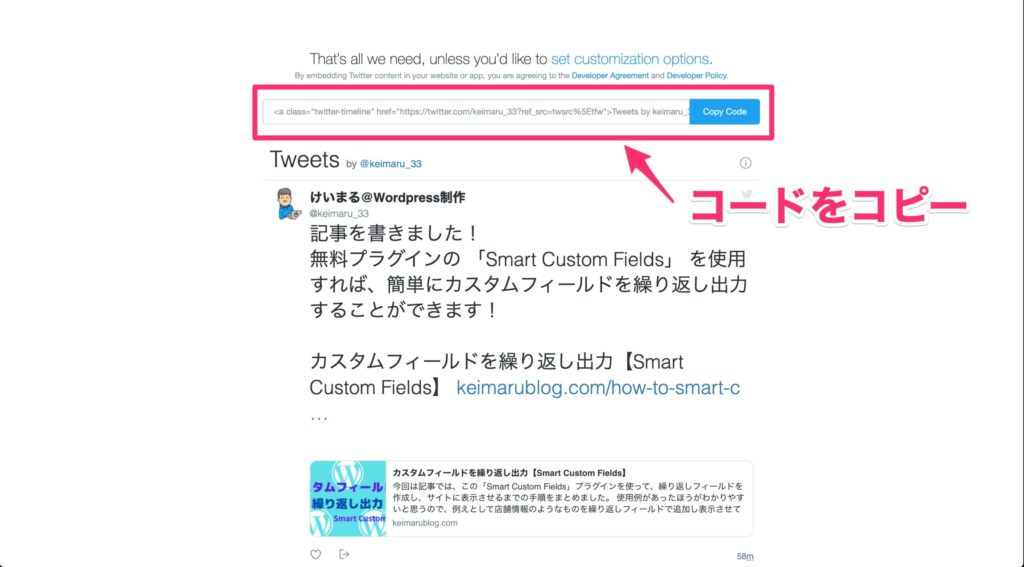
生成されたコードをクリックしてコピーしましょう。

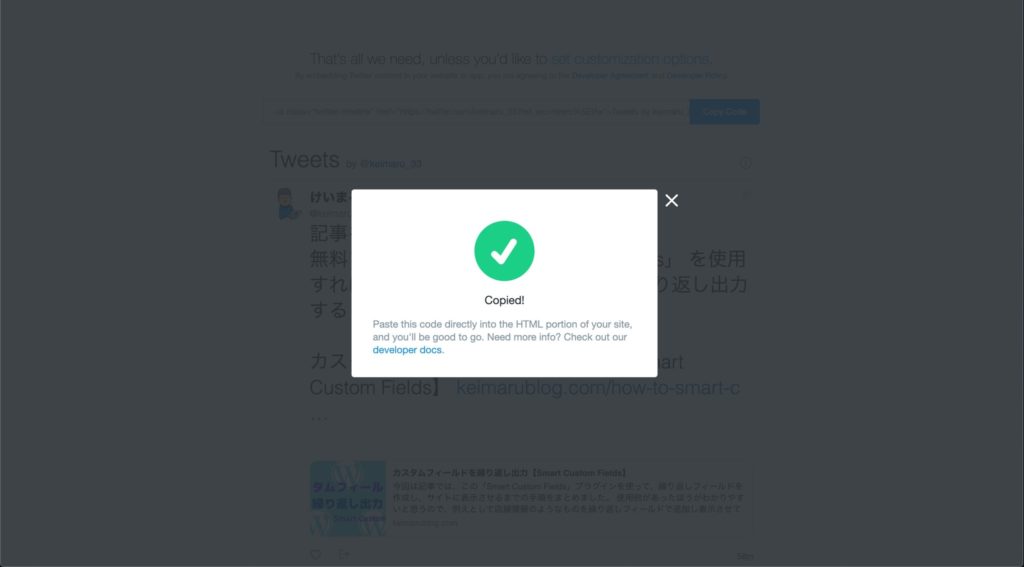
コピーできました。以上で埋め込むためのコードの準備は完了です。
コピーしたコードをサイトに適用させる
次に、サイトにタイムラインを表示させるため、コピーしたコードを貼り付けます。
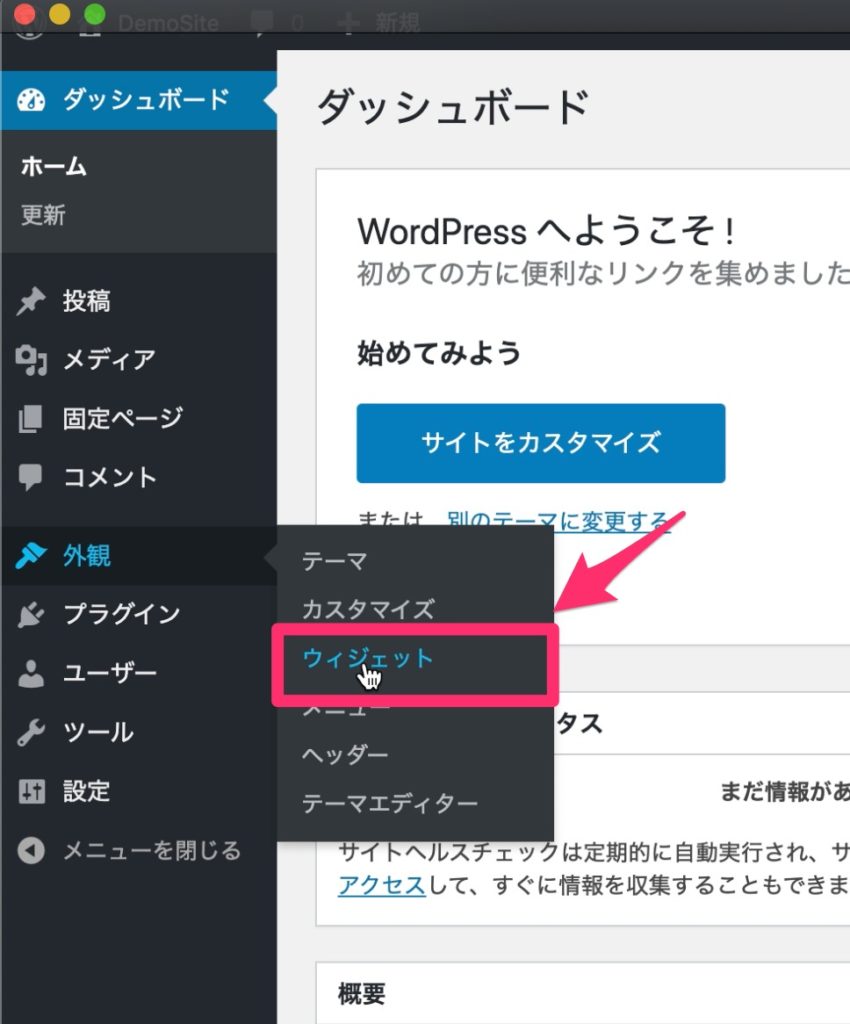
管理画面左メニュー→「外観」→「ウィジェット」をクリックします。

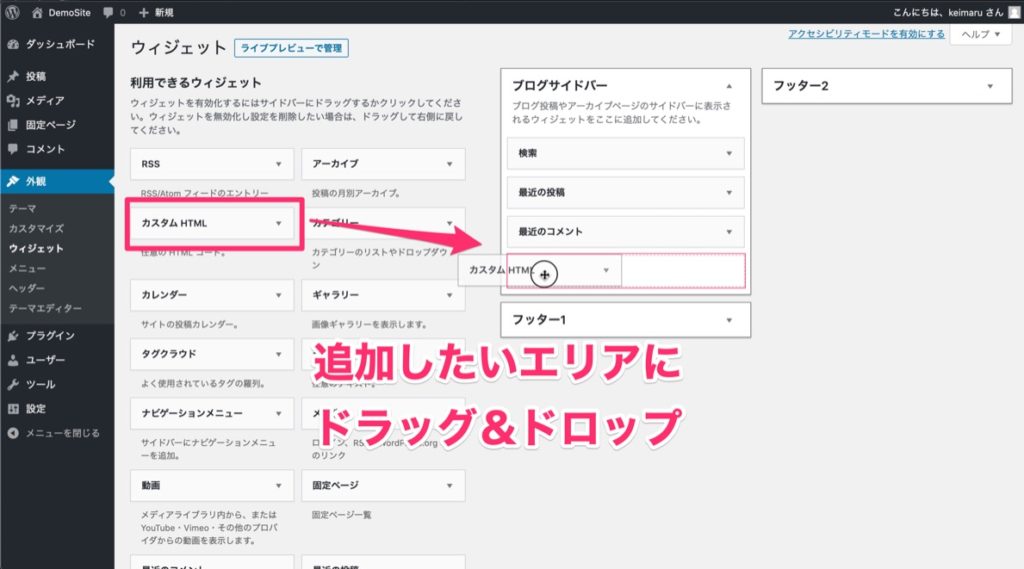
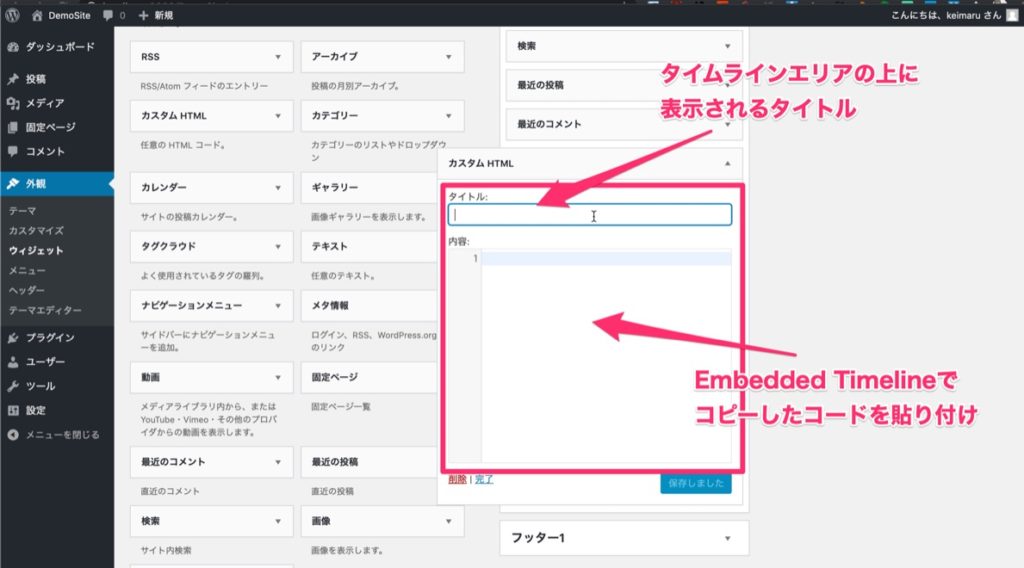
表示させたいエリアに「カスタムHTML」項目をドラッグ&ドロップします。

入力画面が表示されるので、タイトルを入力します。
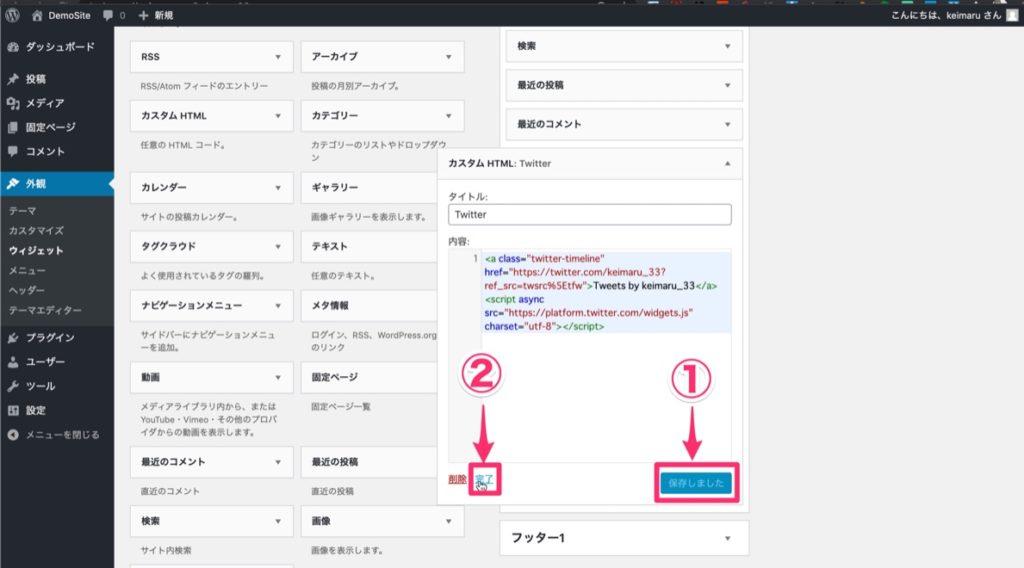
内容には Twitter Publish の Embedded をクリックして生成されたコードを貼り付けます。

保存をして、完了をクリックします。

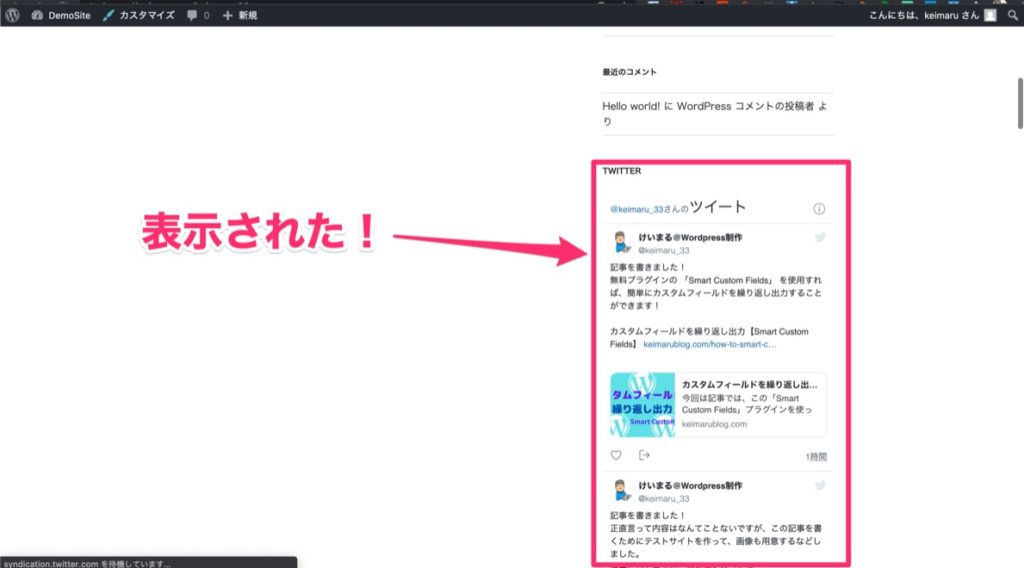
表示されたか確認してみましょう。

ひとまず以上で画面に表示させることができました。
ツイートの表示件数を変える
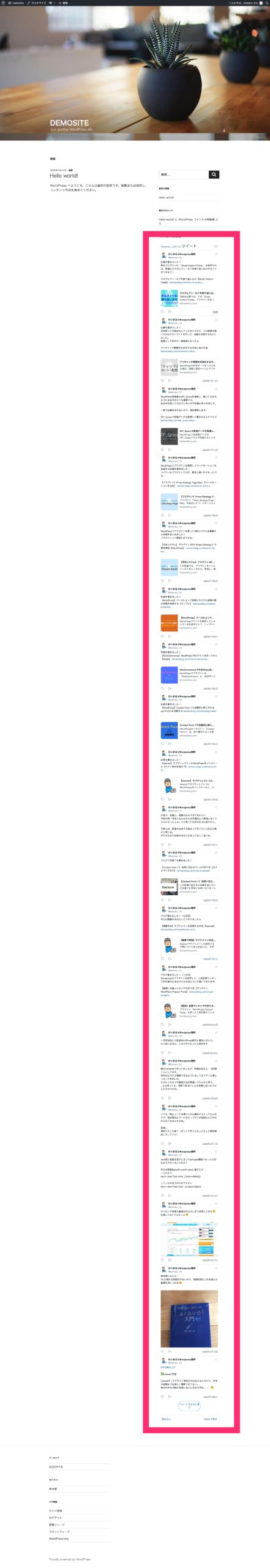
これまでで表示させることができましたが、現状はデフォルト設定となっているので、ツイートの件数が20件表示されてしまっています。

表示件数は1〜20まで好きな数に設定できるので、今回は5件表示に変更してみます。
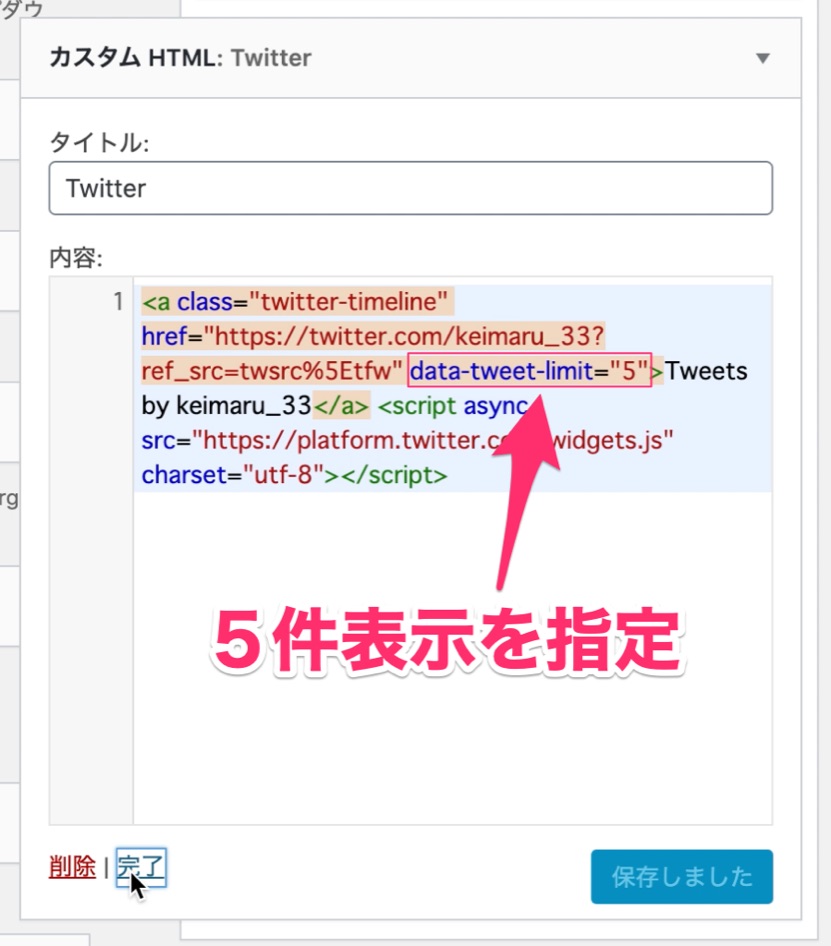
どうするかというと、先程の「外観」→「ウィジェット」→「カスタムHTML」の内容にdata-tweet-limit="5"を追記するだけです。

確認してみましょう。
ちゃんと5件だけ表示されていることが確認できました。
他にも下記コード入力することで簡単にカスタマイズすることが可能です。
| コード | 説明 |
|---|---|
| data-width=”○○” | タイムラインの幅(px) |
| data-height=”○○” | タイムラインの高さ(px) |
| data-theme=”dark” | テーマ色をダークモードにする |
| data-link-color=”#○○○” | リンクの色 |
| data-border-color=”#○○○” | 境界線の色 |
| data-chrome=”noheader” | ヘッダーを非表示にする |
| data-chrome=”nofooter” | フッターを非表示にする |
| data-chrome=”noborders” | 境界線を消す |
| data-chrome=”noscrollbar” | スクロールバーを非表示にする |
| data-chrome=”transparent” | 背景を透明にする |
まとめ
設置方法は埋め込みコードをコピーしてウィジェットエリアに貼り付けるだけで簡単なので、Twitterアカウントを持っているならWordPress上にタイムラインを埋め込んでみるのもいいかもしれません。
以上、タイムラインをサイトに表示する方法でした。










