今回は「記事に最新記事へのリンクを入れる」プラグインを作ってみました。
「全記事から最新記事を指定した数取得し、取得した記事へのリンクを記事の末尾に追加する」といったプラグインになっていますので、何かの参考になれば幸いです。
細かい説明は後ほどします。まず全体のコードは以下のようになっています。
<?php
/*
Plugin Name: NEW Post Plugin
Plugin URI: https://keimarublog.com/latest-articles-link-plugin
Description: 最新記事を任意の件数、記事の後に表示させる。
Author:keimaru
Version: 1.0
Author URI: https://keimarublog.com
License: Free
*/
if (!defined('ABSPATH')) exit;
class NewPost {
function __construct() {
add_action('admin_menu', array($this, 'add_pages'));
}
function add_pages() {
add_menu_page('記事数の変更', 'NewPost', 'level_8', __FILE__, array($this, 'new_post_option_page'), 'dashicons-format-aside', 26);
}
function new_post_option_page() {
//$_POST['newpost_options'])があったら保存
if (isset($_POST['newpost_options'])) {
check_admin_referer('newpost'); // nonce用フォームパラメータを検証する。
$opt = $_POST['newpost_options'];
update_option('newpost_options', $opt); //データベースの「wp_options」テーブルにレコードをアップデート
?>
<div class="updated fade">
<p><strong><?php _e('Options saved.'); ?></strong></p>
</div>
<?php } ?>
<div class="wrap">
<div id="icon-options-general" class="icon32"><br></div>
<h2>表示件数</h2>
<form action="" method="post">
<?php
wp_nonce_field('newpost');
$opt = get_option('newpost_options'); //WP関数 get_option() でプラグインの情報を取得
$show_text = isset($opt['num']) ? $opt['num'] : null;
?>
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="inputnumber">表示件数</label></th>
<td><input name="newpost_options[num]" type="number" id="inputnumber" min="1" max="10" value="<?php echo $show_text ?>" class="regular-text" /></td>
</tr>
</table>
<tr>注)表示件数は1〜10までの範囲で設定して下さい。</tr>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
</div>
<?php
}
}
function newPosts($content) {
$opt = get_option('newpost_options');
$args = array(
'posts_per_page' => $opt["num"],
'orderby' => 'post_date',
'order' => 'DESC'
);
$posts = get_posts($args);
$list = "<div class='newposts'>最新記事<ul>";
foreach ($posts as $post) {
$postDate = mysql2date('Y年m月d日', $post->post_modified); //mysql書式の日付をPHPのdate()関数が受け付ける書式に変換
$list .= "<li><a href='" . get_permalink($post->ID) . "'>" . $post->post_title . "(更新日:" . $postDate . ")</a></li>";
}
$list .= "</ul></div>";
return $content . $list;
}
add_filter('the_content', 'newPosts');
$newpost = new NewPost;それぞれ先頭から順番に解説していきます。
プラグイン情報の記述
まず最初にコメントでプラグイン情報を記述します。説明については( )の中に書いてあるとおりです。
<?php
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページの URI)
Description: (プラグインの短い説明)
Author: (プラグイン作者の名前)
Version: (プラグインのバージョン番号。例: 1.0)
Author URI: (プラグイン作者の URI)
License: (ライセンス名の「スラッグ」 例: GPL2)
*/PHPファイルへの直接アクセスを禁止する
次にPHPファイルへの直接アクセスを禁止するため、以下のコードを記述します。
if (!defined('ABSPATH')) exit;これはセキュリティを保つための記述になります。
詳しく解説すると、WordPressのパーマリンクを叩くと必ず wp-load.php というファイルが読み込まれ、そのときに ABSPATH という定数を定義します。
しかし直接PHPファイルにアクセスされた場合 wp-load.php を通らないので ABSPATH という定数がありません。
PHP関数のif (!defined())で、指定された定数が存在するかどうかをチェックし、wp-load.php を通っていない場合は、定数 ABSPATH が存在しないので、true を返しそのまま exit するという動作になるわけです。
管理画面のメニュー作る
管理画面のメニューを作っていきます。
コンストラクターでadmin_menuフィルターを記述します。
function __construct() {
add_action('admin_menu', array($this, 'add_pages'));
}__constructはインスタンス化するときに実行されるメソッドです。この中に初期化など最初の処理を書いていきます。
本来add_action('admin_menu', ’add_page');と書くところですが、クラス内のメソッドを指定する場合は、第2引数に$thisを含めた配列になります。
実行する関数その①
add_menu_page()で、メニュー名やメニューを配置する位置などを指定していきます。
function add_pages() {
add_menu_page('記事数の変更', 'NewPost', 'level_8', __FILE__, array($this, 'new_post_option_page'), 'dashicons-format-aside', 26);
}| 引数 | 説明 |
|---|---|
| 第1引数 | メニューが選択された時に、ページのタイトルタグに表示されるテキスト |
| 第2引数 | 管理画面左メニューバーに表示されるテキスト |
| 第3引数 | メニューを表示する為に必要な権限。ユーザーレベルでも可ですが、非推奨です |
| 第4引数 | メニューのスラッグ名。例「__FILE__」ファイル名を指定します |
| 第5引数 | メニューページを表示する際に実行される関数。オプション画面に表示される内容です |
| 第6引数 | アイコン画像のパス。アイコンは20×20ピクセル以下でなければなりません |
| 第7引数 | メニューが表示される位置、順番 |
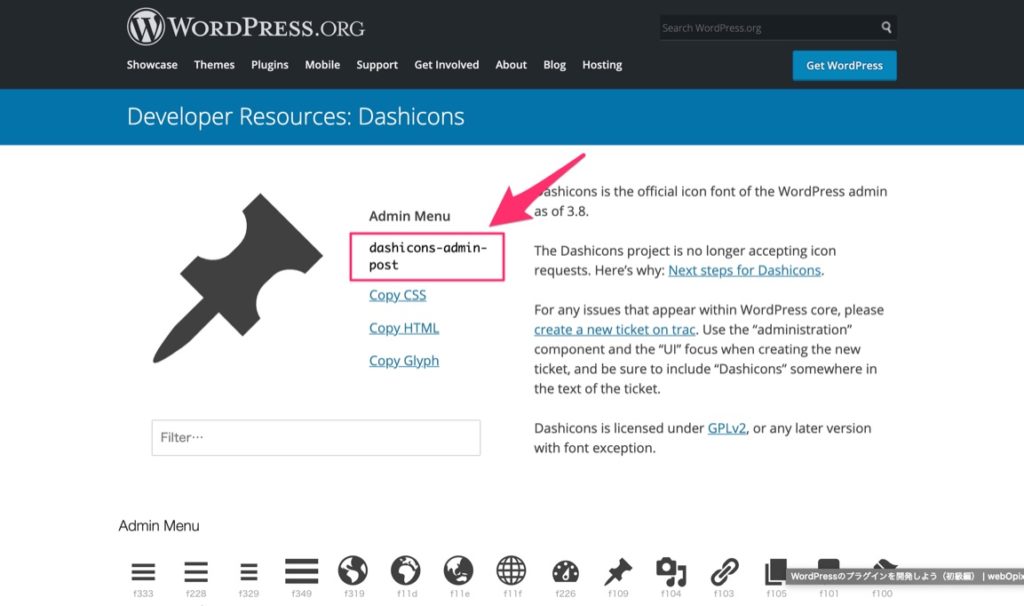
メニューアイコンを選ぶ
第6引数のアイコン画像は下記サイトより選べます。
https://developer.wordpress.org/resource/dashicons/

アイコンを選んだら、画像矢印の部分をコピーして第6引数に貼り付けます。
メニューを表示させる位置を決める
第7引数はメニューを表示させる位置になります。
メニューに対応している番号は以下の通りです。
| 番号 | メニュー |
|---|---|
| 2 | ダッシュボード |
| 4 | メニューの線1 |
| 5 | 投稿 |
| 10 | メディア |
| 15 | リンク |
| 20 | ページ |
| 25 | コメント |
| 59 | メニューの線2 |
| 60 | テーマ |
| 65 | プラグイン |
| 70 | プロフィール |
| 75 | ツール |
| 80 | 設定 |
| 90 | メニューの線3 |
今回の場合だとメニューの番号を「26」にしているので、コメントの下にメニューが表示されることになります。
実行する関数その②
add_menu_page()の第5引数に、メニューページを表示する際に実行される関数としてnew_post_option_page()を指定しているため、以下の内容が実行されます。
function new_post_option_page() {
//$_POST['newpost_options'])があったら保存
if (isset($_POST['newpost_options'])) {
check_admin_referer('newpost'); // nonce用フォームパラメータを検証する。
$opt = $_POST['newpost_options'];
update_option('newpost_options', $opt); //データベースの「wp_options」テーブルにレコードをアップデート
?>
<div class="updated fade">
<p><strong><?php _e('Saved option changes'); ?></strong></p>
</div>
<?php } ?>
<div class="wrap">
<div id="icon-options-general" class="icon32"><br></div>
<h2>表示件数</h2>
<form action="" method="post">
<?php
wp_nonce_field('newpost');
$opt = get_option('newpost_options'); //WP関数 get_option() でプラグインの情報を取得
$new_post = isset($opt['num']) ? $opt['num'] : null;
?>
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="inputnumber">表示件数</label></th>
<td><input name="newpost_options[num]" type="number" id="inputnumber" min="1" max="10" value="<?php echo $new_post ?>" class="regular-text" /></td>
</tr>
</table>
<tr>表示件数は1〜10までの範囲で設定して下さい。</tr>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
</div>
<?php
}基本的にはフォームの作りと同じです。update_option()でデータベースの wp_options テーブルにレコードの追加や更新をすることができます。
nonce用フォームパラメータを検証
check_admin_referer()とwp_nonce_field()は、nonce用フォームパラメータを検証するための記述になります。設定した引数が両方同じであれば、文字列は好きなものでかまいません。
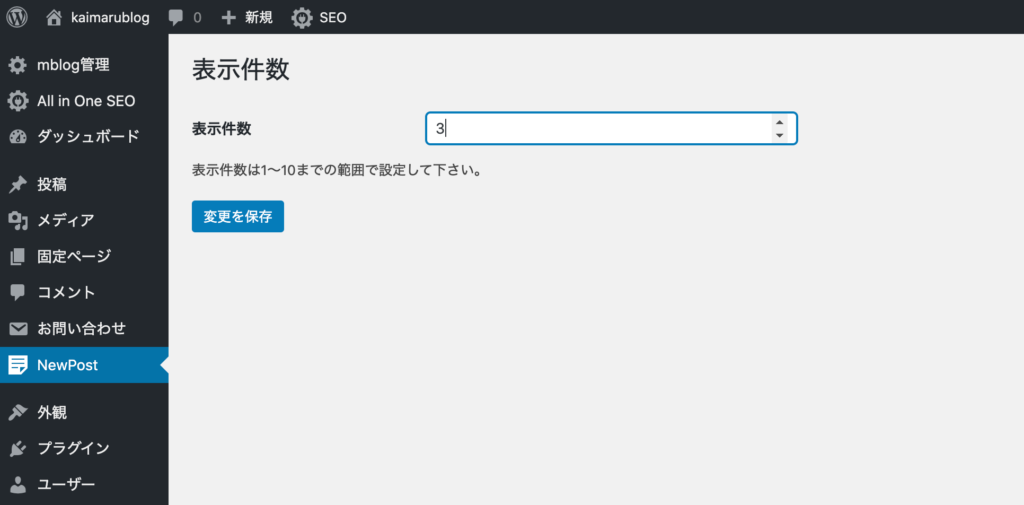
ここまでで管理メニューの作成は終わりました。管理メニュー「NewPost」をクリックすると以下のようになっているはずです。

最新記事のリンクを作る
最新記事のリンクを作るための記述をします。
function newPosts($content) {
$opt = get_option('newpost_options');
$args = array(
'posts_per_page' => $opt["num"],
'orderby' => 'post_date',
'order' => 'DESC'
);
$posts = get_posts($args);
$list = "<div class='newposts'>最新記事<ul>";
foreach ($posts as $post) {
$postDate = mysql2date('Y年m月d日', $post->post_modified); //mysql書式の日付をPHPのdate()関数が受け付ける書式に変換
$list .= "<li><a href='" . get_permalink($post->ID) . "'>" . $post->post_title . "(更新日:" . $postDate . ")</a></li>";
}
$list .= "</ul></div>";
return $content . $list;
}
add_filter('the_content', 'newPosts');引数の$contentには記事の内容が入ります。
取得する記事数を変える
取得する記事数を変更するためには、'posts_per_page'の数値を変更する必要があります。
まずget_option('newpost_options')で$optに値を入れます。入れた値は連想配列で入っています。
先程設定した input の name属性は newpost_options[num]となっていました。ですので取り出すにはキーを指定すればいいので$opt["num"]となります。
この値を'posts_per_page'に設定することで取得する記事の件数を変えることが可能になります。
クラスのインスタンスを生成
最後に作ったクラスのインスタンスを生成すれば完成です。
$newpost = new NewPost;以上ですお疲れ様でした。









