ヘッダーやフッターのナビメニューをWordPressの管理画面で設定し、それを動的に表示させる。
これはカスタムメニューを設定することで解決できます。
カスタムメニューを設定をすることでサイトのナビゲーションメニューなどに変更があった場合でも、コードを書かずともメニューを動的に表示させるようにできます。
この記事ではカスタムメニューを設定し表示する方法を解説しています。
設定方法の手順としては以下の通り。
- カスタムメニューを有効化する
- メニューを作成する
- メニューを表示したいに箇所にテンプレートを記述
それでは早速やっていきましょう!
カスタムメニューを有効化
カスタムメニューを有効化するにはfunctions.phpに下記コードを記述します。
register_nav_menus(
array(
'gloval-navigation' => 'ヘッダーナビゲーション',
'footer-navigation' => 'フッターナビゲーション',
)
);register_nav_menus()関数を読み込み、カスタムメニューが有効化されました。
メニューの作成
次にメニューを作成します。
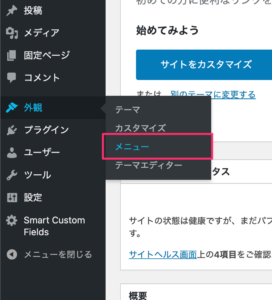
「外観」に先程追加された「メニュー」をクリックします。

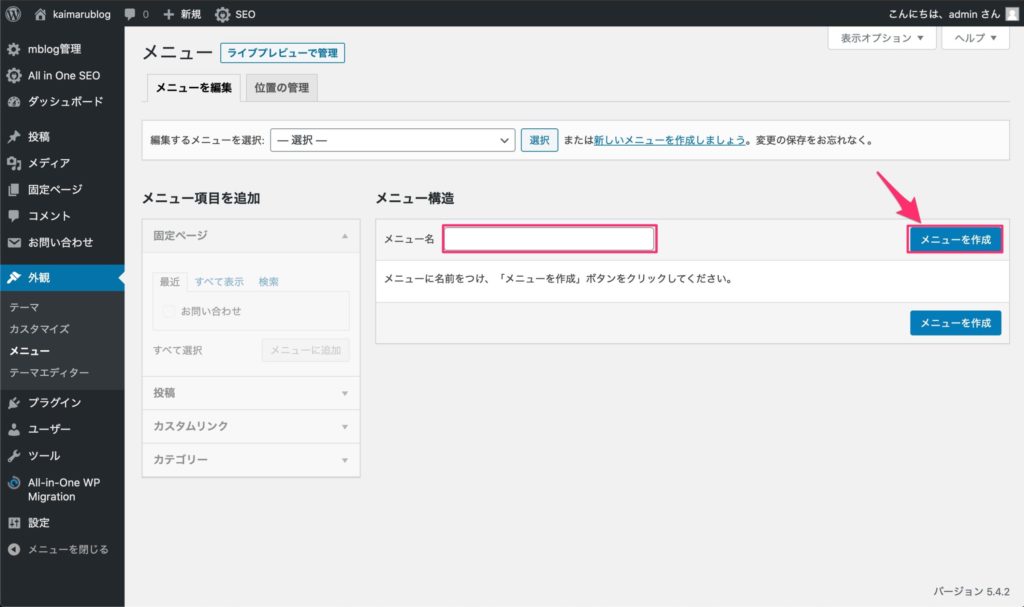
メニュー名を入力して「メニューに作成」をクリックします。

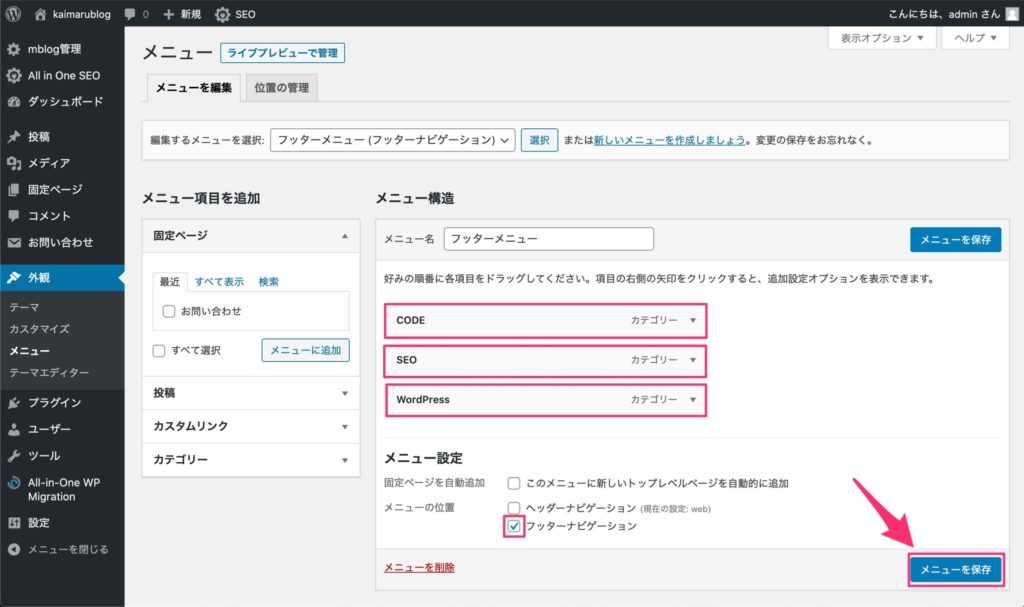
表示させる項目にチェックを入れて「メニューに追加」をクリックしてメニューを選びます。
メニューの位置に☑チェックを入れて「メニューを保存」しましょう。

これでメニューの作成は終わりました。
メニューを表示したいに箇所にテンプレートを記述
次に先程作ったメニューを表示させましょう。
どのようにするかというと、メニューを表示させたい箇所にテンプレートタグを記述します。
<?php
wp_nav_menu(
array(
'theme_location' => 'footer-navigation',
'container' => false,
)
);
?>
以上でメニューを表示させることができました。
他にも指定できるパラメータがあるので、設定をもっとカスタマイズしたい場合は WordPress Codex を参照してください
これでナビゲーションメニューに変更があった場合に、コードを書かずともメニューが動的に変更されるようになりました。
テーマを作成するときは、HTML などを知らない人でも簡単に管理、カスタマイズできるように、カスタムメニューの設定は必須かと思います。
以上、カスタムメニューの設定方法でした。