プラグインの「Prime Strategy Page Navi」を使用してページネーションを表示させる手順を解説しています。
このプラグインを使うことで、アーカイブページなどに任意の記事数を表示させ、ページ送り機能を追加することができます。
記事数が増えてきたら1ページに表示される投稿の件数が多くなってしまうので、是非活用したい機能です。
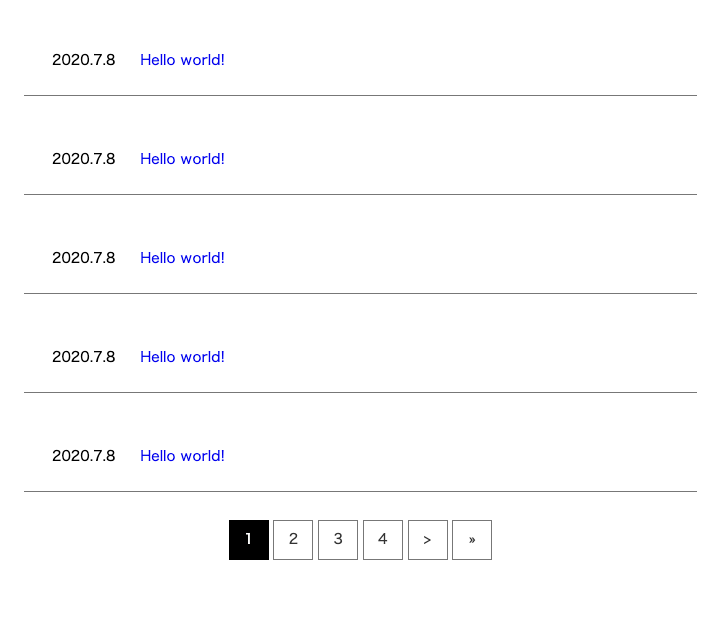
この記事どおりに設定していけば、下の画像のようなページネーションが完成します。

では早速やっていきましょう!
プラグイン「Prime Strategy Page Navi」をインストール

プラグイン「Prime Strategy Page Navi」をインストール→有効化します。
記事一覧ページ archive.php にページネーションを表示させるため、下記コードを記述します。
<?php
if (function_exists('page_navi')) :
page_navi();
endif;
?>style.cssで見た目も変更していきます。
.page_navi {
text-align: center;
font-size: 14px;
}
.page_navi li {
display: inline;
list-style: none;
}
.page_navi li.current span {
background: #000;
color: #fff;
display: inline-block;
padding: 11px 10px;
height: 40px;
width: 40px;
line-height: 17px;
}
.page_navi li a {
border: solid 1px #777;
color: #333;
display: inline-block;
padding: 10px;
height: 40px;
width: 40px;
line-height: 16px;
text-decoration: none;
transition: 0.5s;
}
.page_navi li a:hover {
opacity: 0.5;
}
以上で上の画像のようなページネーションを設置することができました。
投稿してある記事が少ない場合はページネーションは生成されませんので、「設定」→「表示設定」から記事表示数を変更して保存するか、記事を複製するなどして動作の確認をするとよいでしょう。
詳細設定
今回はパラメータ無しで実装しましたが、パラメータを指定すればで、前後のページへのリンクのテキストを変更したり、現在のページ数と全ページ数を表示させるなどの詳細設定ができます。
どのようなパラメータがあるか確認してみましょう。
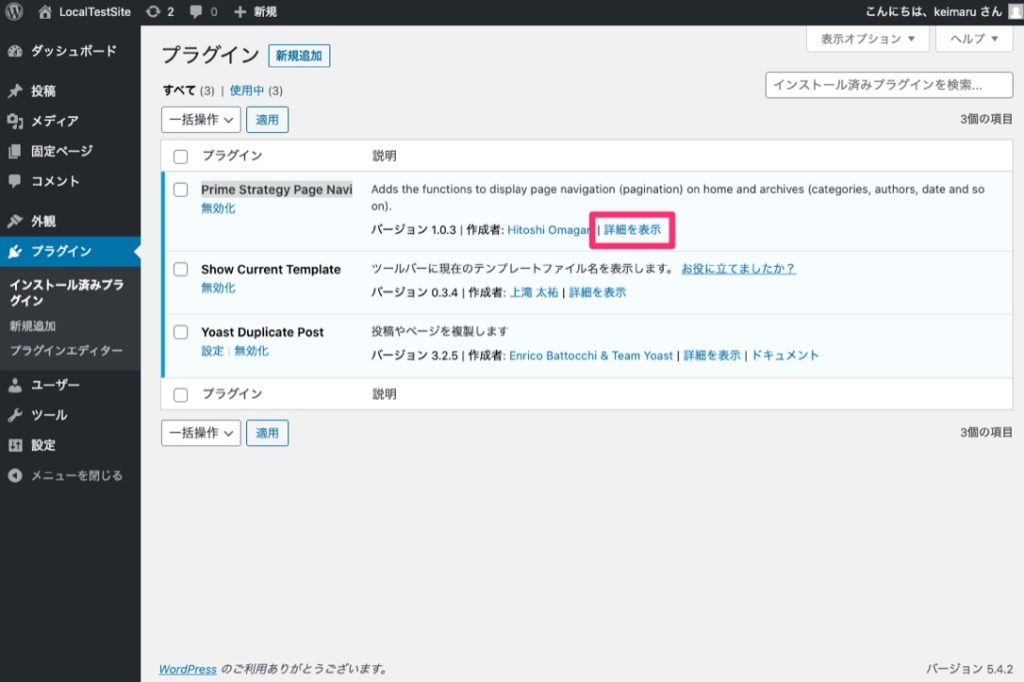
プラグイン→インストール済みプラグイン→Prime Strategy Page Navi→「詳細を表示」をクリックします。

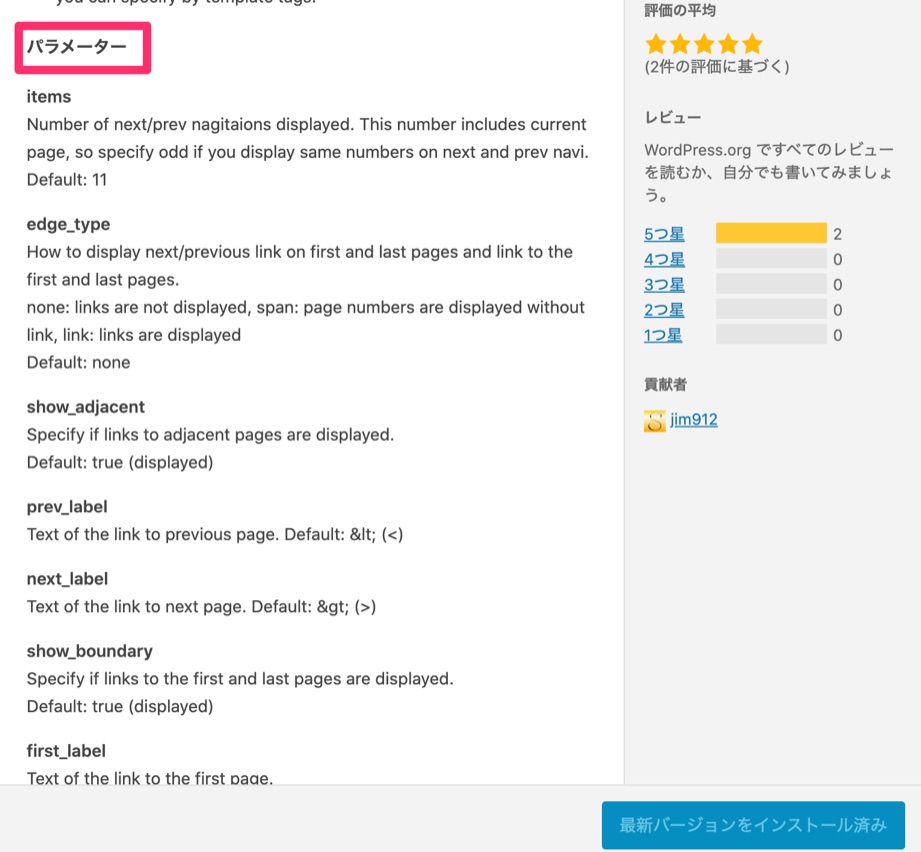
インストールタブに切り替えるとパラメータ一覧が掲載されているので設定の際はこちらを参照しましょう。

英語表記で分かりづらかったので、翻訳しておきました。
- items
表示された次/前のナビゲーションの数。 この番号には現在のページが含まれるため、次のナビと前のナビで同じ番号を表示する場合は奇数を指定します。
デフォルト:11 - edge_type
最初と最後のページに次/前のリンクを表示し、最初と最後のページにリンクする方法。
none:リンクは表示されません、span:ページ番号はリンクなしで表示されます、link:リンクは表示されます
デフォルト:none - show_adjacent
隣接するページへのリンクを表示するかどうかを指定します。
デフォルト:true(表示) - prev_label
前のページへのリンクのテキスト。 デフォルト: (<) - next_label
次のページへのリンクのテキスト。 デフォルト: (>) - show_boundary
最初と最後のページへのリンクを表示するかどうかを指定します。
デフォルト:true(表示) - first_label
最初のページへのリンクのテキスト。
デフォルト: («) - last_label
最後のページへのリンクのテキスト。
デフォルト: (») - show_num
現在のページ数と全ページ数を表示するかどうかを指定します。
デフォルト:false(表示されません) - num_position
現在のページとすべてのページの番号が表示される場所を指定します。
デフォルト:before. ナビゲーションの後に表示する場合は、「after」を指定します。 - num_format
現在のページとすべてのページのカシュー番号を表示するフォーマット。
デフォルト:%d /%d(nn / mm) - navi_element
ページナビのラッパー要素。 divまたはnavを指定できます。
デフォルト:none(ラッパー要素なし) - elm_class
ラッパー要素のクラス、またはラッパー要素がない場合はulクラス。
デフォルト:page_navi - elm_id
ラッパー要素のID、またはラッパー要素がない場合はul id。
デフォルト:none(IDなし) - li_class
ページナビの全liに付くclass属性。
デフォルト none (classなし) - current_class
現在のページのliで指定されているクラス。
デフォルト: current - current_format
現在のページのテキストを表示するためのフォーマット。
デフォルト:%d - class_prefix
クラス接頭辞。 これは、ページナビが出力するすべてのクラスに追加されます。
デフォルト:none(接頭辞なし) - indent
タブのインデントの数。
デフォルト:0 - echo
出力かどうか。 デフォルト:true(出力)。
0またはfalseを指定すると、値はPHPとして返されます。
パラメータは以上です。
うまく使いこなして、自分好みにカスタマイズしちゃいましょう。
それではお疲れさまでした(^O^)/










