
お問合せフォームってどうやって作るんだろう?
できれば簡単にすませて、なるべく見た目も整えたい…
この記事で紹介する手順を踏んでいけば誰でも簡単にお問い合わせフォームが作れます。
なぜなら初学者の私でも、当ブログで簡単にお問い合わせフォームの設置、カスタマイズまでできたからです。
この記事では、WordPressプラグインの「Contact Form 7」を使用して、お問い合わせフォームを設置する方法を紹介します。
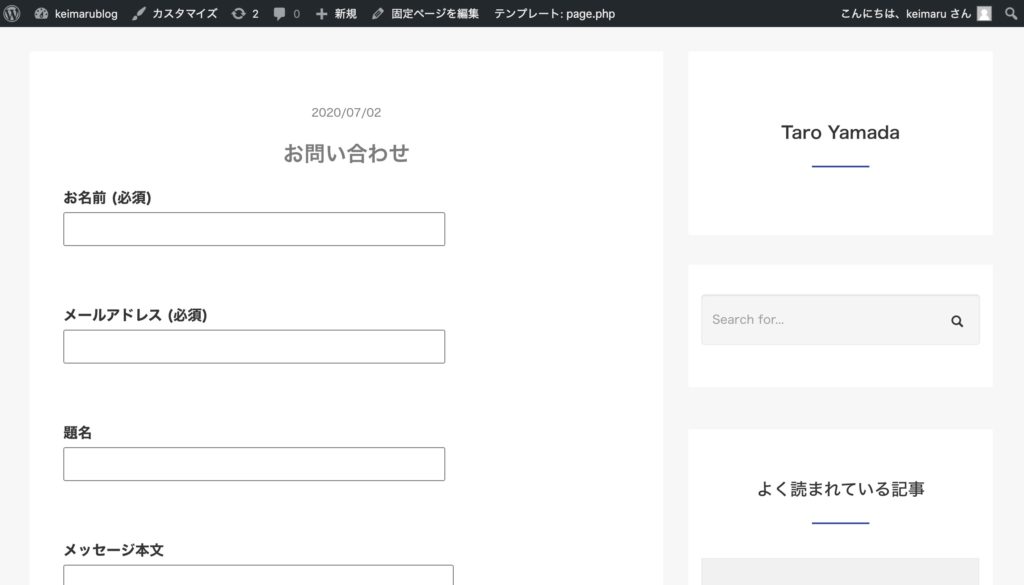
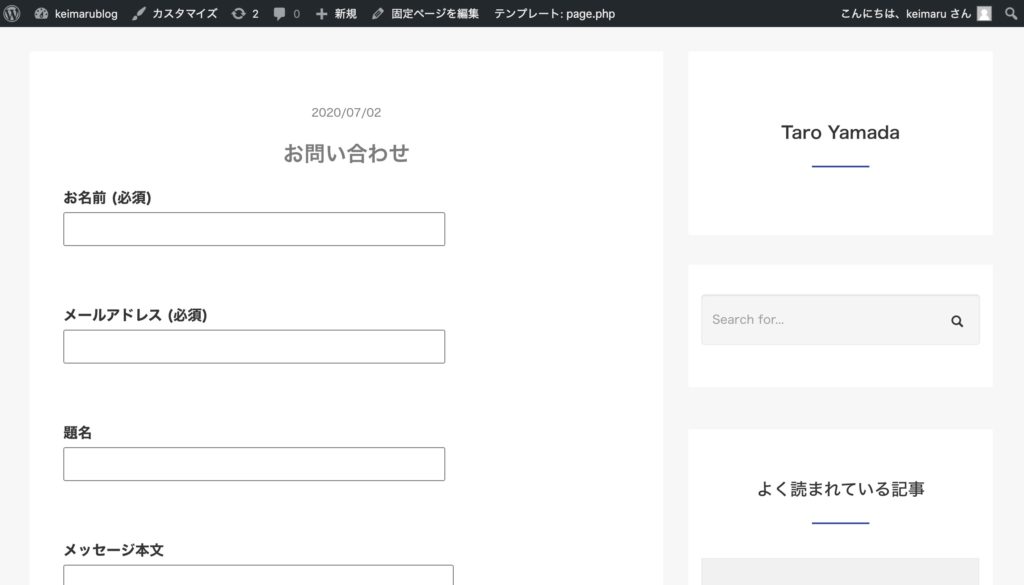
お問合せフォーム完成例
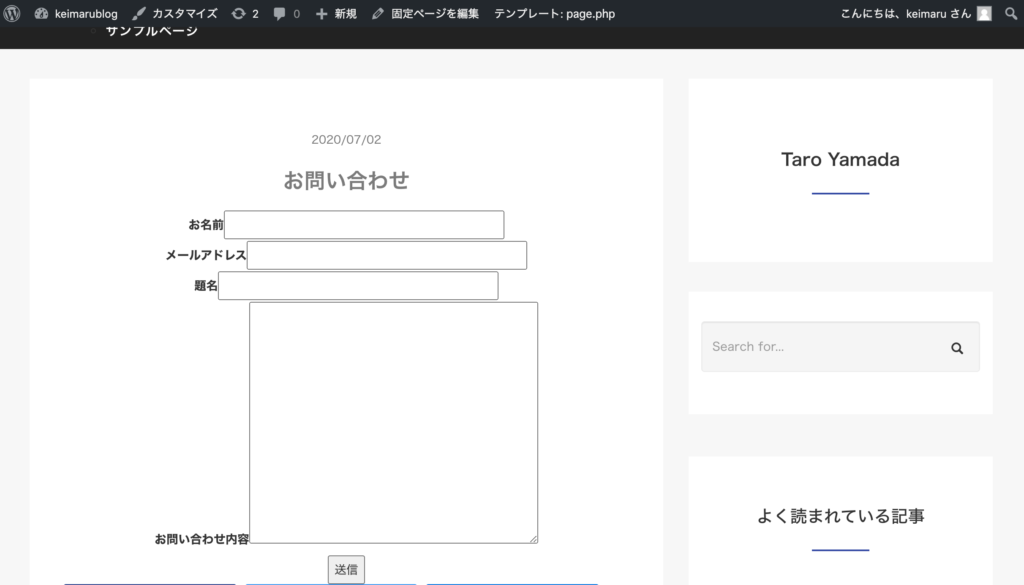
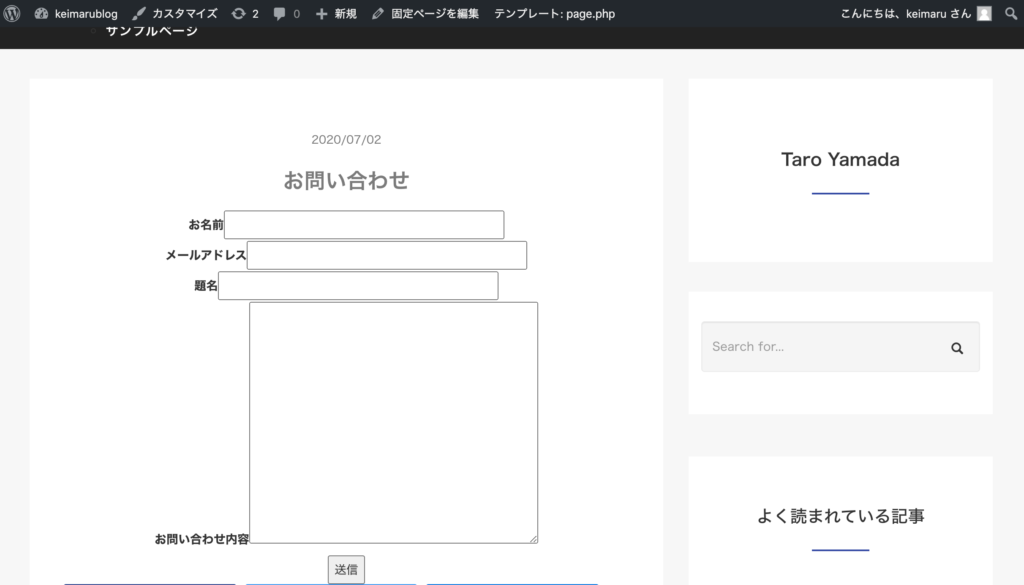
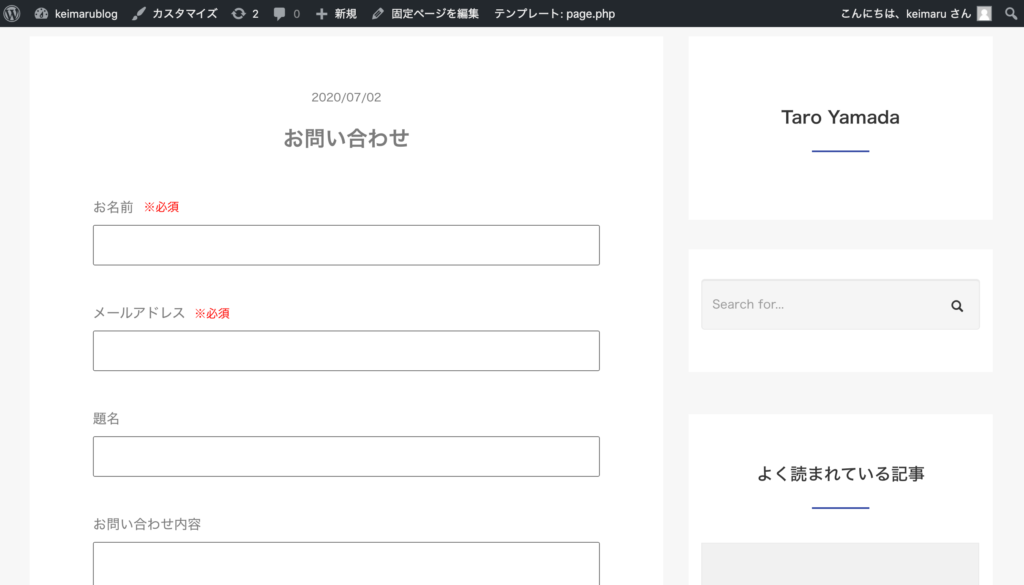
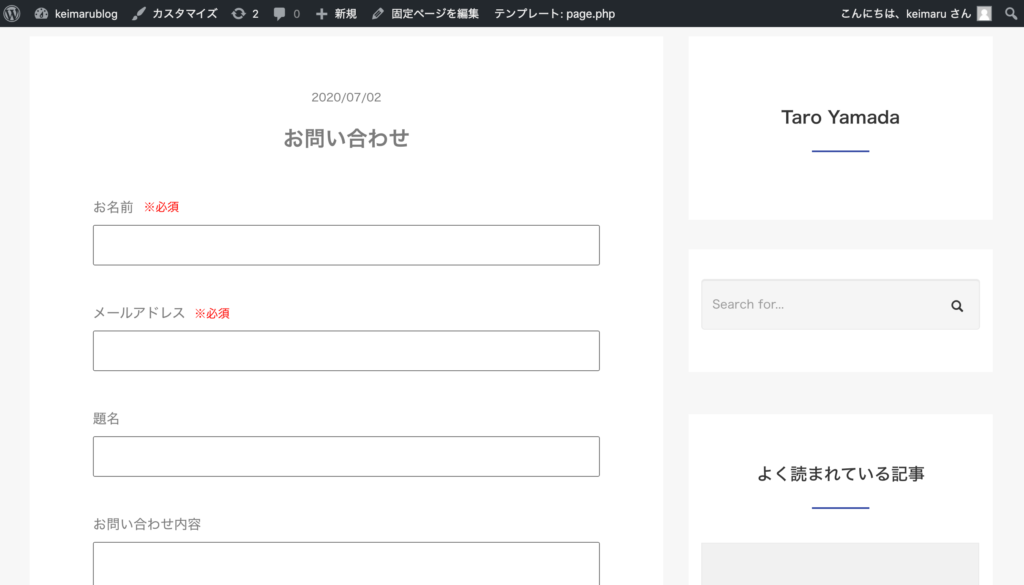
最後まで記事を見ていただければ、こんな感じのお問い合わせフォームができます。


注)マナブログコピーのテーマを一部カスタマイズする方法で解説しています。違うテーマを使用している場合は、スタイルがうまく当たらない場合がありますので、その際はご自身のテーマに置き換えてCSSを記述してください。
では早速やっていきましょう!
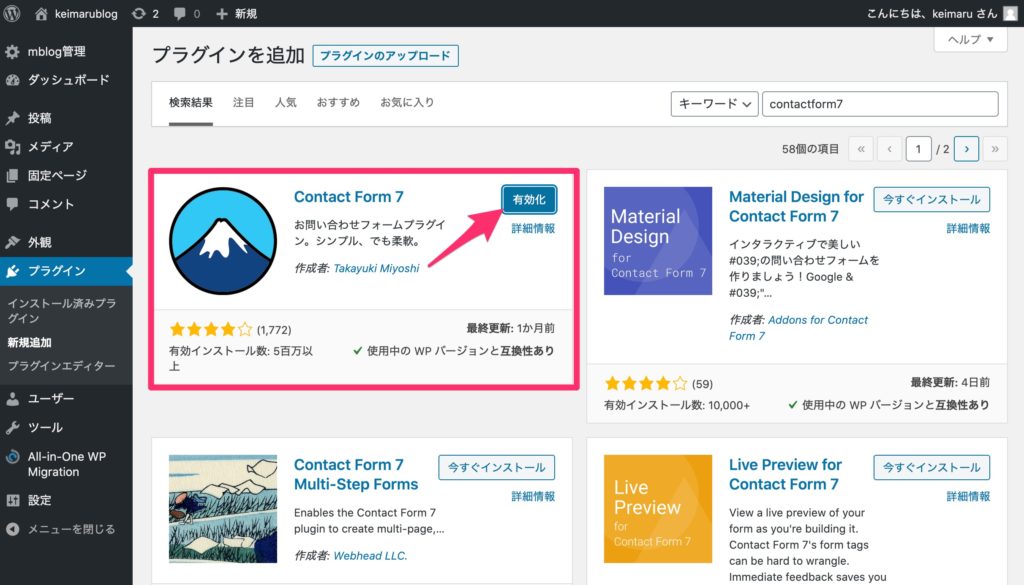
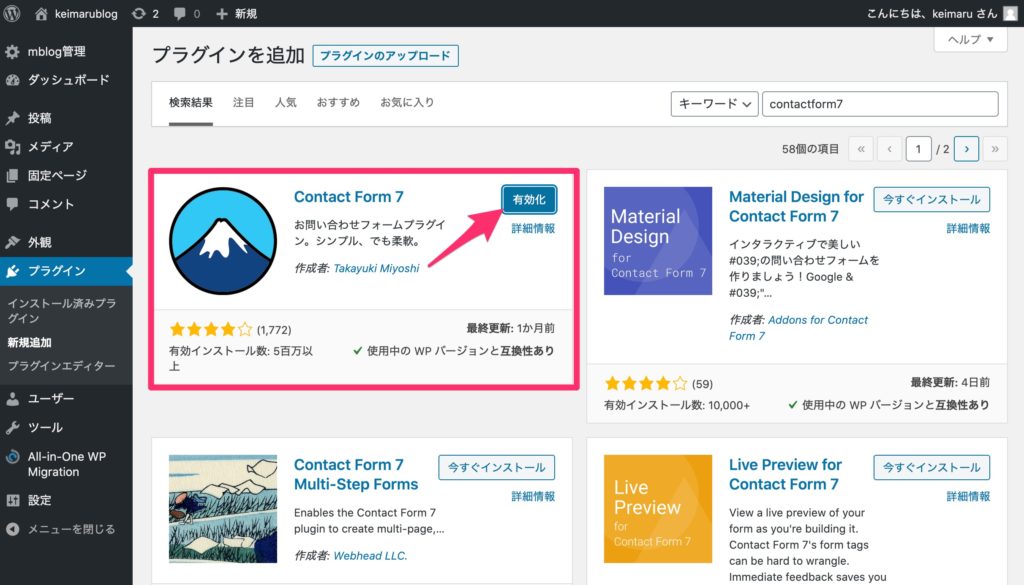
プラグイン「Contact Form 7」をインストール
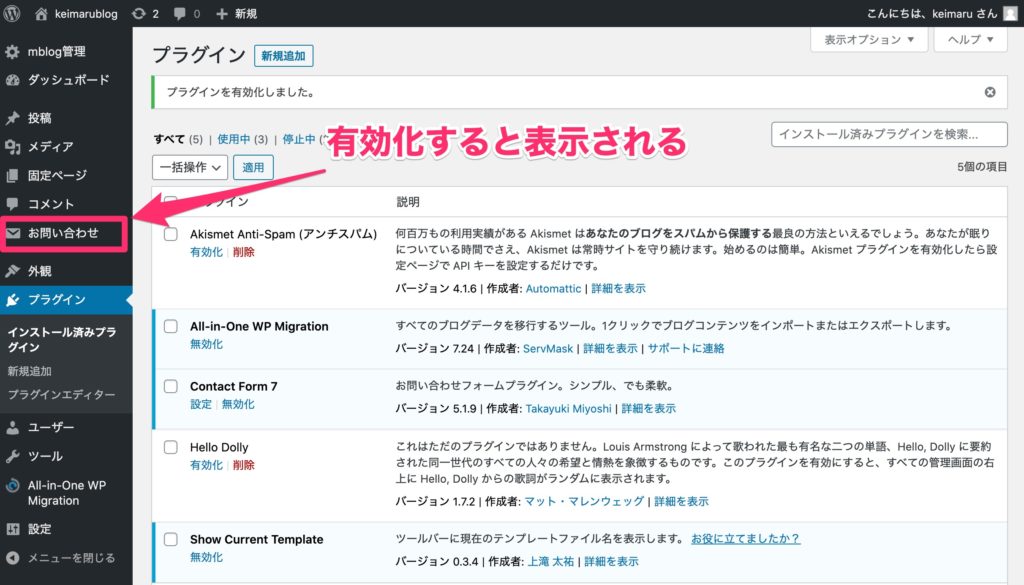
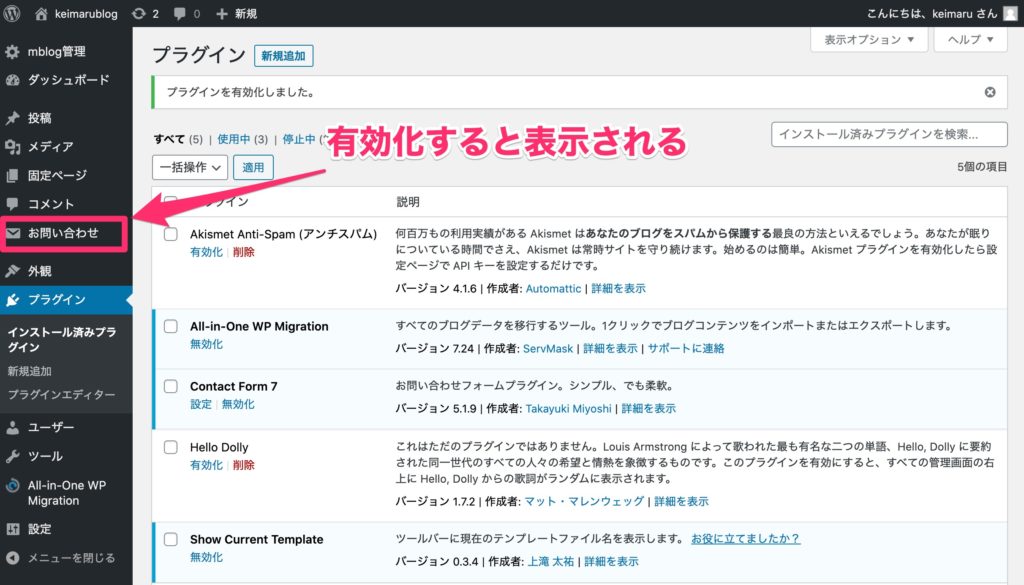
インストールをしたら、有効化します。


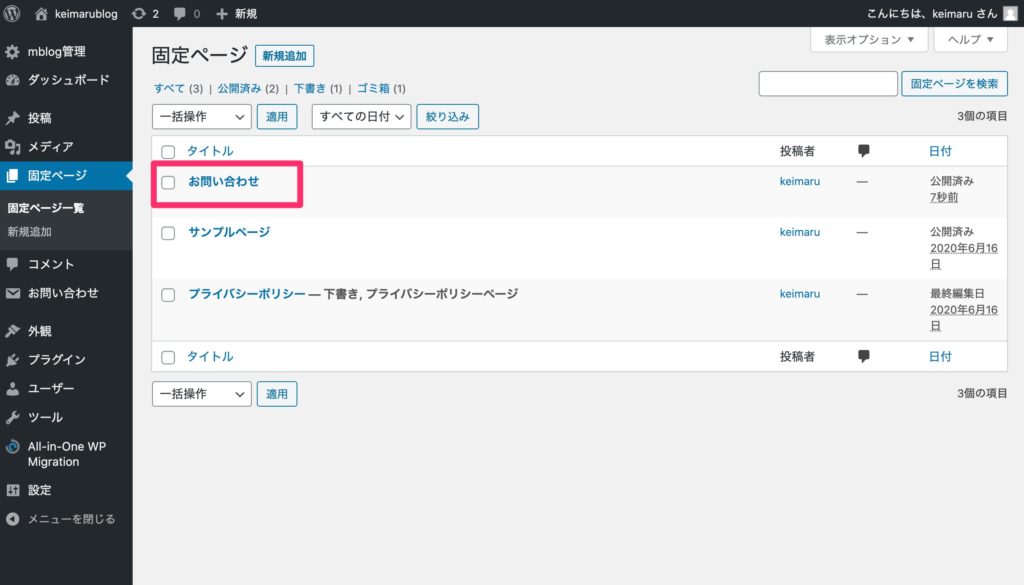
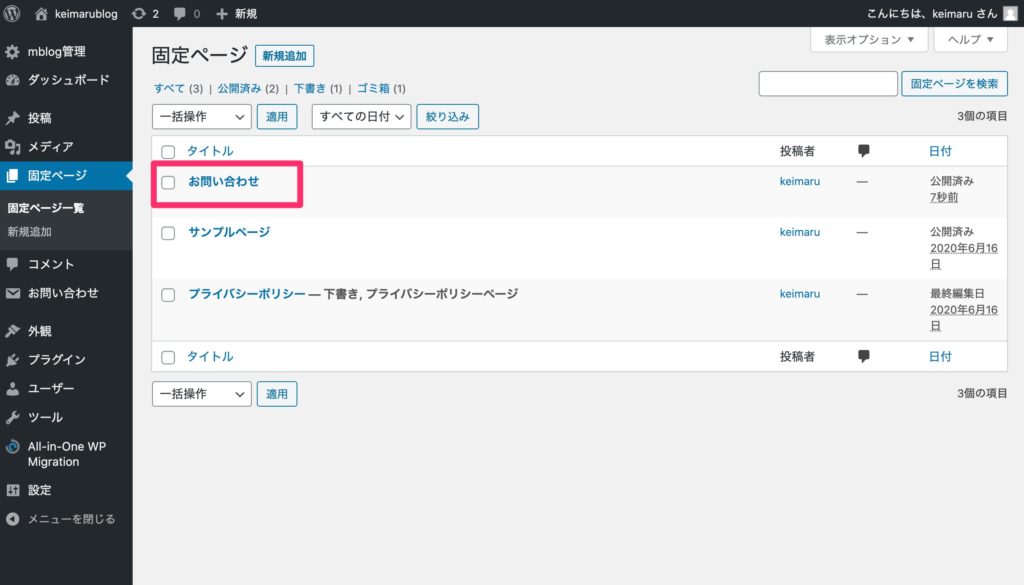
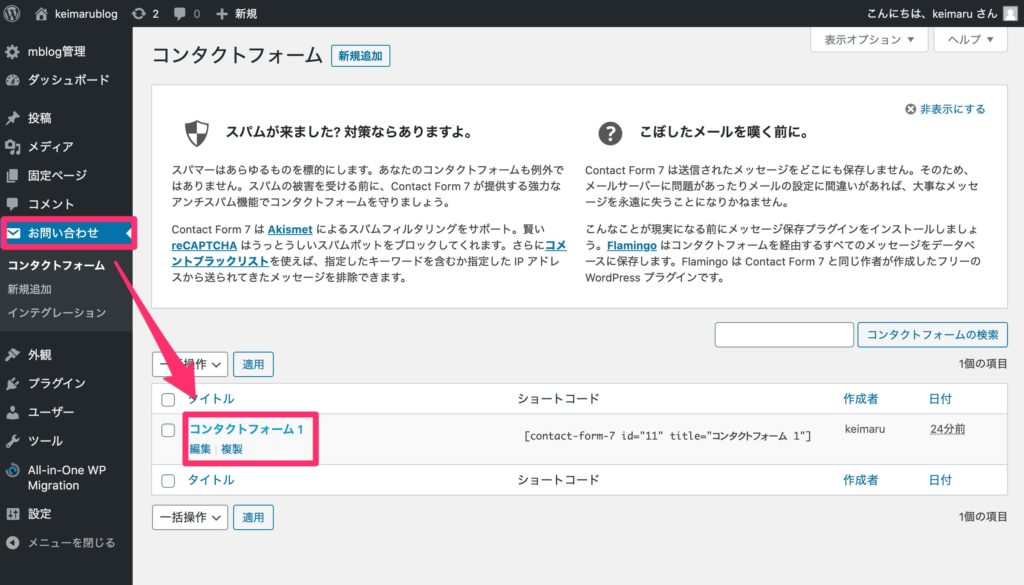
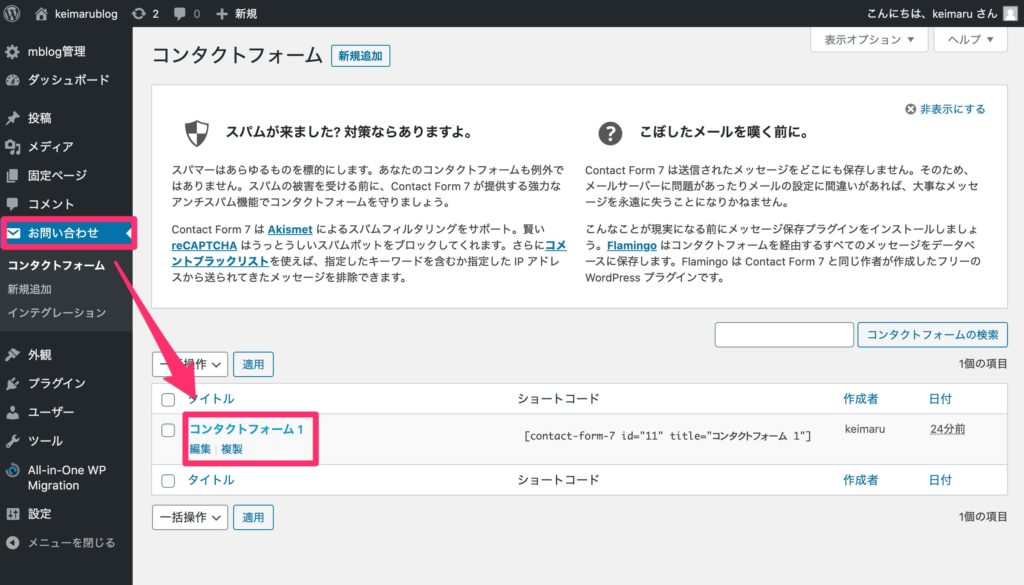
するとサイドバーに「お問い合わせ」が表示されるので、クリックしましょう。


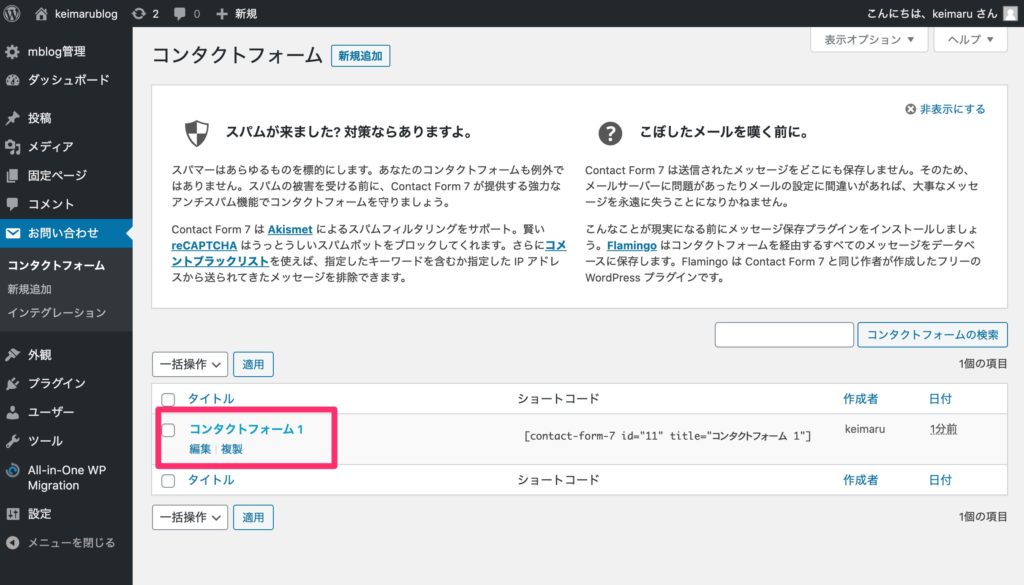
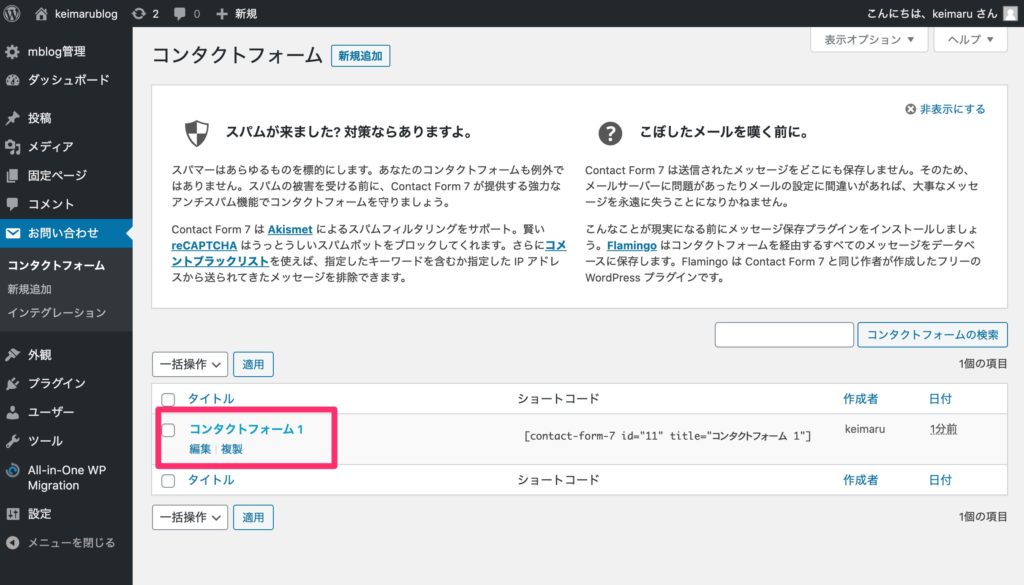
コンタクトフォーム1を表示させます。


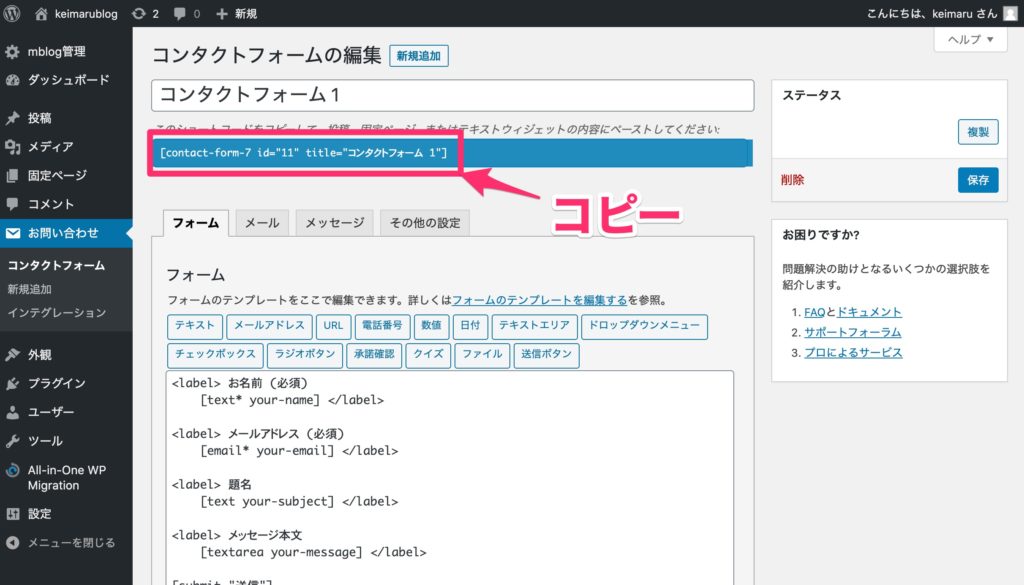
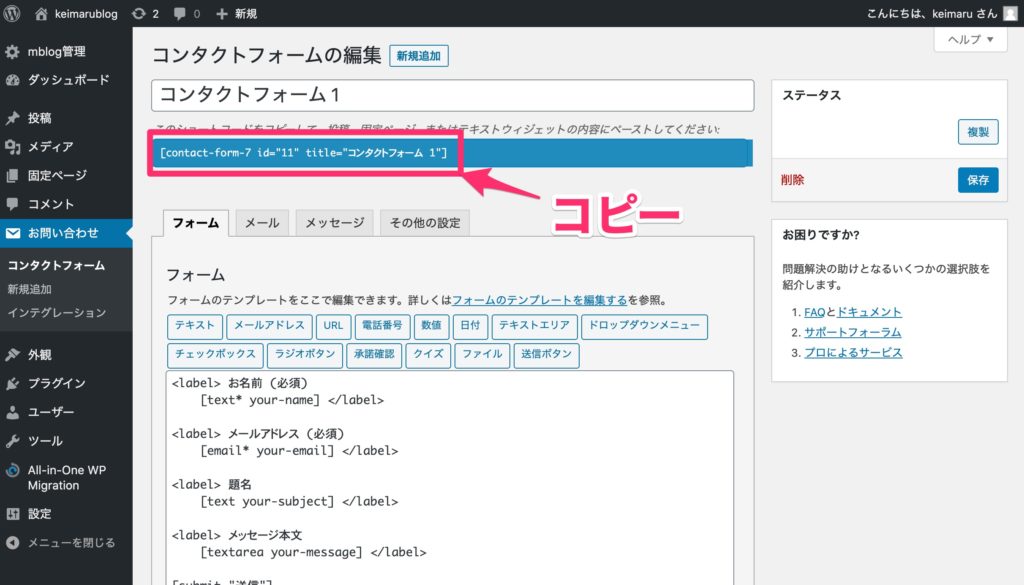
上部に記述してあるショートコードをコピーします。


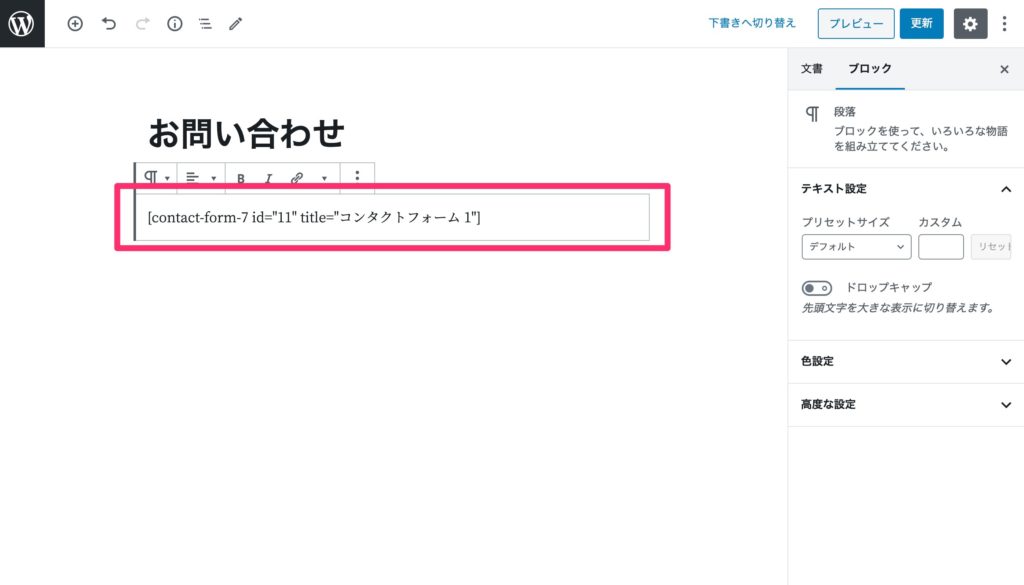
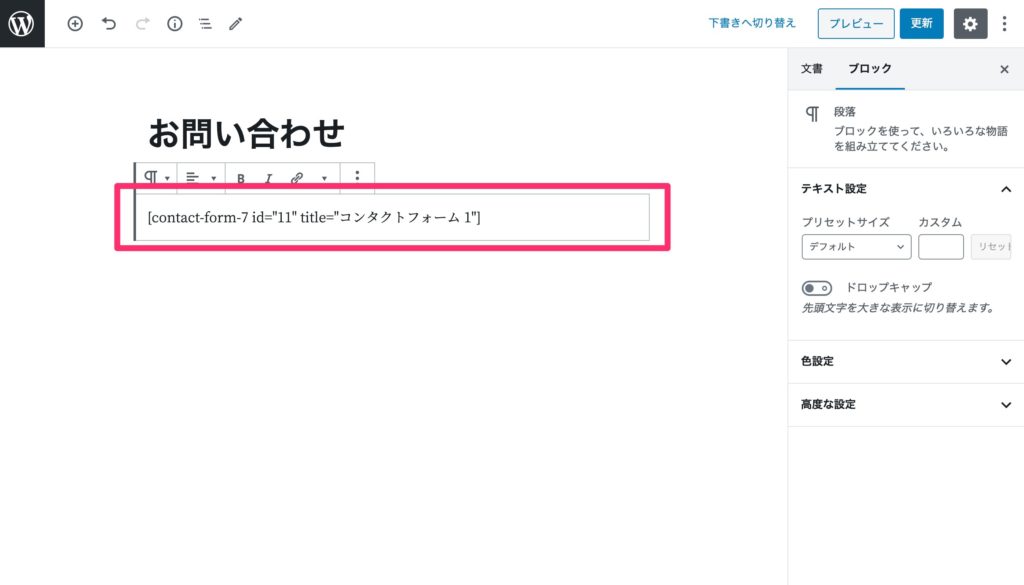
今回は固定ページにあらかじめ作成しておいた、お問い合わせページで編集していきます。


先程コピーしたショートコードを貼り付けます。


「プレビュー」をクリックし確認してみましょう


表示されればOKです。
ContactForm7にコードを記述
それでは見た目を変えたり、機能を設定するため、コンタクトフォームにコードを書いていきましょう。
サイドメニュー「お問い合わせ」>「コンタクトフォーム1」をクリック


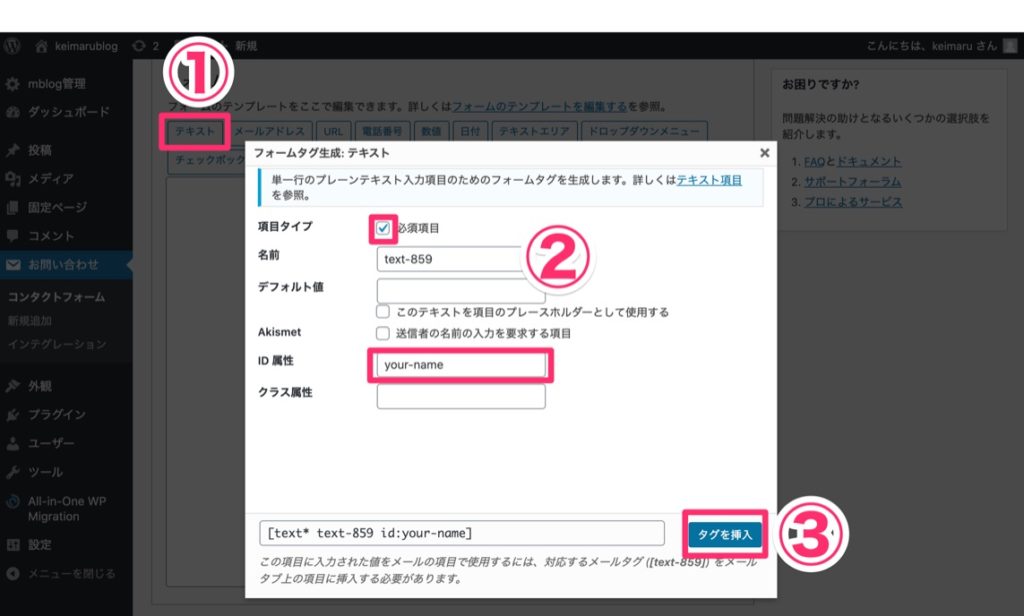
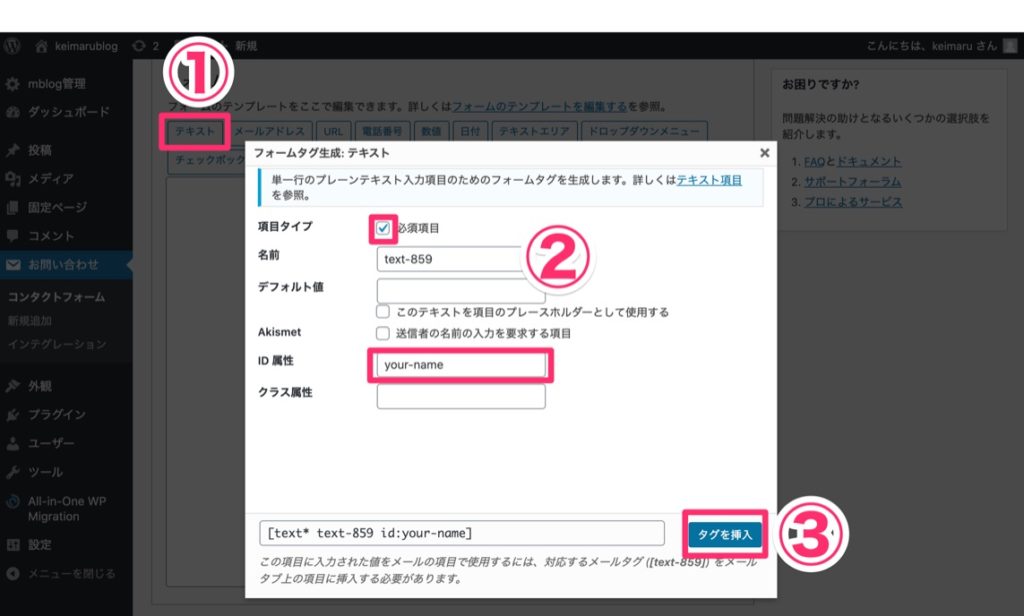
「テキスト」をクリックします。
必須項目であればチェックをいれ、IDが必要であれば入力。
必要な項目を入力したら「タグを挿入」をクリック


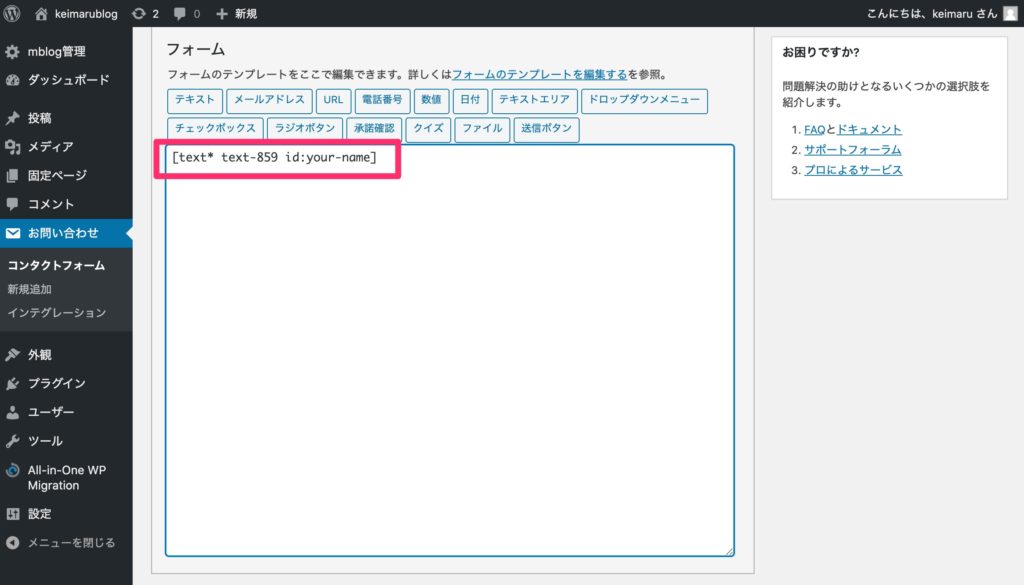
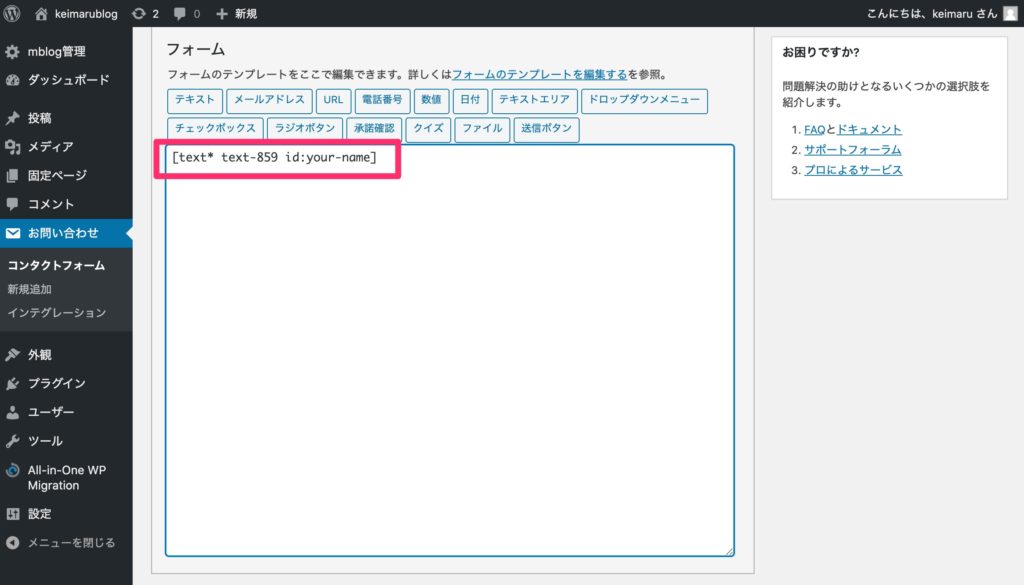
これでinput:textのタグが挿入されました。


同じ要領で「メール」「題名」「本文」も作成していきます。
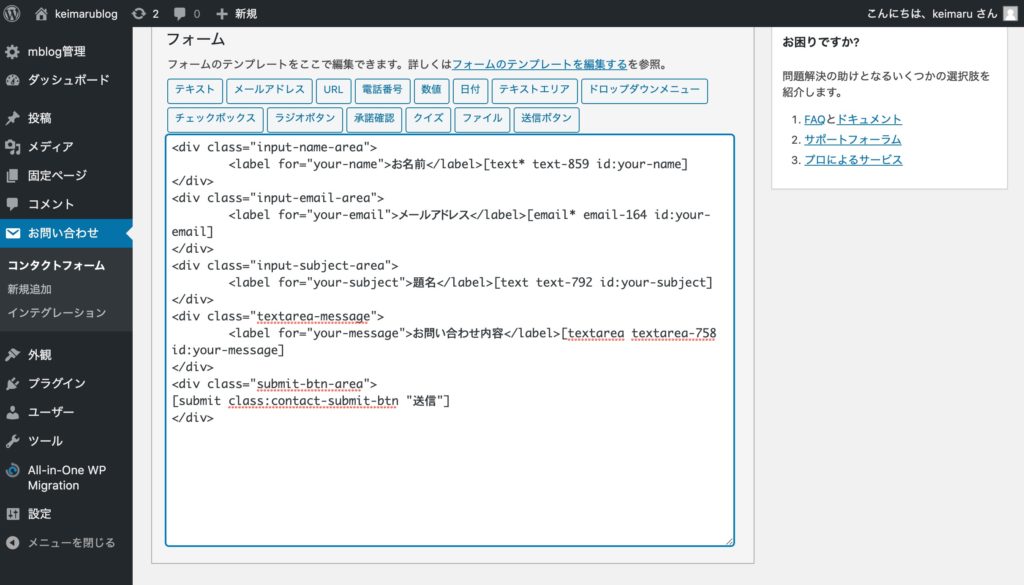
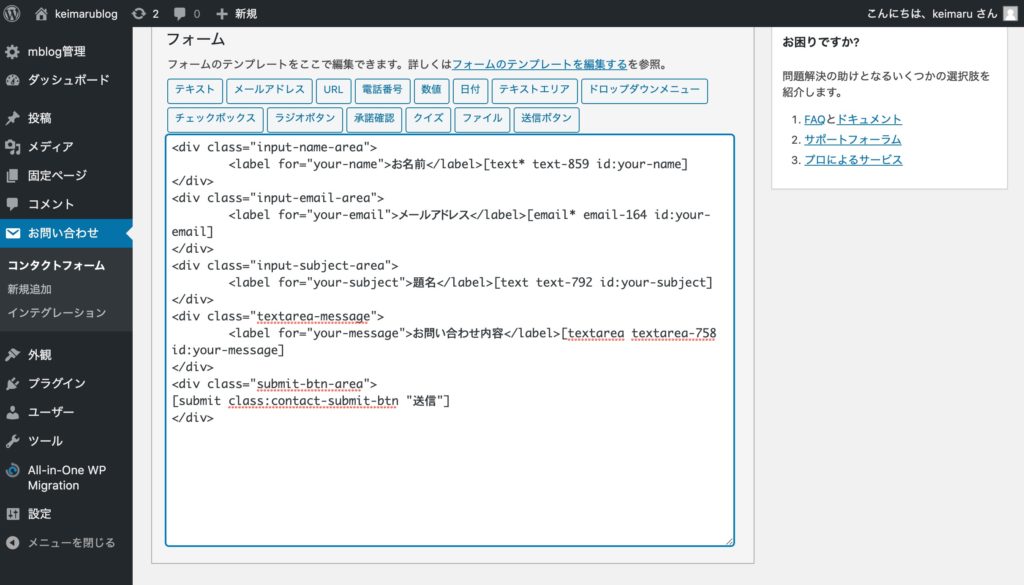
このあとレイアウトも変えるので、divで囲ったり、クラスを付与させておきます。


<div class="input-name-area">
<label for="your-name">お名前</label>[text* text-859 id:your-name]
</div>
<div class="input-email-area">
<label for="your-email">メールアドレス</label>[email* email-164 id:your-email]
</div>
<div class="input-subject-area">
<label for="your-subject">題名</label>[text text-792 id:your-subject]
</div>
<div class="textarea-message">
<label for="your-message">お問い合わせ内容</label>[textarea textarea-758 id:your-message]
</div>
<div class="submit-btn-area">
[submit class:contact-submit-btn "送信"]
</div>
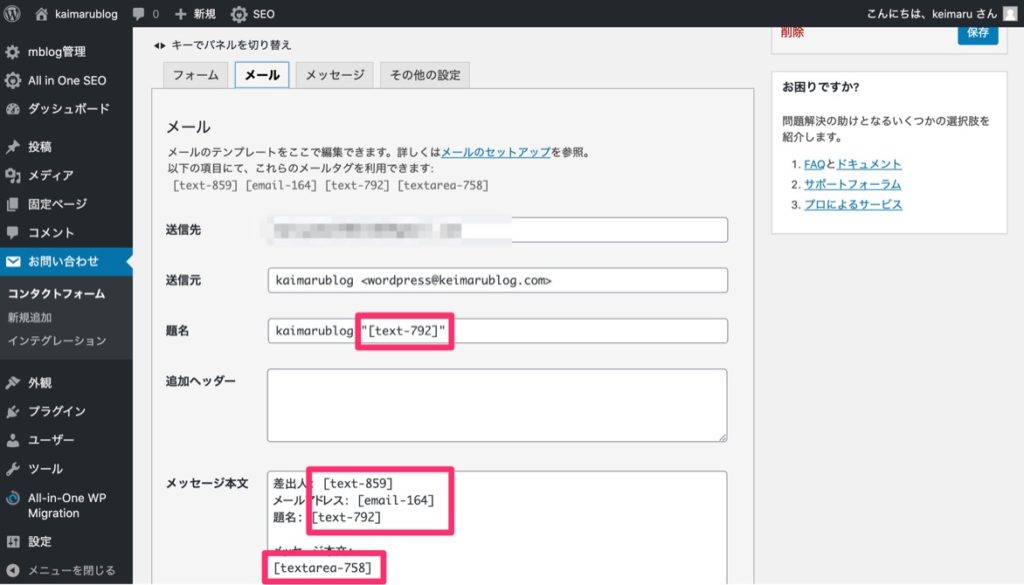
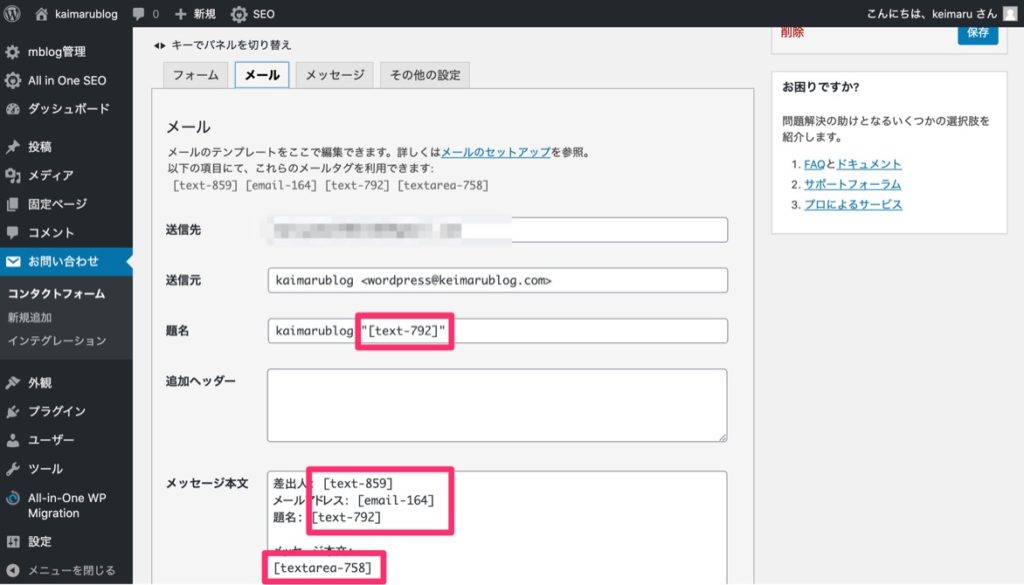
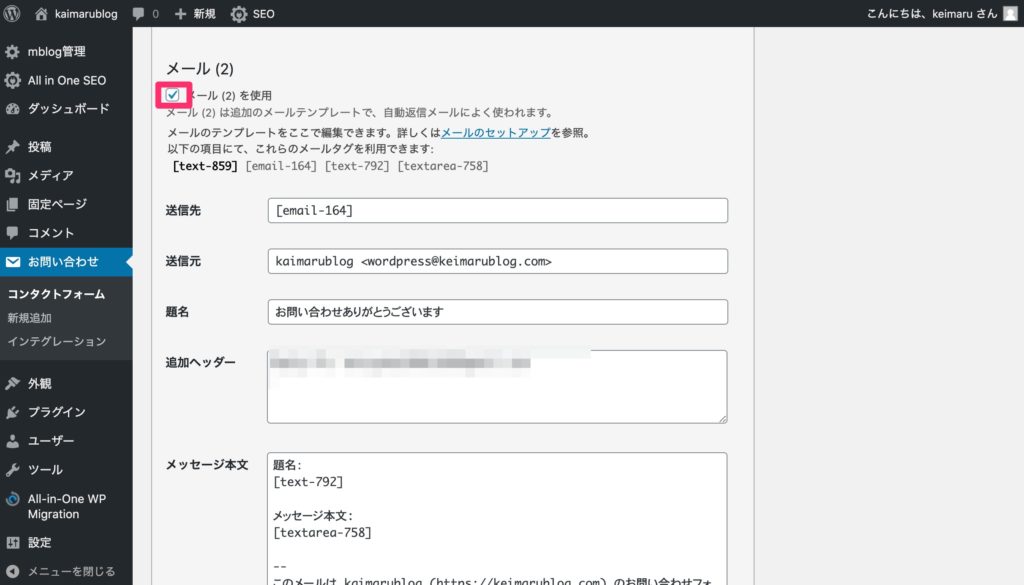
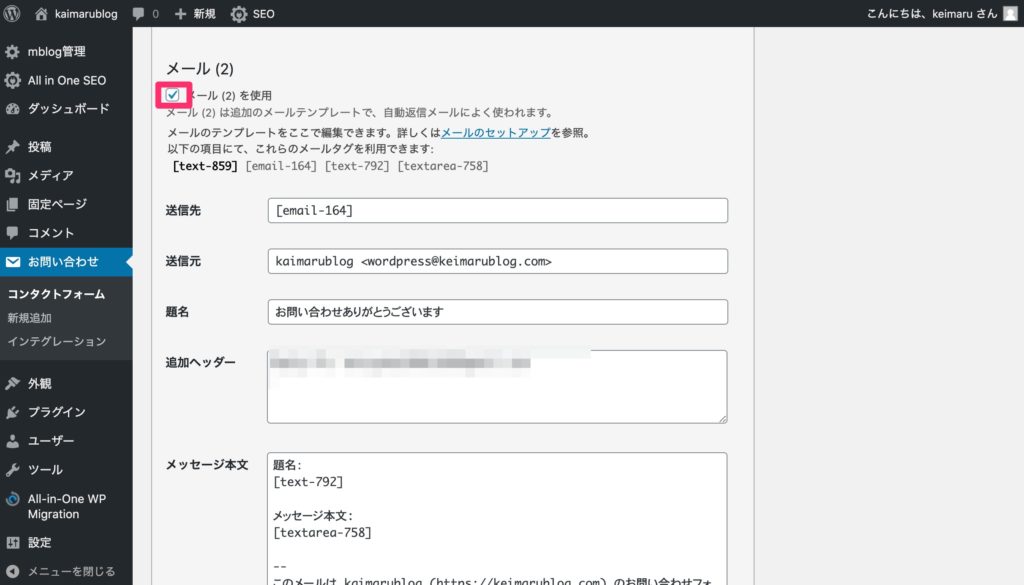
「保存」をしてメールタブに切り替える
メールのテンプレートをここで編集します。お問い合わせ内容がメールで送受信されるときに、どのように表示させるかをメールタグを使用して編集できます。


「メール2」にチェックを入れることで、お問い合わせに自動で返信メールを送ることができます。


保存してどのように表示されるか見てみましょう。


汚いですが表示されました。
CSSで見た目を整える
大まかなレイアウトはできたので、最後はCSSを書いていきます。
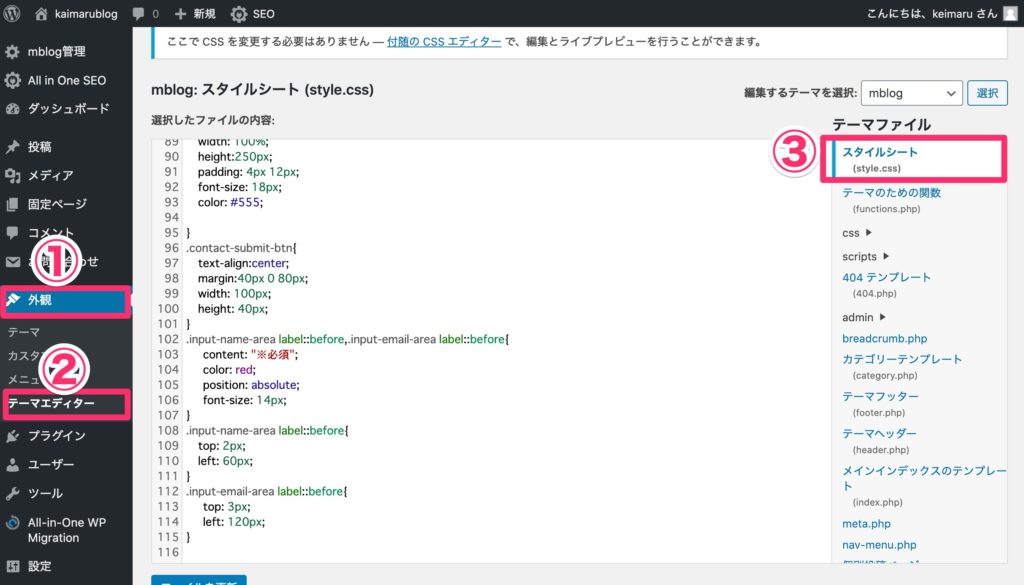
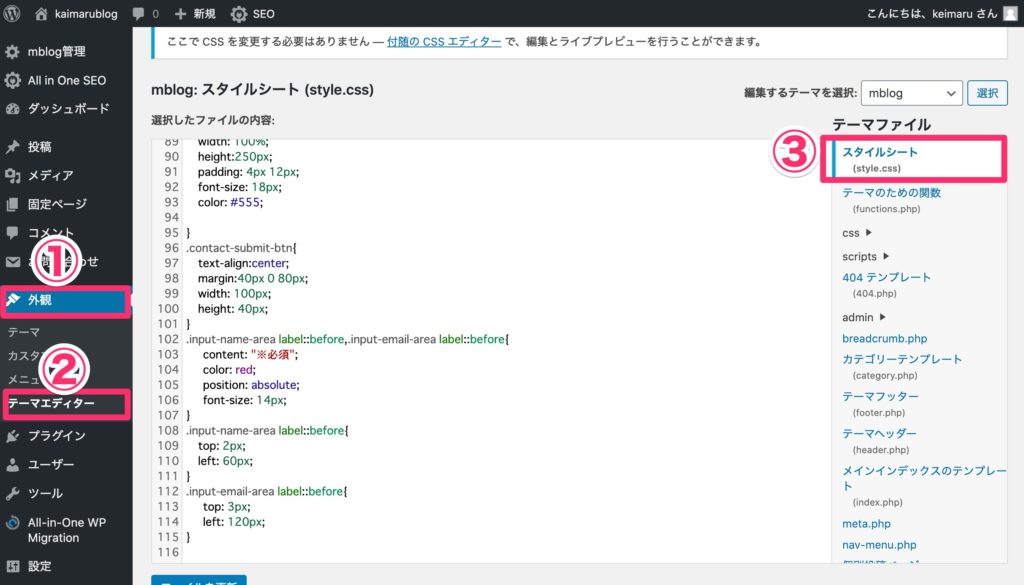
サイドメニューより「外観」>「テーマエディター」>「style.css」にCSSを追記します。


/******************************************************
↓以下、追加CSS
*******************************************************/
.input-name-area, .input-email-area, .input-subject-area {
margin:40px auto 0;
width: 80%;
}
.input-name-area label,.input-email-area label,.input-subject-area label,.textarea-message label{
display: block;
text-align: start;
color: #7B7B7B;
font-size: 16px;
font-weight: normal;
position: relative;
}
.input-name-area input ,.input-email-area input,.input-subject-area input{
width: 100%;
padding: 4px 12px;
font-size: 18px;
color: #555;
}
.textarea-message{
margin:40px auto 0;
width: 80%;
}
.textarea-message textarea{
width: 100%;
height:250px;
padding: 4px 12px;
font-size: 18px;
color: #555;
}
.contact-submit-btn{
text-align:center;
margin:40px 0 80px;
width: 100px;
height: 40px;
}ファイルを更新を忘れずにしたらどのように表示されるか確認してみましょう。
お問い合わせページにアクセスしてみます。


画像のように表示されたらOKです。
手順のまとめ
- プラグイン「Contact Form 7」をインストール
- 固定ページにショートコードを貼り付ける
- 問い合わせ内容を作る
- レイアウトを変える
このように簡単にお問い合わせフォームを設置することができました。
お問い合わせフォームは需要が多いので作れるようになって損はしないと思います。
ではお疲れさまでした。(^O^)/










