Advanced Custom Fields(通称:ACF)の使い方についての備忘録です。
この記事ではフィールドタイプ「テキストエリア」の設定と出力する方法について解説しています。
フィールド項目を入力するところからの解説となりますので、あらかじめご了承ください。
↓フィールドグループを新規追加するまでの手順はコチラを参照してください
Advanced Custom Fields – テキストを出力
目次
フィールド項目を入力
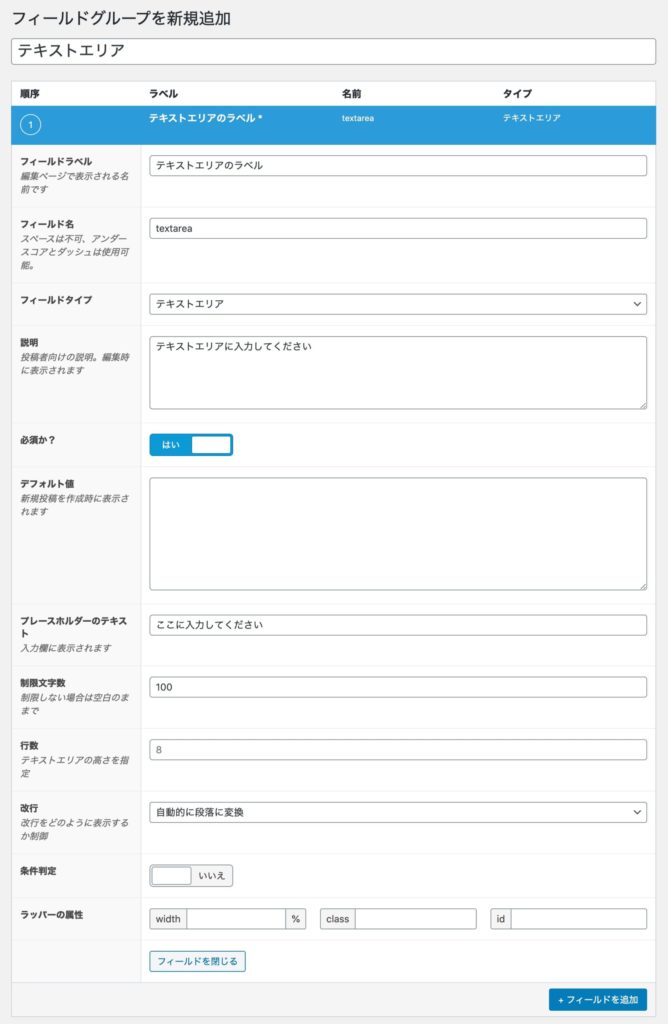
フィールドの項目を入力するところからやっていきます。

フィールドの項目の説明は以下の通り。
| フィールド項目 | 説明 |
|---|---|
| フィールドラベル | 編集画面で表示される名前 |
| フィールド名 | サイトに表示するときに指定するフィールド名 |
| フィールドタイプ | フィールドタイプを選択 |
| 説明 | このフィールドに対する説明を入力 |
| 必須か? | 必ず入力してもらいたい場合は「はい」を選択 |
| プレースホルダーのテキスト | 入力欄に表示されるテキスト |
| 制限文字数 | 文字数を制限することができる |
| 改行 | 改行をどのように表示するかを選択 |
入力が完了したら「公開」をクリックして保存します。

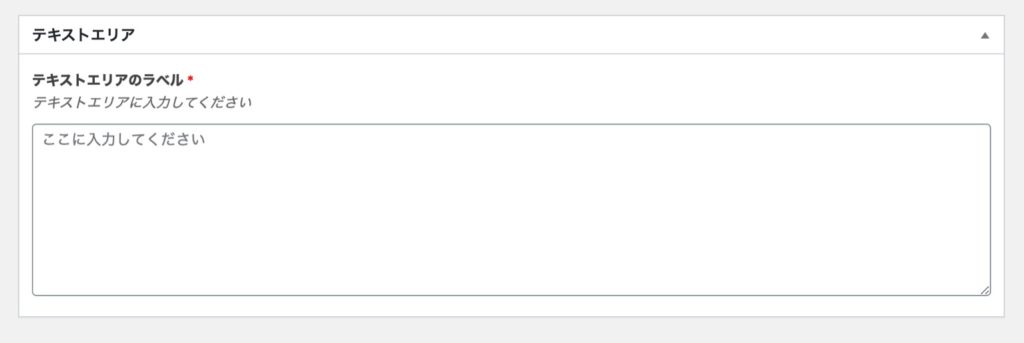
投稿画面を表示すると先程設定したカスタムフィールドが表示されました。
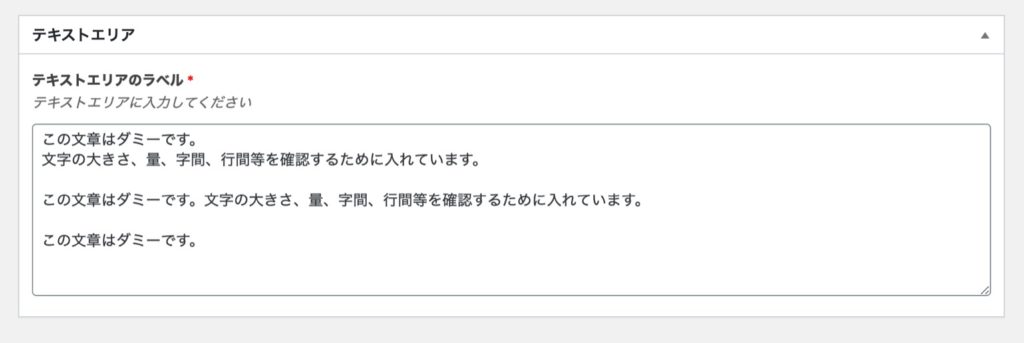
こちらに表示させたいテキストを入力し公開をします。

ACF テキストエリアを表示する
ACFのカスタムフィールドの値を出力するにはthe_field( )関数を使います。
先程入力したテキストエリアを表示させたいところに下記コードを記述します。
<?php the_field('textarea'); ?>
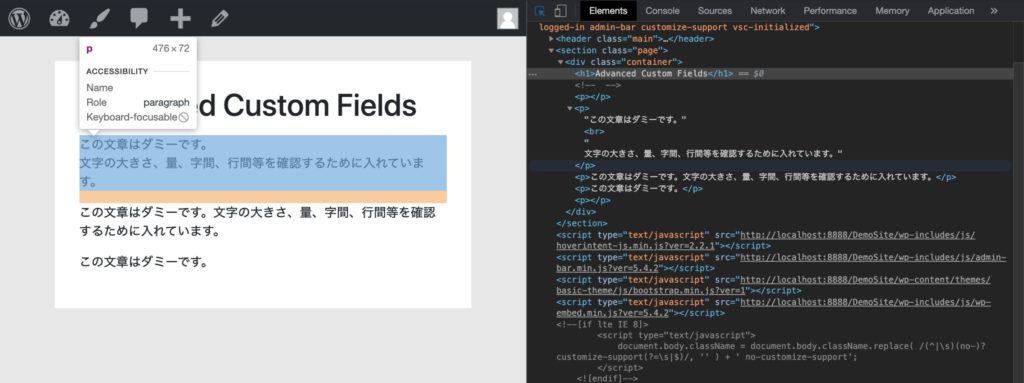
これでテキストエリアが表示されました。

「改行」のフィールド項目で「自動的に段落に変換」としたので、<p></p>が自動的に出力されました。
以上です。










