WordPressで予約システムを作る際に有名なプラグインとして「MTS Simple Booking C」があります。
このプラグインを使うことで、難しいコードを書く必要なく、誰でも簡単に予約システムをサイト上に構築することができます。
そして何より日本語対応なのがとてもありがたいです。
この記事では、プラグインをインストールするところから、実装し、動作確認するまでの手順を解説しています。
記事を読みながら同じように実装していけば、およそ10〜20分程度で下の画像のようなカレンダータイプの予約システムが構築できます。
完成画像

それでは早速やっていきましょう!
プラグイン「MTS Simple Booking C」をダウンロード
まずはプラグインをダウンロードしていきましょう。
このプラグインは、管理画面のプラグイン検索では出てきませんので、公式サイトよりダウンロードします。
ダウンロードリンクはこちら→MTS Simple Booking

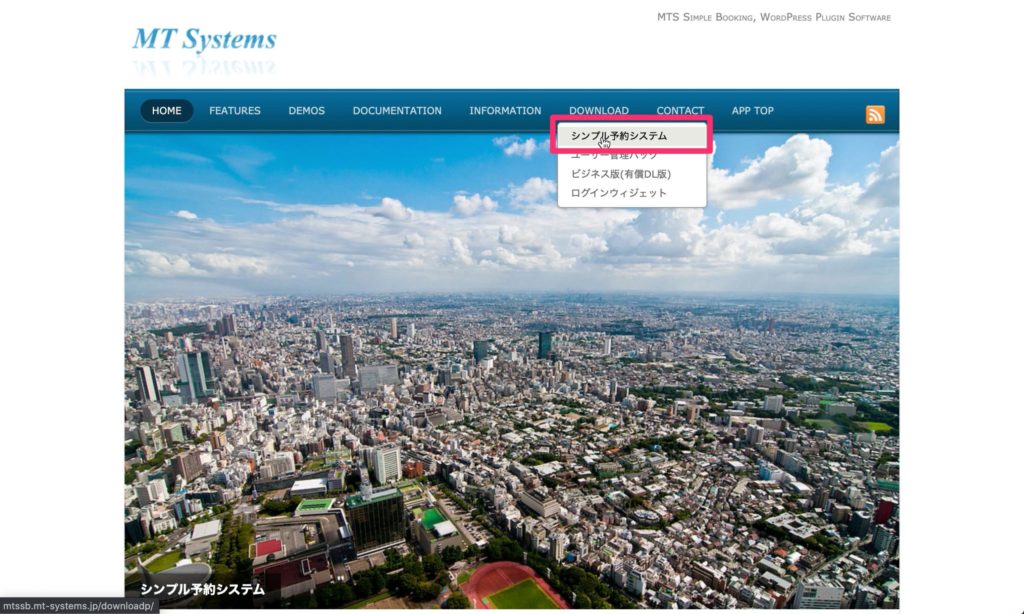
[DOWNLOAD] → [シンプル予約システム] をクリックします。

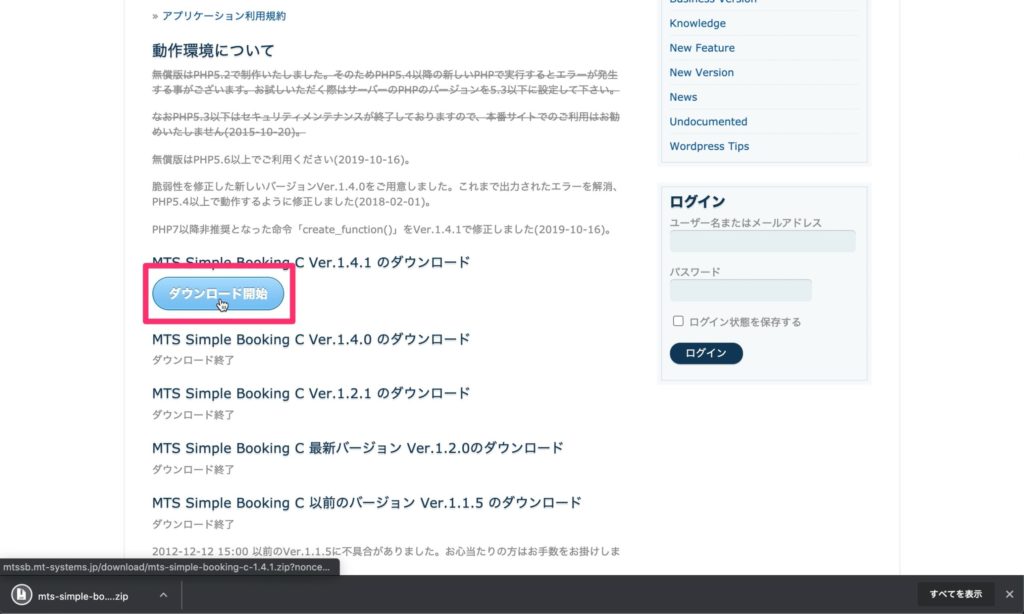
ダウンロード開始ボタンをクリックするとダウンロードが始まります。
プラグイン「MTS Simple Booking C」をアップロード
ダウンロードしたzipファイルをWordPressにアップロードさせましょう。

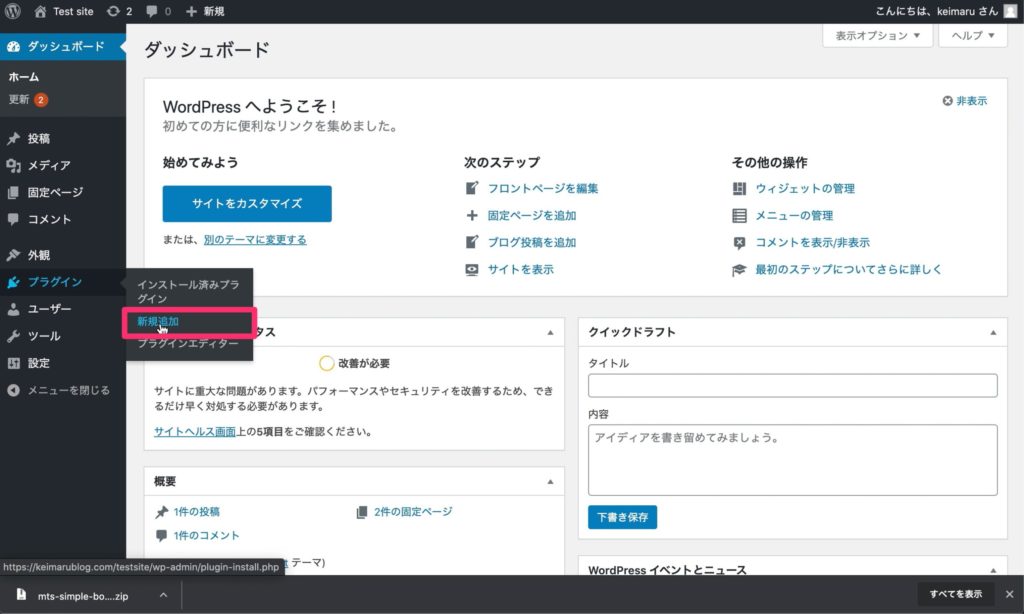
管理画面の左メニュー、[プラグイン] → [新規追加] をクリック。

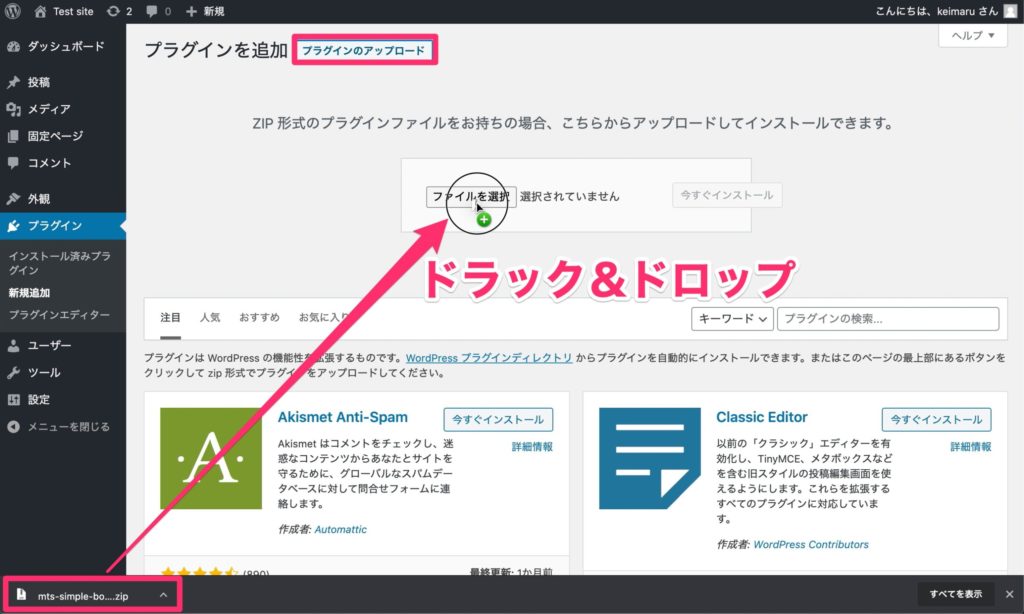
「プラグインをアップロード」より、先程ダウンロードしたプラグインのzipファイルを、ドラック&ドロップします。
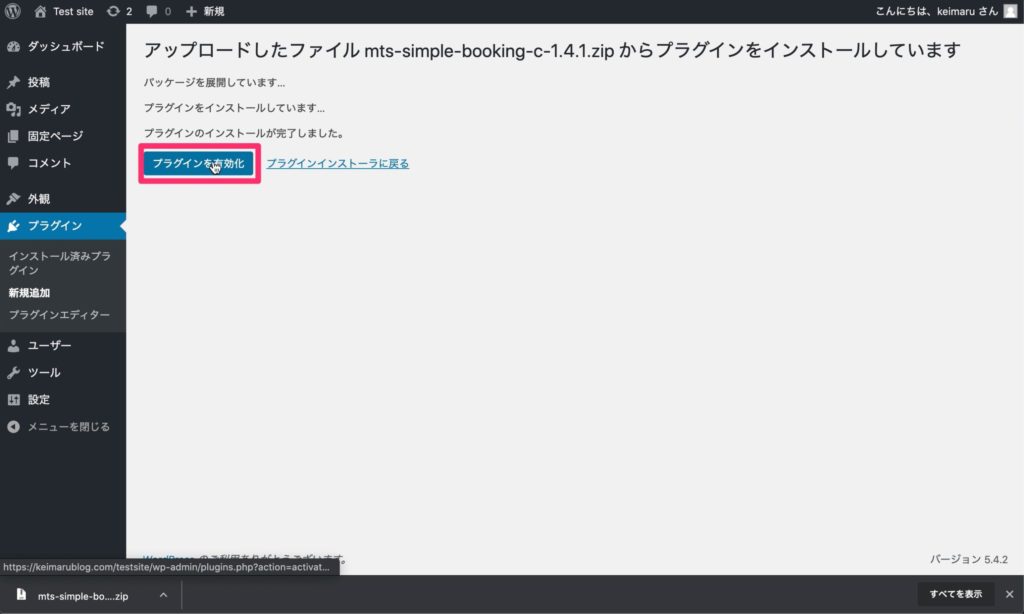
アップロードが完了したら、[今すぐインストール]をクリック。

[有効化]させましょう。
MTS Simple Booking Cの設定
プラグインを有効化することができたので、次はMTS Simple Booking Cの設定を行っていきます。

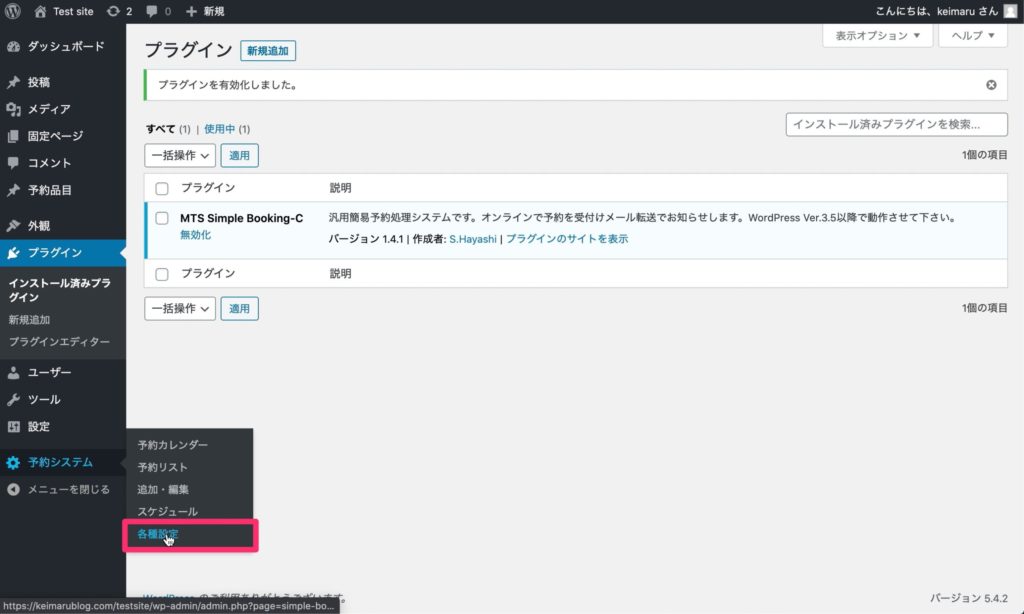
管理画面、左メニューに追加された [予約システム] → [各種設定] をクリックします。

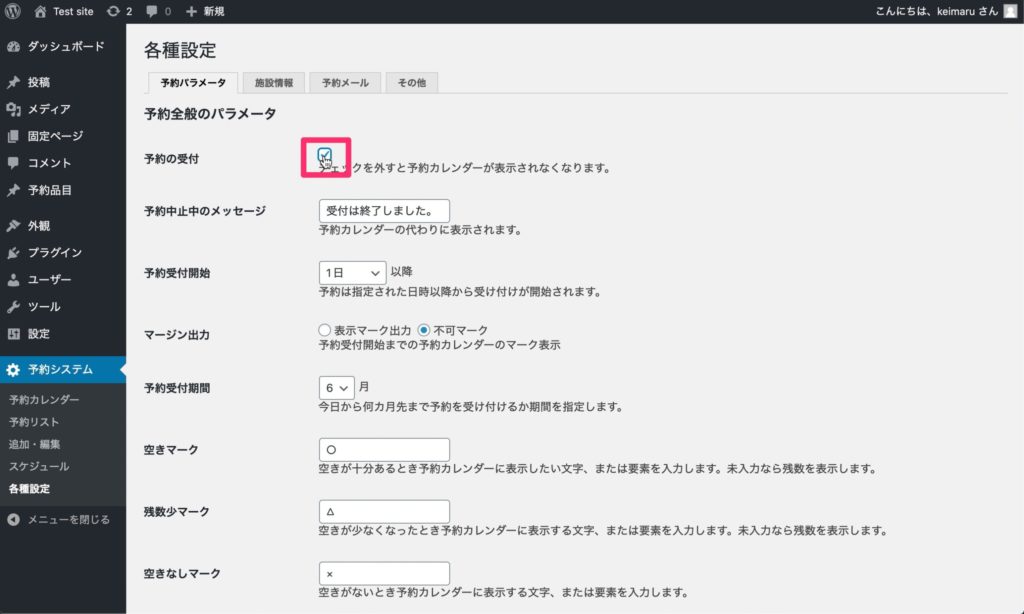
[予約パラメータ]タブの、[予約の受付]にチェックを入れます。

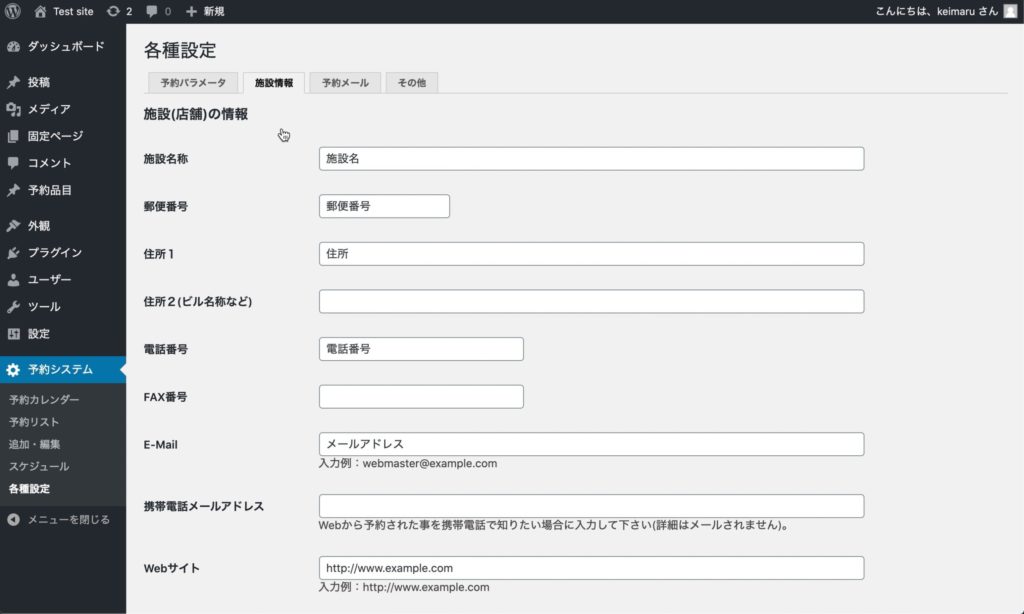
[施設情報]タブで店舗名などを編集します。
連絡用のメールアドレスも設定しましょう。予約があると、ここに記述したアドレスに通知が送信されます。

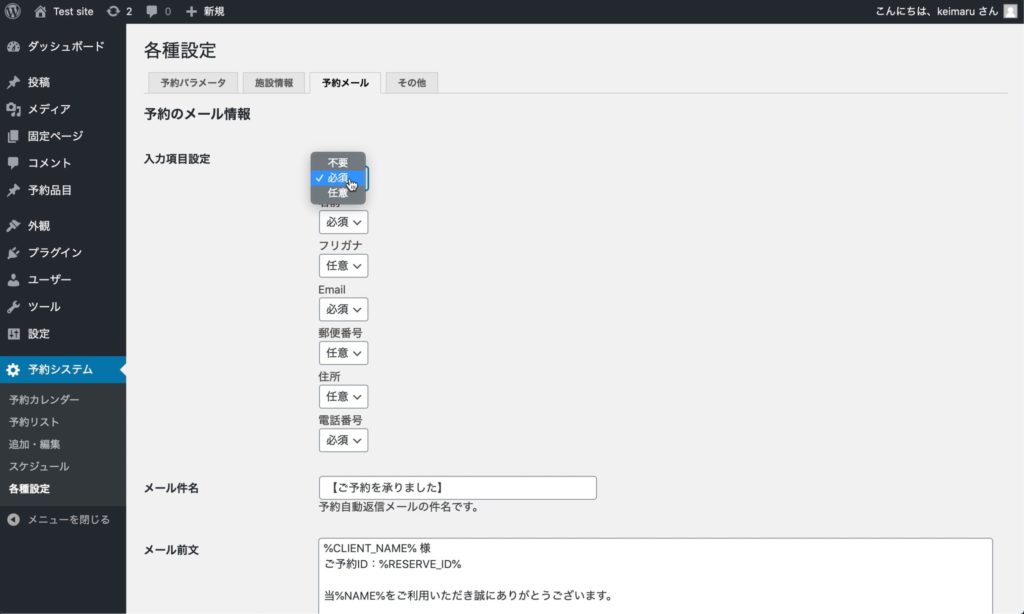
[予約メール]タブで、予約フォームに入力する際の項目と、予約完了時に相手側に自動送信されるメールの内容を設定することができます。
予約品目の作成
予約品目を作成していきます。

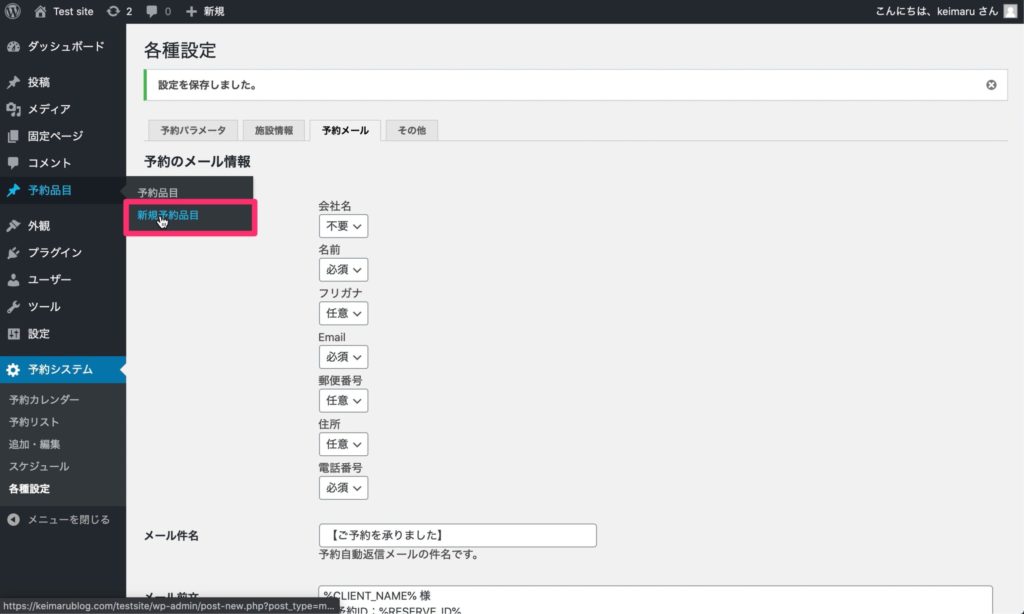
管理画面左メニュー、[予約品目] → [新規予約品目] をクリックします。

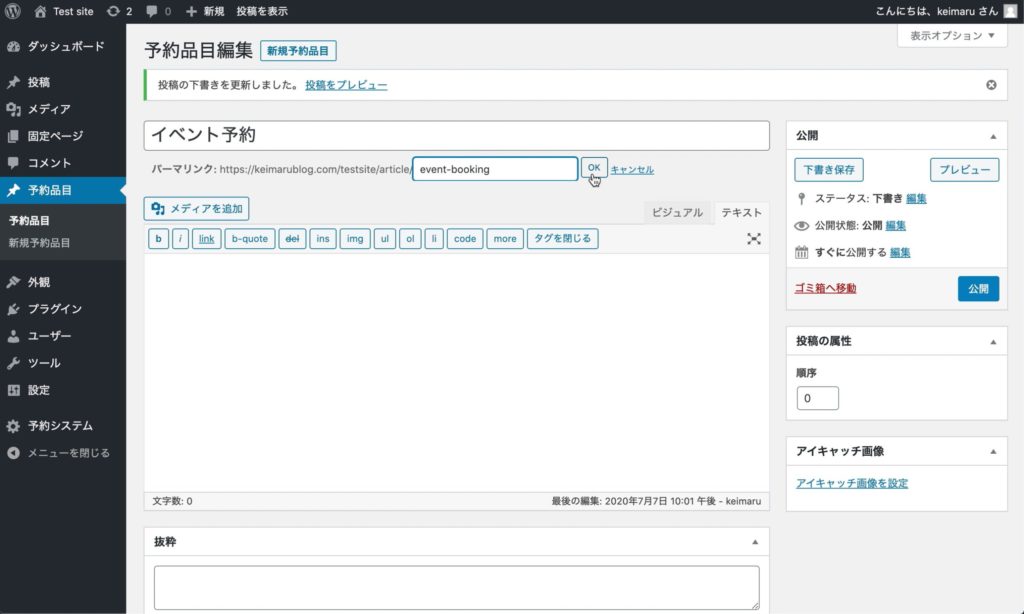
タイトルに予約品目を入力し、ページ下にある予約条件設定の入力も完了したら[公開]ボタンをクリックします。

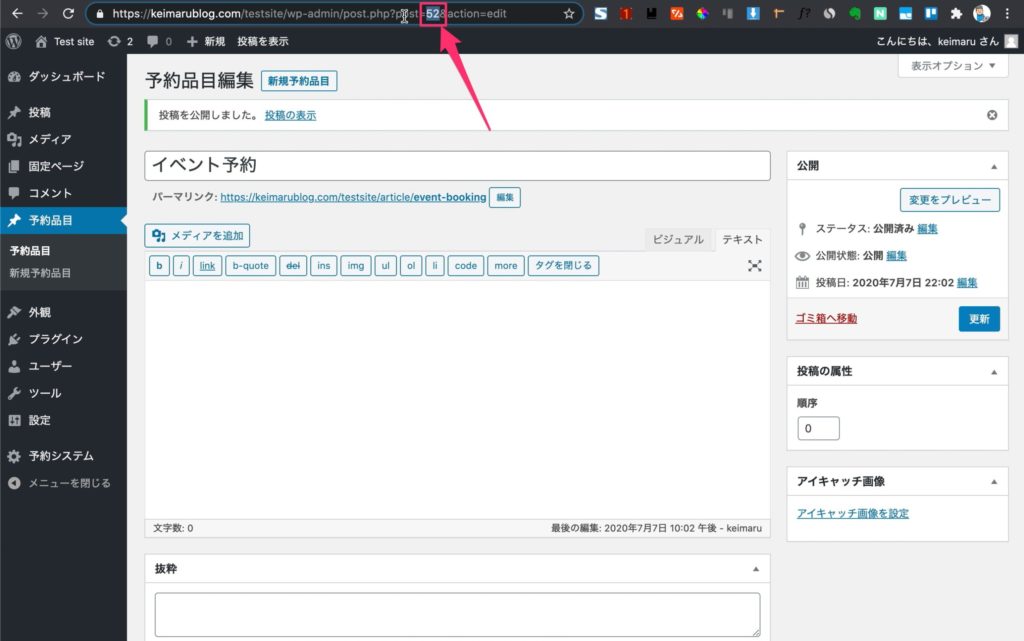
この時アドレスバーに表示された投稿ID(?post=〇〇)の数字は後ほどショートコードに貼り付けるので、控えておきましょう。
スケジュールカレンダー設定
次は、予約受付日の設定をします。

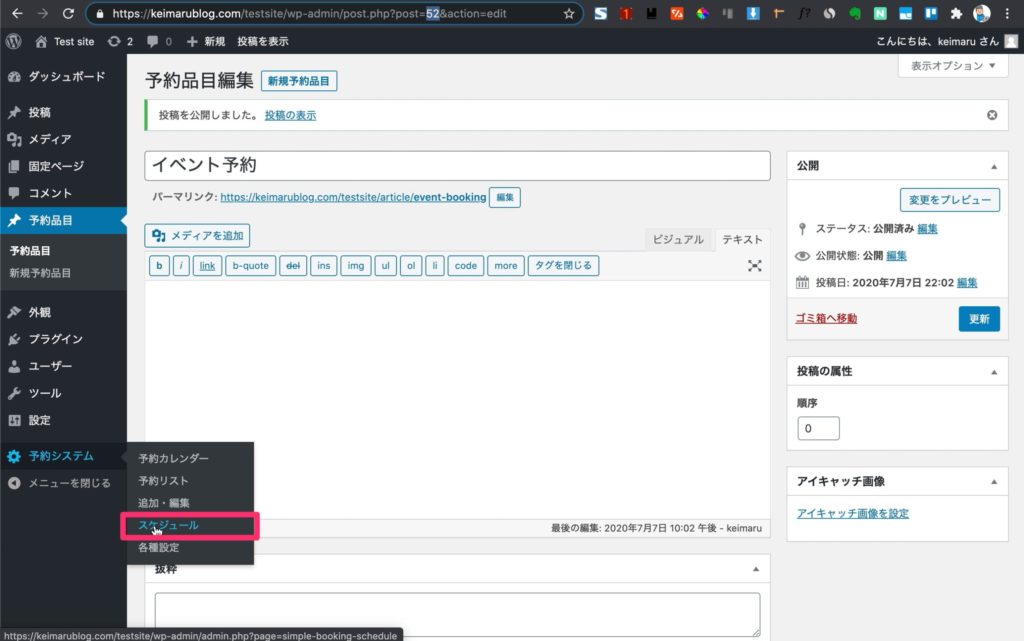
管理画面左メニュー、[予約システム] → [スケジュール] をクリックします。

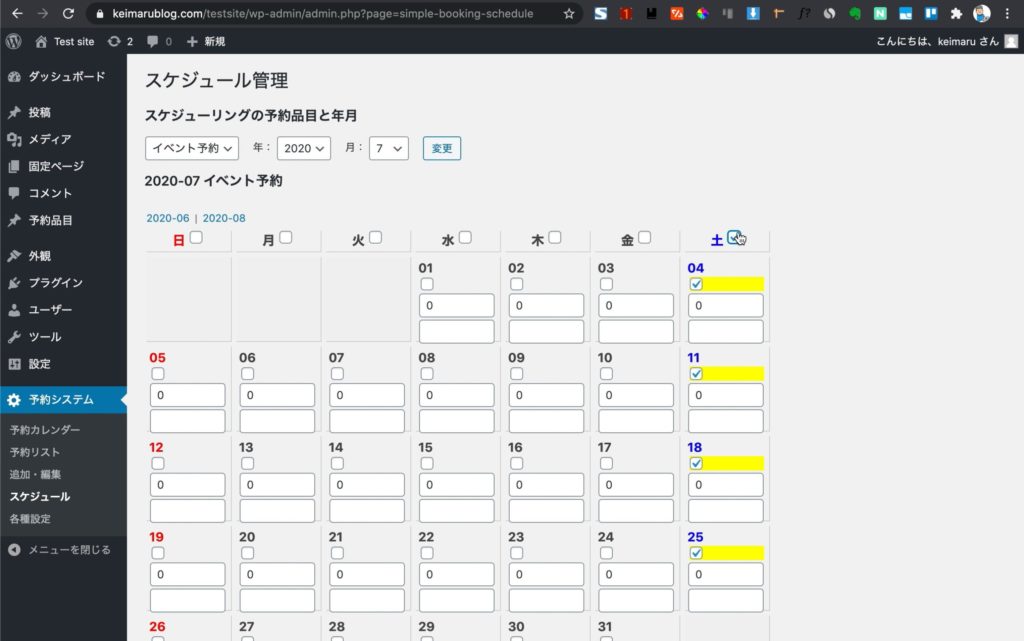
予約受付日や、曜日にチェックを入れます。
ここにチェックを入れた箇所がカレンダー上で予約受付できる日になります。
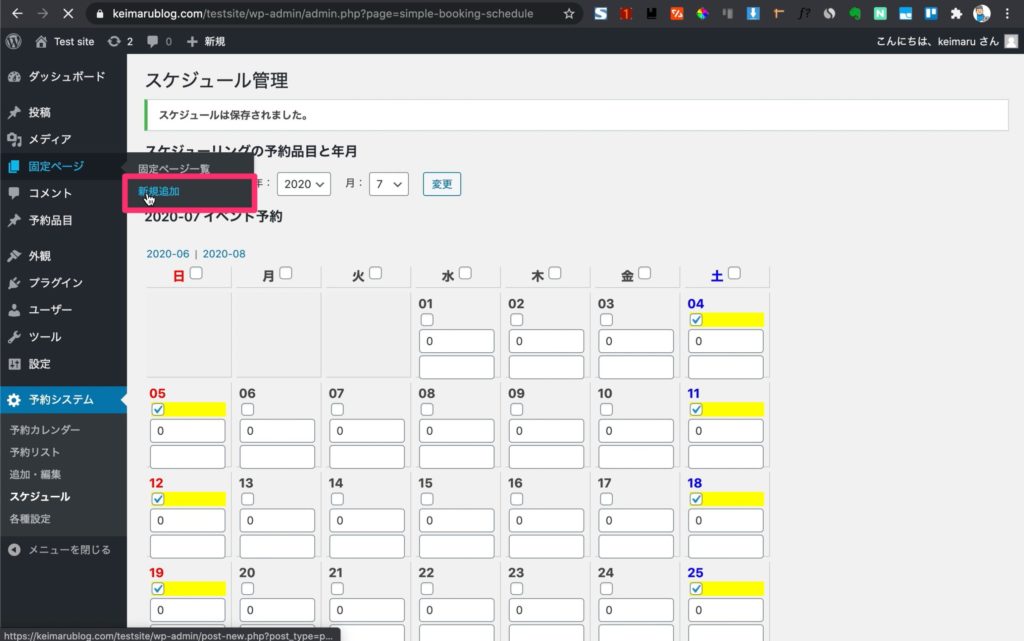
チェックが入れ終わったら[スケジュール保存]をクリックします。
予約フォームと予約完了の固定ページを作る
次に予約フォームの固定ページと、予約完了の固定ページの2つを作っていきます。

[固定ページ] → [新規追加] をクリックします。

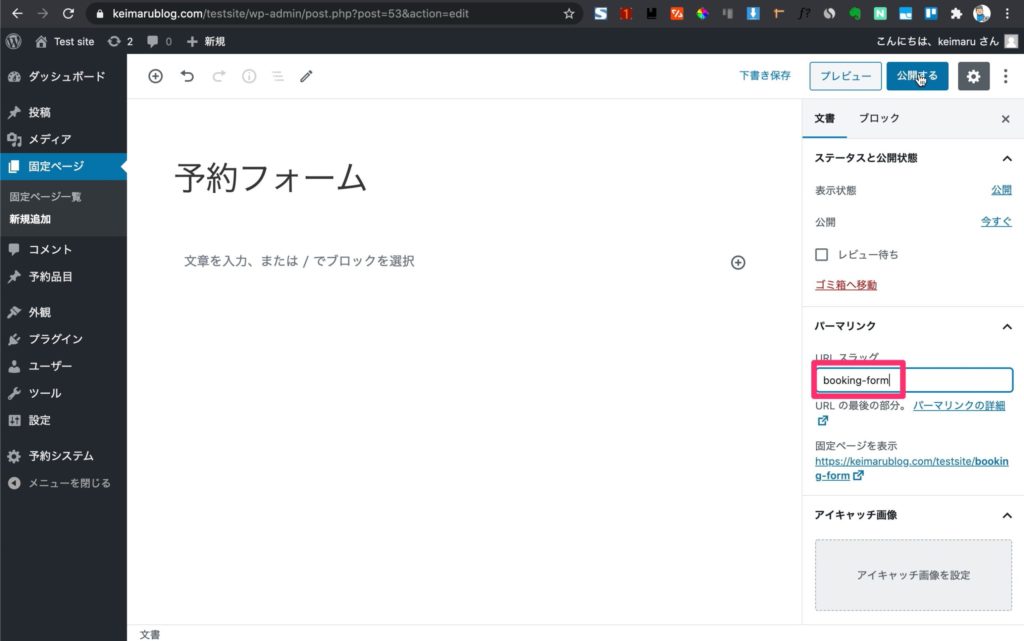
まずは予約フォームのページを作ります。
タイトルに「予約フォーム」と入れ、下書き保存をしましょう。そしたらパーマリンクのスラッグを変更できるようになるので、スラッグをbooking-formに変更して[公開]します。

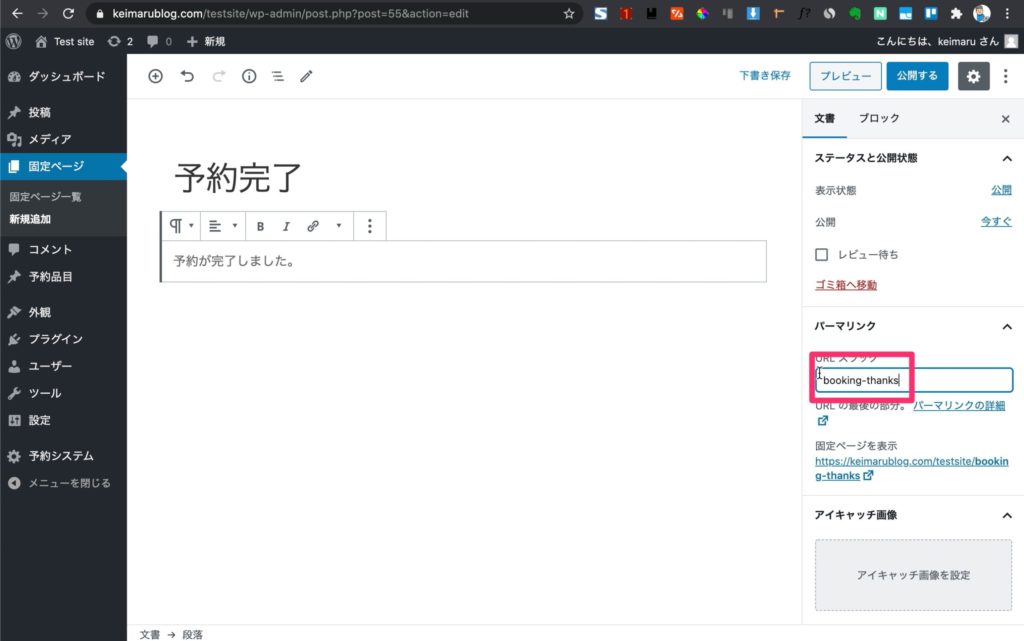
同じ様に、予約完了ページを作ります。スラッグはbooking-thanksになります。
予約カレンダーを表示する
固定ページに、作った予約カレンダーを表示させましょう。

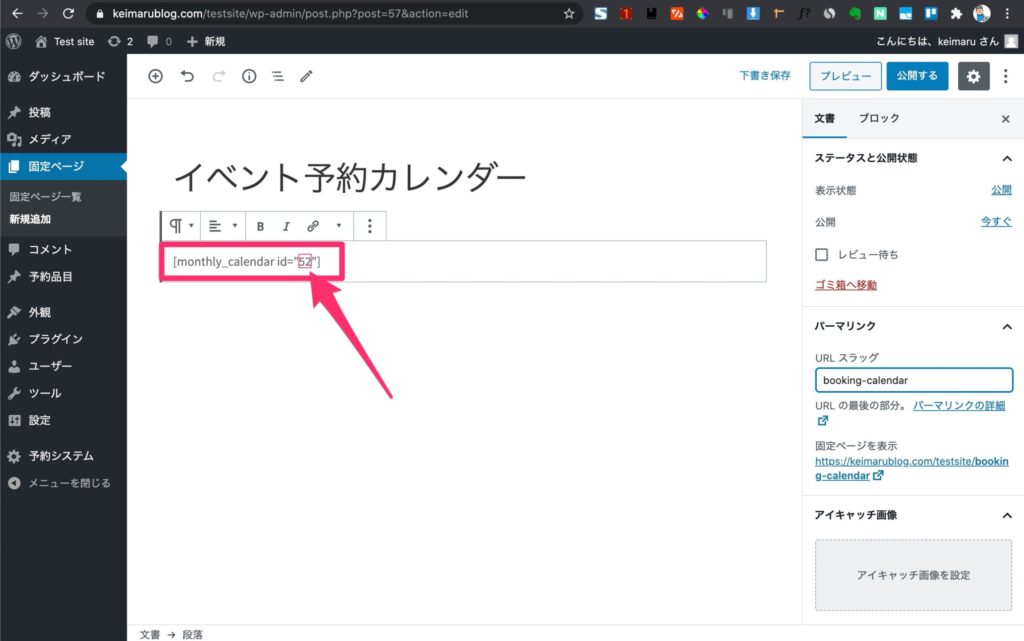
[固定ページ] → [新規追加] で、タイトルを入力したら、本文に下記ショートコードを入力します。[monthly_calendar id="〇〇"]
(〇〇の部分は予約品目を作成したときに控えた投稿IDを入力します)
以上で予約カレンダーを作ることができました。
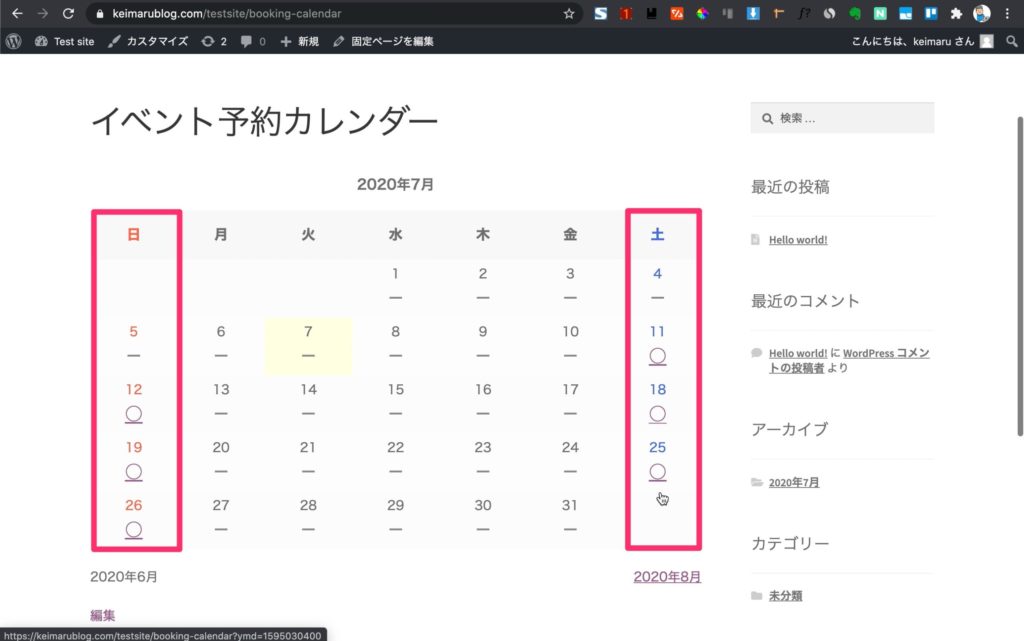
公開ボタンをクリックして、ページを表示してみましょう。

予約システム→スケジュールでの設定が反映されています。
適当に日付をクリックします。

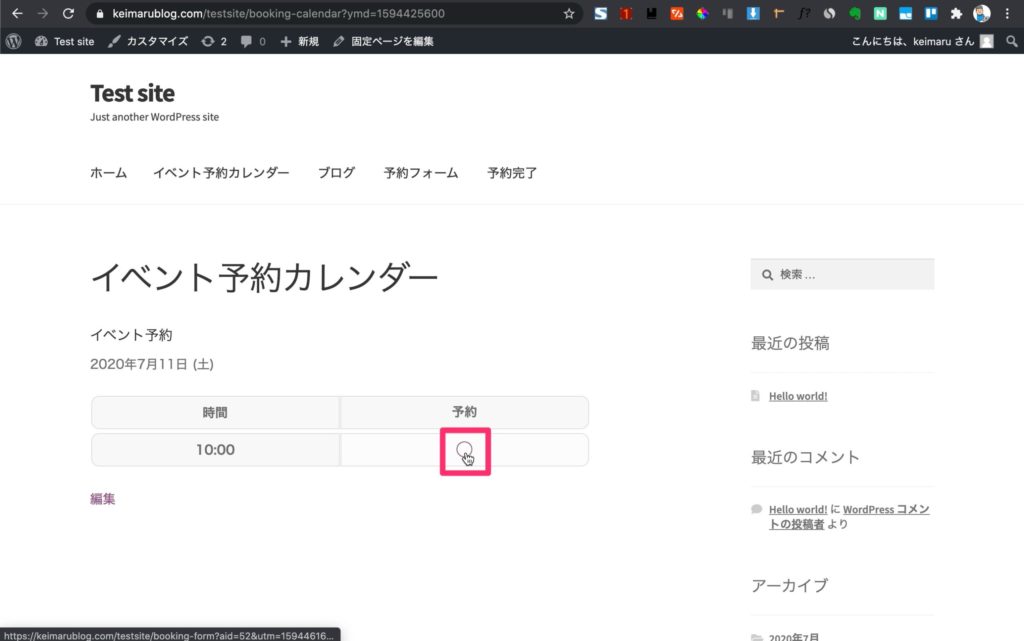
○をクリックします

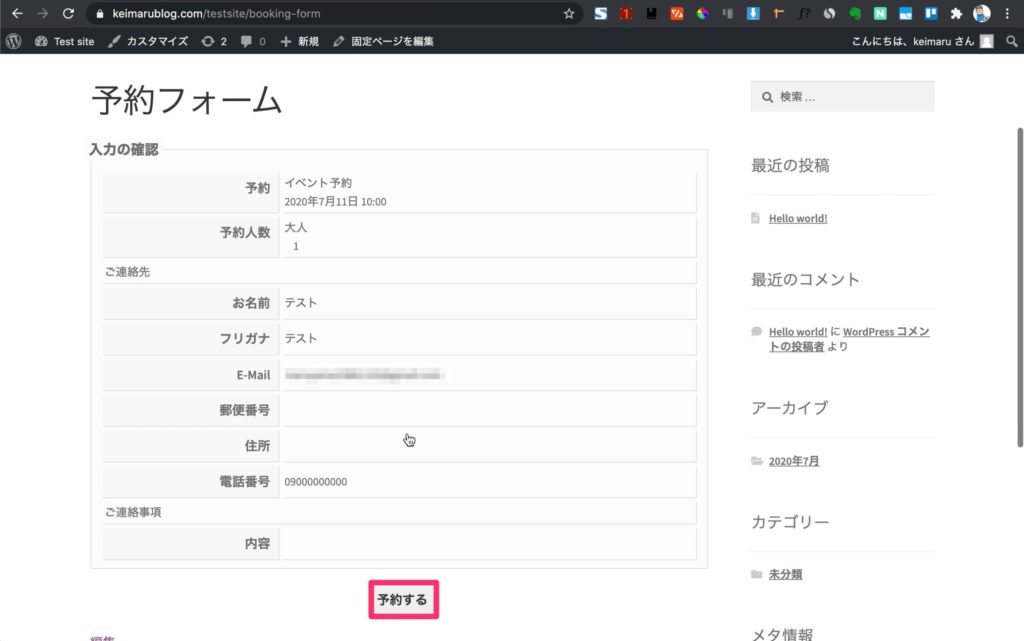
予約フォームの項目を入力し、[予約する]ボタンをクリックします。

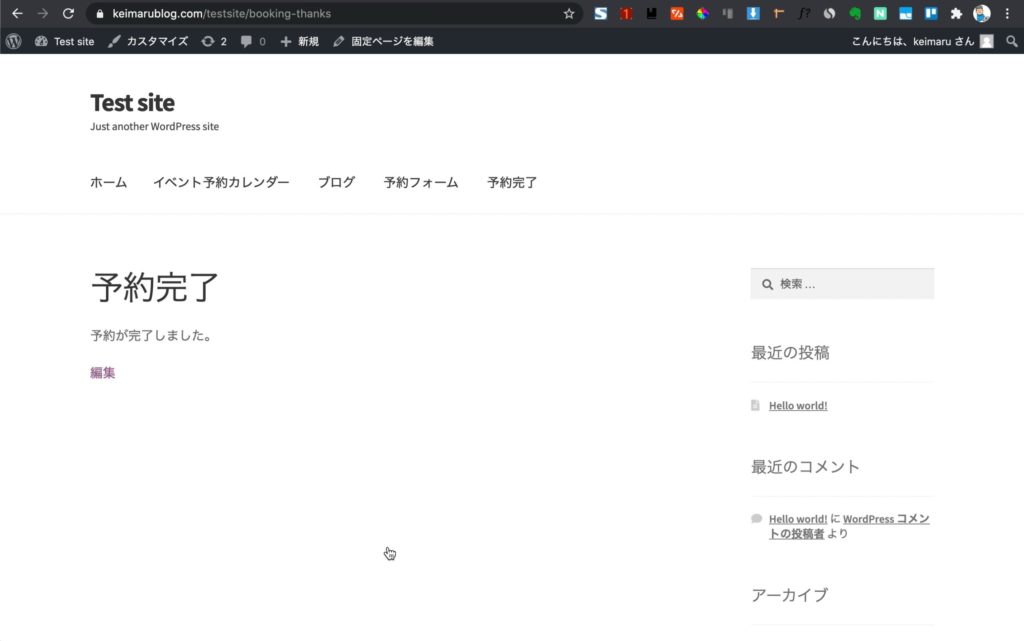
予約完了ページに遷移できました。
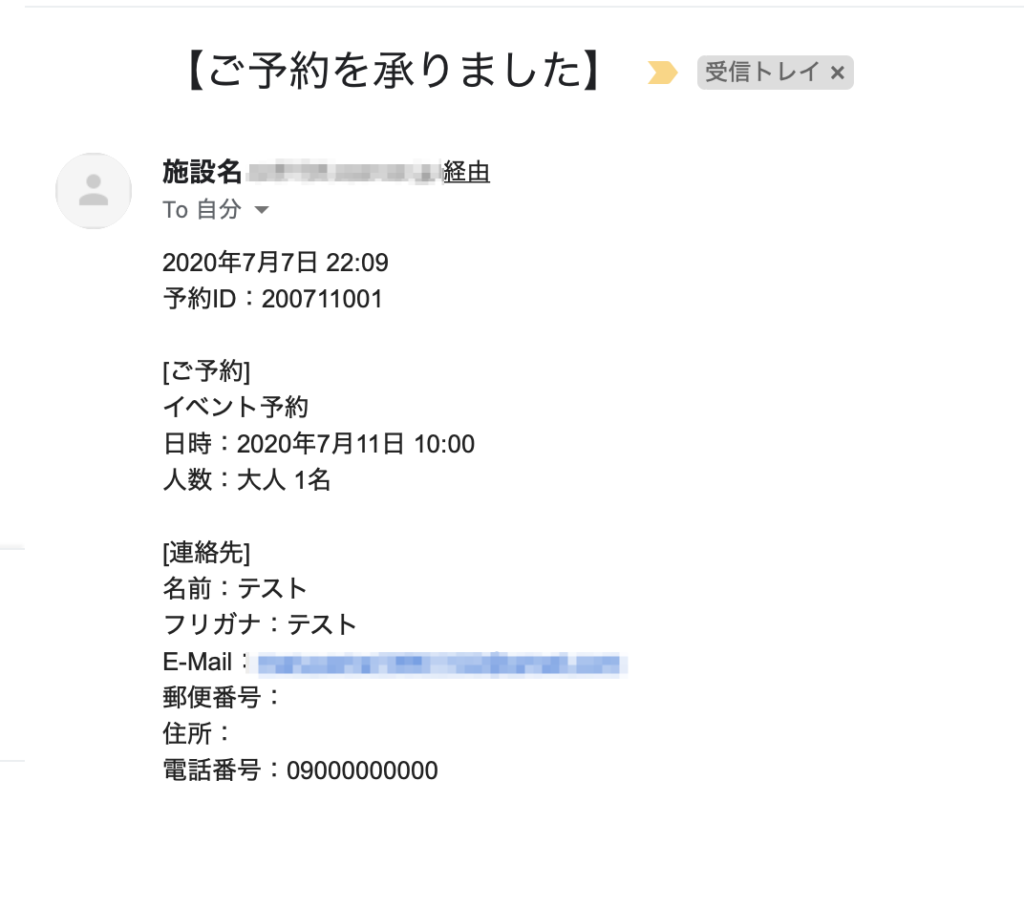
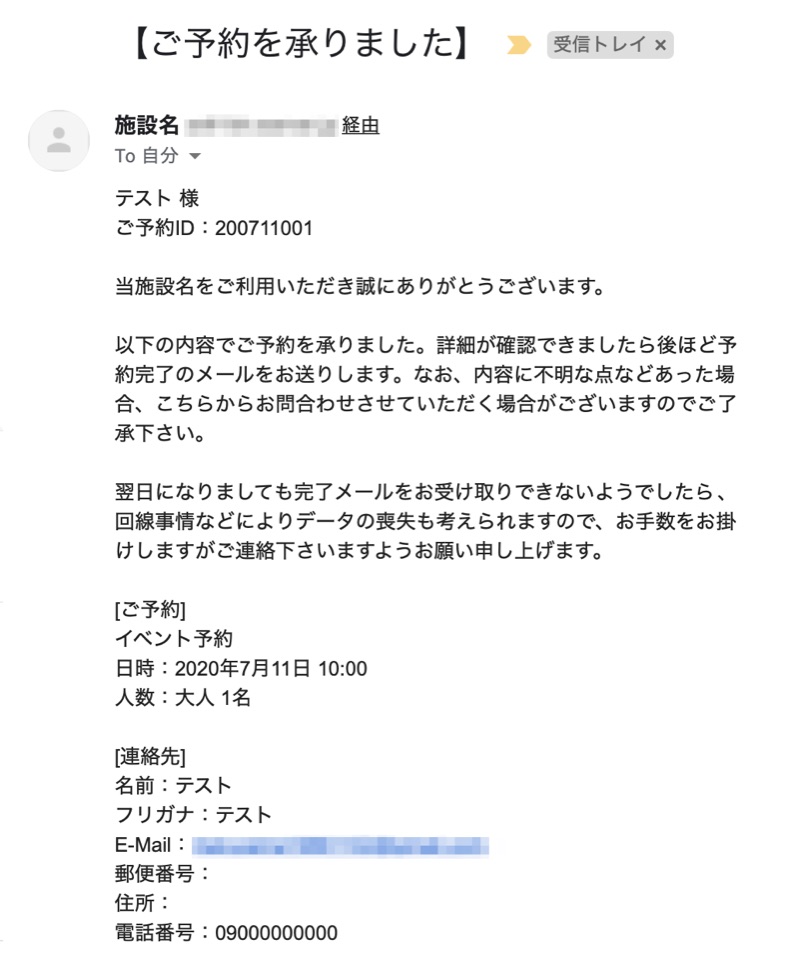
自動送信メールは以下のようになります。
↓自分側へのメール

↓相手側へのメール

ここまで動作確認することができればOKです。
後は自分好みにカスタマイズしていきましょう。
以上でプラグイン 「MTS Simple Booking C」 を使った予約システムの実装を終わりです。
お疲れさまでした(^O^)/










