今回はプラグインを作ってみたので、その備忘録です。
プラグインを作ることでWordPress特有のフィルターやフックをさらに理解できるようになります。
WordPressをより深く知るため、もしくは学習する意味でもプラグインを作ることは個人的におすすめしたいです。
テーマに関する情報は溢れているけれども、自作プラグインに関する情報って意外と少ない気がしました。ググり方の練習にもなるので一石二鳥です。
今回はトップに戻るプラグインを作ってみましたので是非参考にして下さい。
自作プラグインに必要なフォルダとファイルの作成
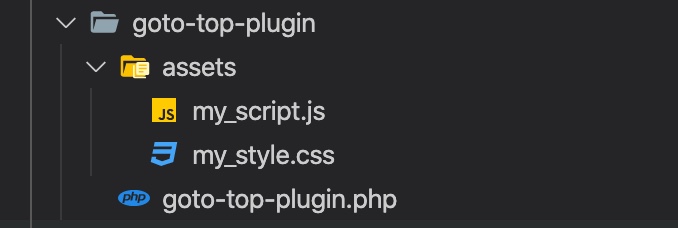
とりあえずwp-contentのpluginsフォルダ内に下の画像のようなとフォルダとファイル構成を作って下さい。

goto-top-pluginフォルダ内にassetsフォルダと、goto-top-plugin.phpを。assetsフォルダ内に my_script.jsとmy_style.cssを作ります。
自作プラグインをWordPressに認識させる
まず自作プラグインをWordPressに認識させるところからやっていきます。
とはいっても認識させることはすごく簡単でgoto-top-plugin.phpに下記コメントを記述することで WordPressにプラグインとして認識してもらえます。
<?php
/*
Plugin Name: GoTo Top Plugin
Plugin URI: https://keimarublog.com/how-to-make-your-own-plugin/
Description: サイト右下にトップに戻るボタンを表示します。
Version: 1.0
Author:keimaru
Author URI: https://keimarublog.com
License: Free
*/プラグイン情報の書き方の説明は以下のようになります。
<?php
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページの URI)
Description: (プラグインの短い説明)
Version: (プラグインのバージョン番号。例: 1.0)
Author: (プラグイン作者の名前)
Author URI: (プラグイン作者の URI)
License: (ライセンス名の「スラッグ」 例: GPL2)
*/ここまで記述することでWordPressにプラグインとして認識されますので、有効化しましょう。

有効化してもまだ中身を記述していないのでまだ何もおこりません。
ファイルへの直接アクセスを禁止する
コメントの下に下記コードを記述します。これはセキュリティのためで、phpファイルのURLに直接アクセスができないようにするための記述になります。
if (!defined('ABSPATH')) exit;必要な定数を定義
次に必要な定数を定義します。
まずはファイルパスを定数化しましょう。パスをプラグイン内で取得するには、plugins_url()という関数を使用します。
define( 'MY_PLUGIN_URL', plugins_url( '/', __FILE__ ) );上記のように記述することで、以下の文字列を定数化しています。
MY_PLUGIN_URL → ”https://keimarublog.com/wp-content/plugins/goto-top-plugin/”
ついでにバージョンも定数化します。
define('MY_PLUGIN_VERSION', '1.0');JSとCSSのファイルを読み込ませる
最初に作ったmy_script.jsとmy_style.cssを読み込ませていきます。
基本はテーマと同じで、'wp_enqueue_scripts'フックにwp_enqueue_script()やwp_enqueue_style()で読み込ませればOKです。
ファイルパスとバージョンに関しては、先程定義した定数を使います。
それではコードを記述していきます。
add_action('wp_enqueue_scripts', function () {
/** JS の読み込み */
wp_enqueue_script(
'goto-top-script',
MY_PLUGIN_URL . 'assets/my_script.js',
array(),
MY_PLUGIN_VERSION,
true
);
/** CSS の読み込み */
wp_enqueue_style(
'goto-top-style',
MY_PLUGIN_URL . 'assets/my_style.css',
array(),
MY_PLUGIN_VERSION
);
});以上でjsとcssのファイルが読み込まれるはずです。
fontawesome の読み込み
今回は fontawesomeを使用するので、先程同様に wp_enqueue_style() で fontawesome ver.5 を読み込むためのコードを追記します。
/** fontawesome の読み込み */
wp_enqueue_style(
'fontawesome-style',
'https://use.fontawesome.com/releases/v5.6.4/css/all.css'
);トップに戻るためのボタンを作成
次にページのトップに戻るためのボタンを作ります。
function goto_top() {
echo '<div id="page_top"><a href="#"></a></div>';
}
add_filter('shutdown', 'goto_top');add_filter の shutdown は、ページの出力が完全に終了した際に実行するフィルターです。
ページの出力が終わったらgoto-top()が実行されて、<div id="page_top"><a href="#"></a></div>が出力されるといった処理になります。
ここまででgoto-top-plugin.phpのコードは以下のようになっています
<?php
/*
Plugin Name: GoTo Top Plugin
Plugin URI: https://keimarublog.com/
Description: サイト右下にトップに戻るボタンを表示します。
Author:keimaru
Version: 1.0
Author URI: https://keimarublog.com
License: Free
*/
if (!defined('ABSPATH')) exit;
define('MY_PLUGIN_VERSION', '1.0');
define('MY_PLUGIN_URL', plugins_url('/', __FILE__));
add_action('wp_enqueue_scripts', function () {
/** JS の読み込み */
wp_enqueue_script(
'goto-top-script',
MY_PLUGIN_URL . 'assets/my_script.js',
array(),
MY_PLUGIN_VERSION,
true
);
/** CSS の読み込み */
wp_enqueue_style(
'goto-top-style',
MY_PLUGIN_URL . 'assets/my_style.css',
array(),
MY_PLUGIN_VERSION
);
/** fontawesome の読み込み */
wp_enqueue_style(
'fontawesome-style',
'https://use.fontawesome.com/releases/v5.6.4/css/all.css'
);
});
function goto_top()
{
echo '<div id="page_top"><a href="#"></a></div>';
}
add_filter('shutdown', 'goto_top');CSSの記述
トップへ戻るボタンができたので、次はこのボタンをスタイリングしていきましょう。my_style.cssに下記コードを記述します。
#page_top {
width: 60px;
height: 60px;
position: fixed;
right: 10px;
bottom: 30px;
opacity: 0.6;
}
#page_top a {
width: 60px;
height: 60px;
text-decoration: none;
}
#page_top a::before {
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f139';
font-size: 50px;
color: #3fefee;
}JSの記述
ボタンのスタイリングが終わったので、今度は動きをつけていきます。
今回はトップから100pxスクロールされたら表示され、クリックしたら0.5秒かけてトップに移動するようにしました。
my_script.jsに下記コードを記述しましょう。
jQuery(function() {
var pagetop = $('#page_top');
pagetop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) { //100pxスクロールしたら表示
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.click(function () {
$('body,html').animate({
scrollTop: 0
}, 500); //0.5秒かけてトップへ移動
return false;
});
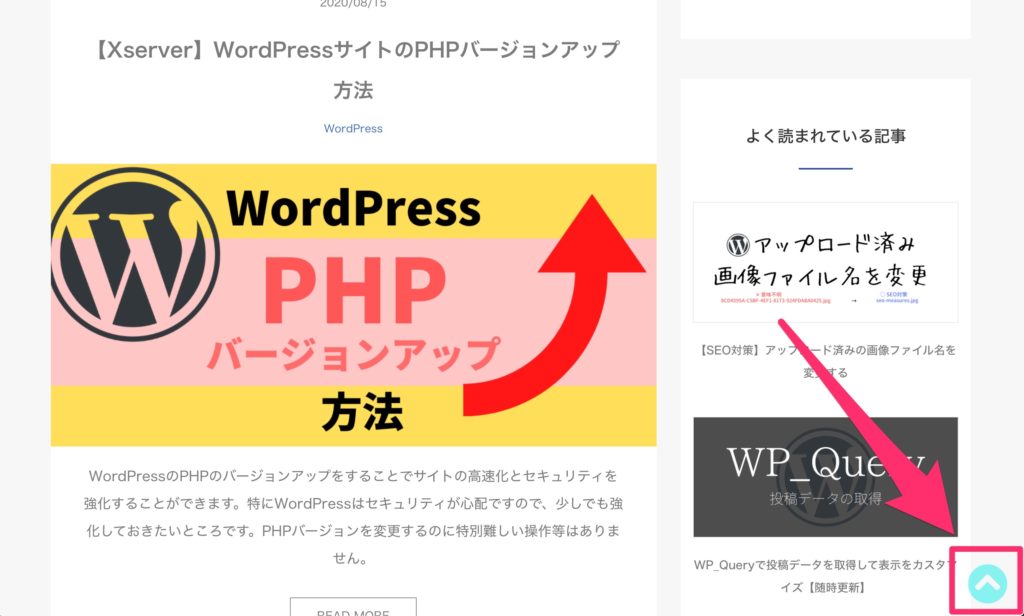
});ここまでで下の画像の様に、右下にボタンが表示されていればOKです。クリックして動きも確認してみて下さい。

以上で完成になります。
これでプラグインを有効化すればサイト右下にトップへ戻るボタンが表示され、無効化すれば非表示にできるようになりました。
まとめ
実際にプラグインを作ってみた感想としては、WordPress特有のフィルターやフックを嫌でも使うことになるので、作ったら作った分だけ理解が深まりそうです。
作ってみたい機能が思いついたら、プラグインで実装してみると、いい勉強になりそうですね。
以上です!お疲れさまでした!










